标签:blog http 使用 strong 2014 html log sp on
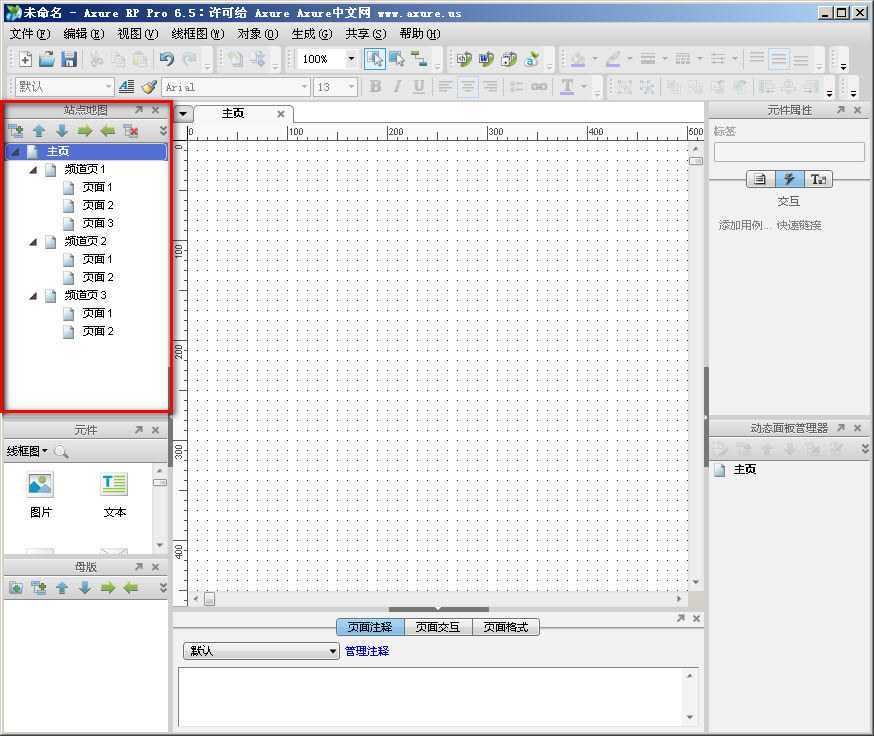
使用Axure设计的各网站(产品)页面,生成网站(产品)结构图。这个对于了解网站整体结构很有帮助。
需要把它生成对应结构的网站结构图。

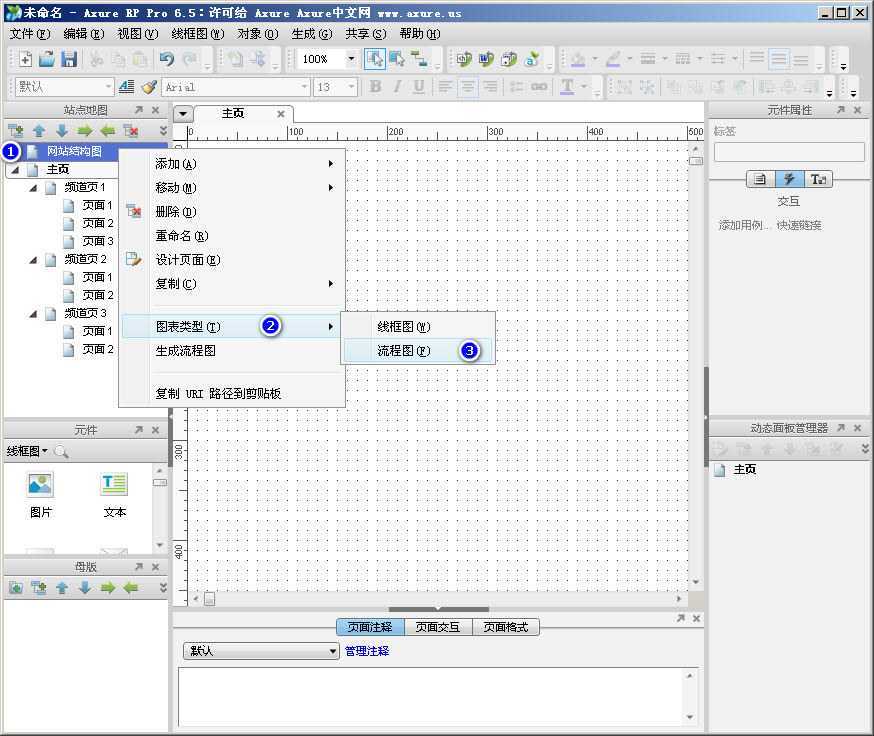
第一步:在“主页”上面新建一个和“主页”平级的页面,命名为“网站结构图”。然后选中该页面,右键选择“图标类型”中的“流程图”。

