标签:node iis 下载 nod 注意 官网 国外 style 用户权限
官网下载安装:https://nodejs.org/en/
版本查看:node -v
注意:node版本最好新一点好,推荐6.0以上。
npm install -g webpack //全局安装
npm install -g webpack-dev-server //安装调试工具

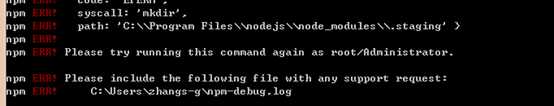
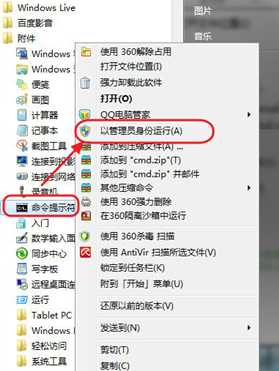
如果出现上图所示错误说明用户权限受限,使用管理员权限打开命令提示符(或node.js 命令提示符)

User用户身份打开node.js命令提示符窗口如下:

管理员身份打开node.js命令提示符窗口如下:

npm install -g vue-cli //全局安装
注:Vue.js官方基于提供的开发模板介绍见《Vue开发模板简介》
创建项目目录D:\\vue_project
在项目目录下执行下列命令
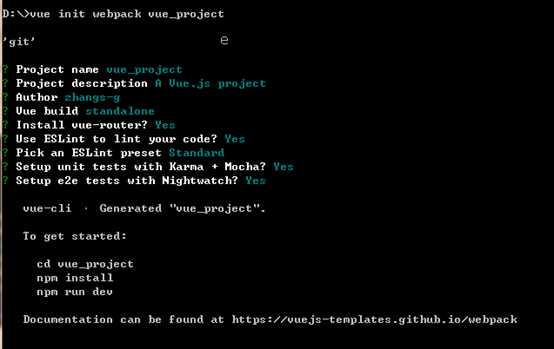
vue init webpack project-name //默认安装2.0版本
vue init webpack#1.0 project-name //安装1.0版本


一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
npm run dev
npm run build
执行发布命令后,会生成发布时的build.js,并且是经过压缩的。
执行发布命令后,会将所有的静态资源(包括index.html)都生成到dist目录下。也就是说你可以直接拿着dist目录去发布应用,例如在IIS下将dist目录发布为一个网站。
标签:node iis 下载 nod 注意 官网 国外 style 用户权限
原文地址:http://www.cnblogs.com/zs-note/p/7093128.html