标签:htm extends think app html span 文件上传 fetch cli
思路与文件上传相同,只是验证码一个方法:
<img src="{:captcha_src()}" />
后台文件:app\ceshi\yam
<?php namespace app\ceshi\controller; use think\Controller; use think\Db; class Yzm extends Controller{ public function index() { return $this->fetch(); } public function check($code=‘‘) { $captcha = new \think\captcha\Captcha(); if(!$captcha->check($code)) { $this->error(‘验证码错误‘); } else { $this->success(‘验证码正确‘); } } }
前端文件:yzm/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
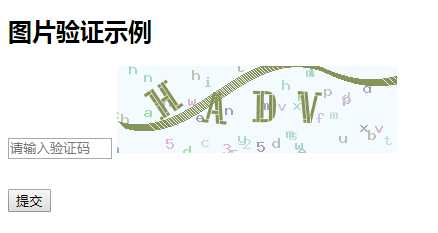
<title>图片验证示例</title>
</head>
<body>
<h2>图片验证示例</h2>
<div>
<!--验证数据-->
<FORM method="post" class="form" action="{:url(‘check‘)}" name=‘tj‘>
<p><input name="code" type="text" placeholder="请输入验证码" style="width:100px;">
<span>
<!--{:captcha_img()}-->
<img id="verify_img" src="{:captcha_src()}" alt="请点击刷新验证码" onclick="this.src=‘{:captcha_src()}‘+‘?‘+Math.random()"/>
</span>
</p>
<p style="margin-top:30px;"><input name="tj" type="submit" class="button" value="提交"></p>
</FORM>
</div>
</body>
</html>
实现效果:

输入验证码正确:

输入验证码错误:

thinkphp5.0 实现图片验证效果且能点击图片刷新图片
标签:htm extends think app html span 文件上传 fetch cli
原文地址:http://www.cnblogs.com/shenzikun1314/p/7093137.html