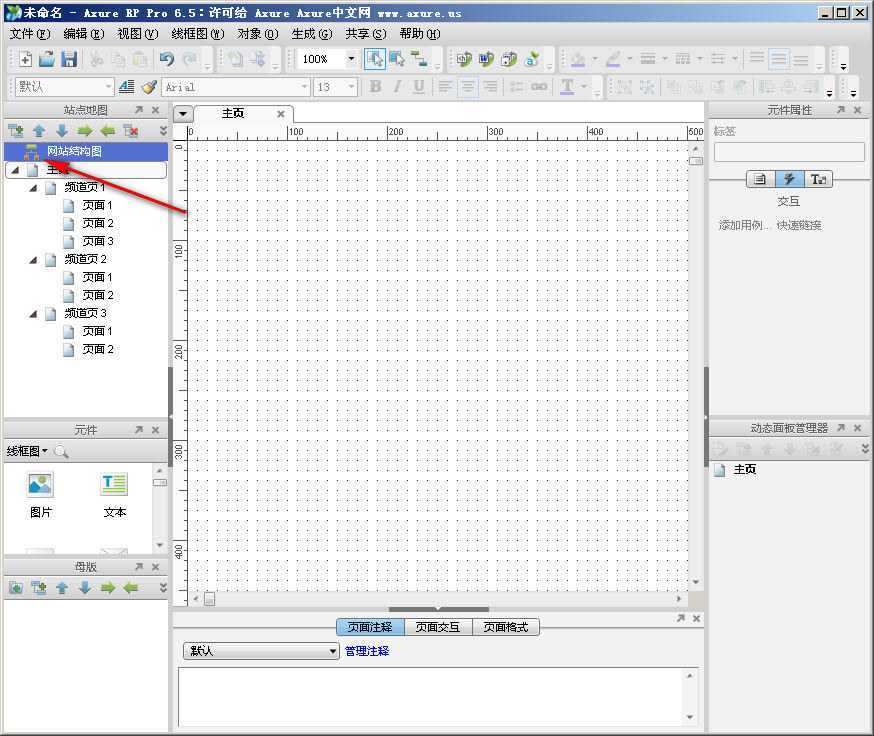
会看到,“网站结构图”页面前面的图标变成了结构图的标记

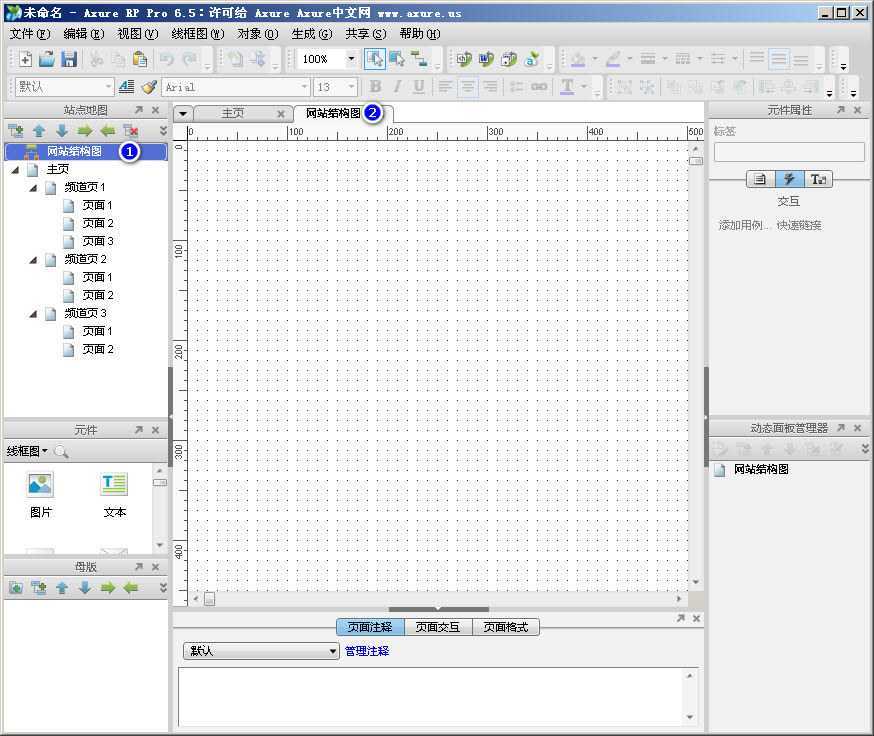
