标签:short post blog set app orm 显示 配置 分享

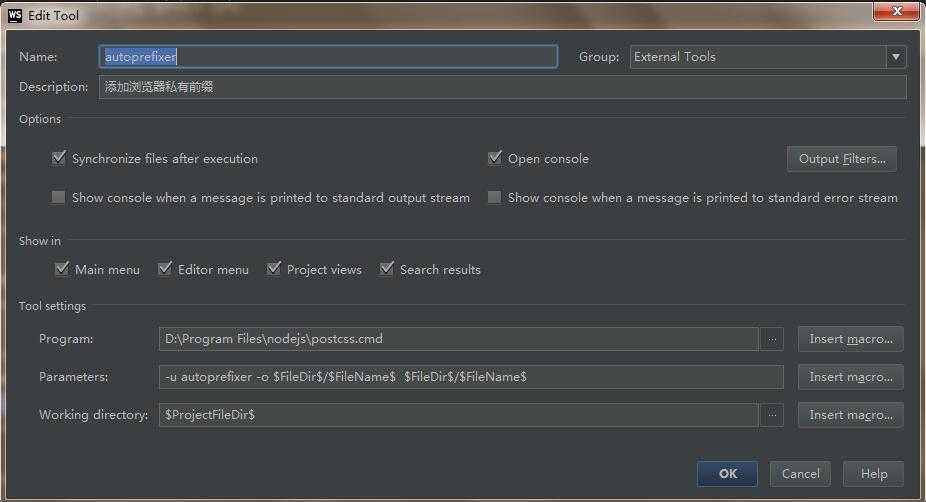
3.填写 必要的项目 后 apply

备注:Name: 显示的名称
Programs: postcss.cmd 的全局安装下的路径
Paramters: -u autoprefix -o 输出文件 输入文件 (上面表示在输入输出都在同一个文件上并添加操作)
Working directory: 在项目下即可
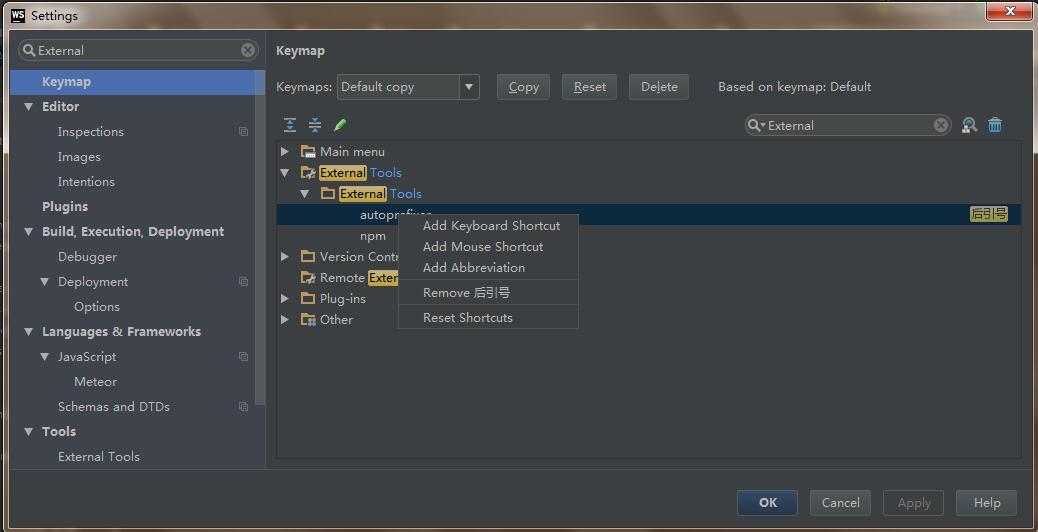
4.添加快捷键 Keymap中 找到 External tool 文件目录下 有自己添加的工具插件 点autoprefixer 鼠标右键 选 ‘Add KeyBorad shortcut’