第二步:双击打开“网站结构图”页面

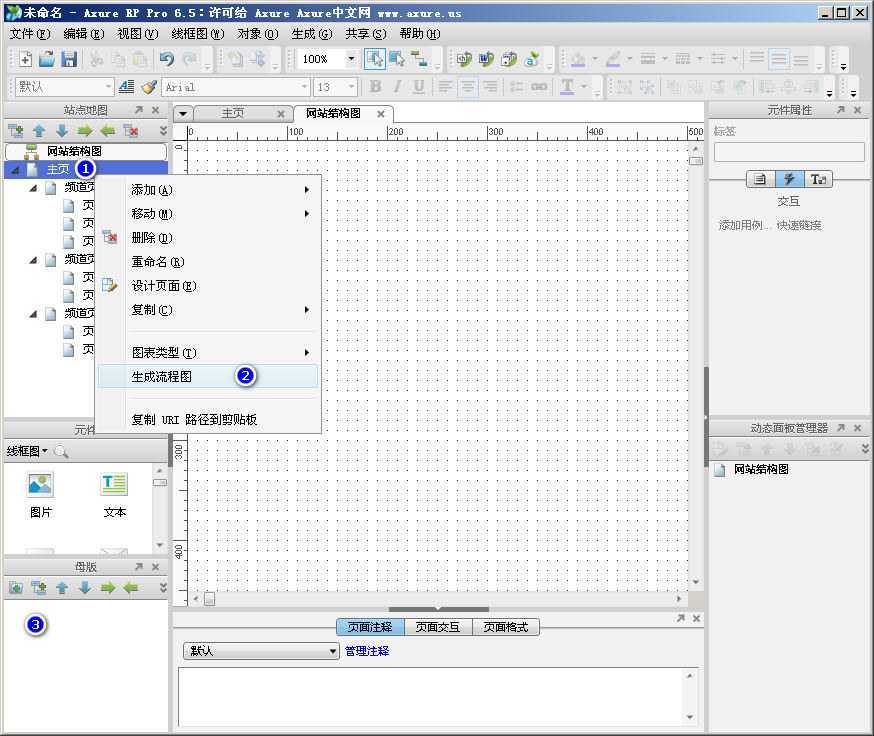
第三步:选中主页(选中设计的页面中的最高层级的那个页面),点击右键,点击“生成流程图”,会弹出第四步中的选择框

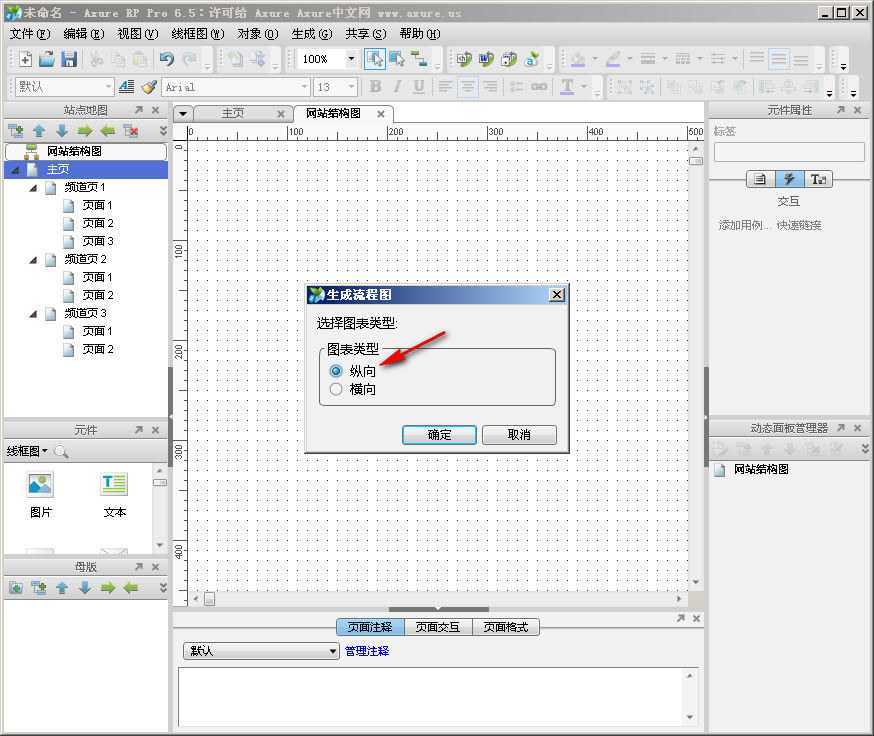
第四步:选择生成流程图的图标类型,有我们选“纵向”,点击“确定”

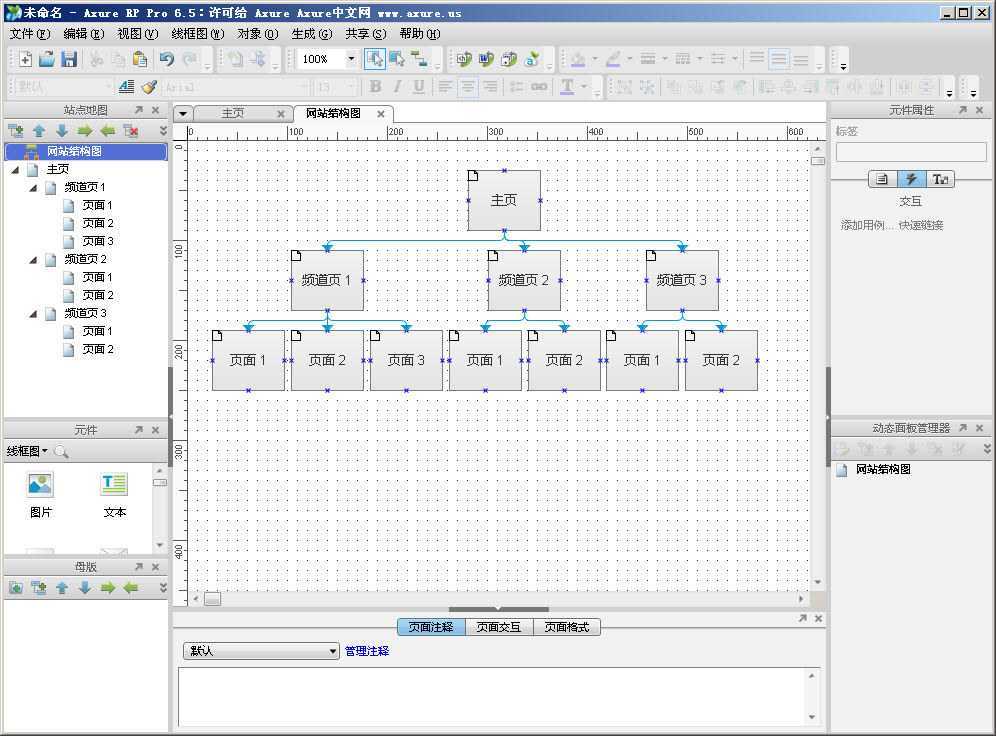
可以看到在“网站结构图”页面中,生成了对应结构的网站结构图

需要注意的是,在生成基于HTML浏览的原型图后,点击网站结构图上任意个方块,可以链接到对应的页面中。
标签:blog http 使用 strong 2014 html log sp on
原文地址:http://www.cnblogs.com/wangshichuan/p/3947378.html