设置没有给引用的键 (或组合)即可
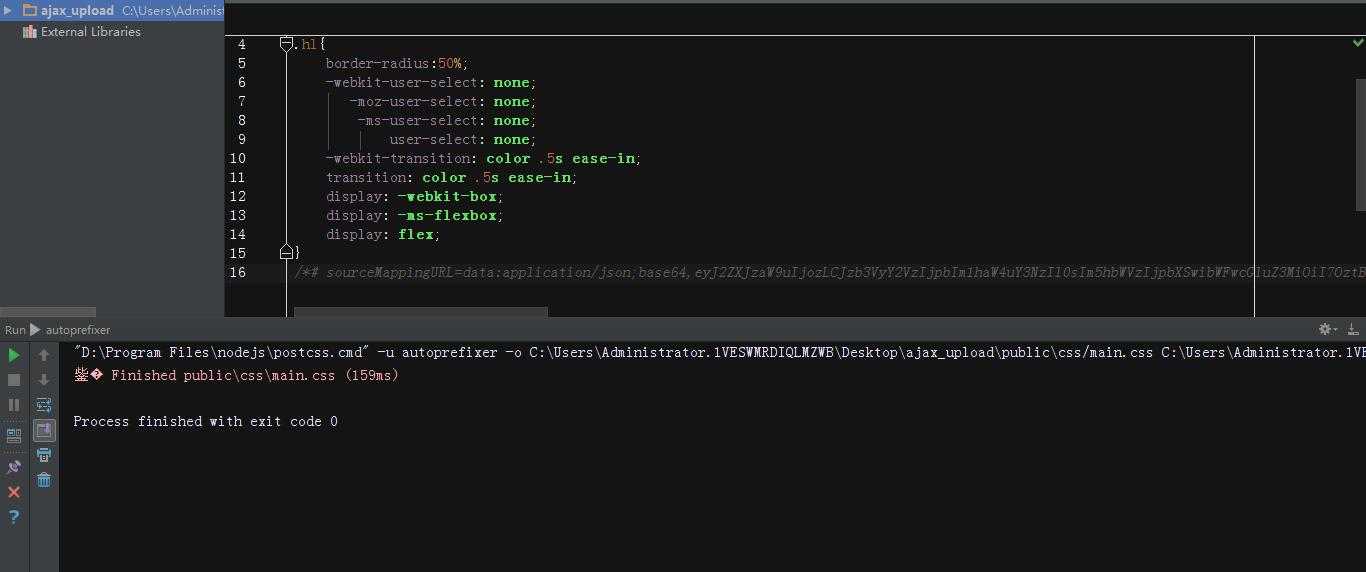
5.运行 插件效果

若出现没有报错:输入有效的文件列表路径 证明你的 Paramters 参数写错了! 正确: $FileDir$/$FileName$(路径 / 文件名),对这上面配置就可以了!
前提要通过npm全局安装 下面的两个包
(1) npm install autoprefixer -g
(2) npm install pastcss-cli -g
大功告成!
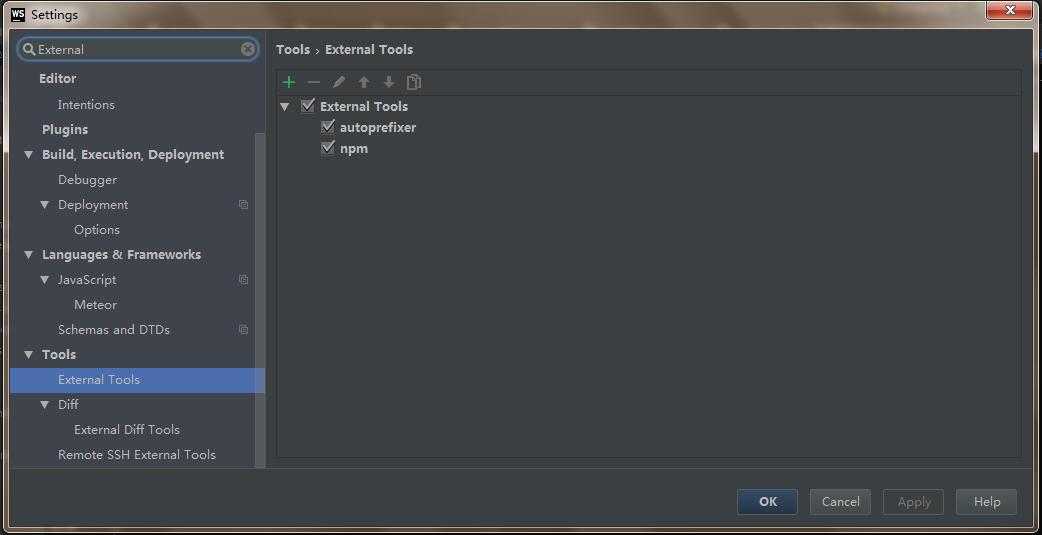
webstorm 添加 autoprefixer 工具为CSS加前缀
标签:short post blog set app orm 显示 配置 分享
原文地址:http://www.cnblogs.com/l-yabiao/p/7091273.html