标签:pos 使用方法 boolean roi complete 示例 zha email 总结
参考博客:ButterKnife使用详解 (7.0版本)
参考博客:Android注解使用之ButterKnife 8.0注解使用介绍
参考博客:Android Butterknife 8.4.0 使用方法总结
使用ButterKnife Zelezny插件
参考博客:Android ButterKnife Zelezny插件的安装与使用(可视化一键生成)
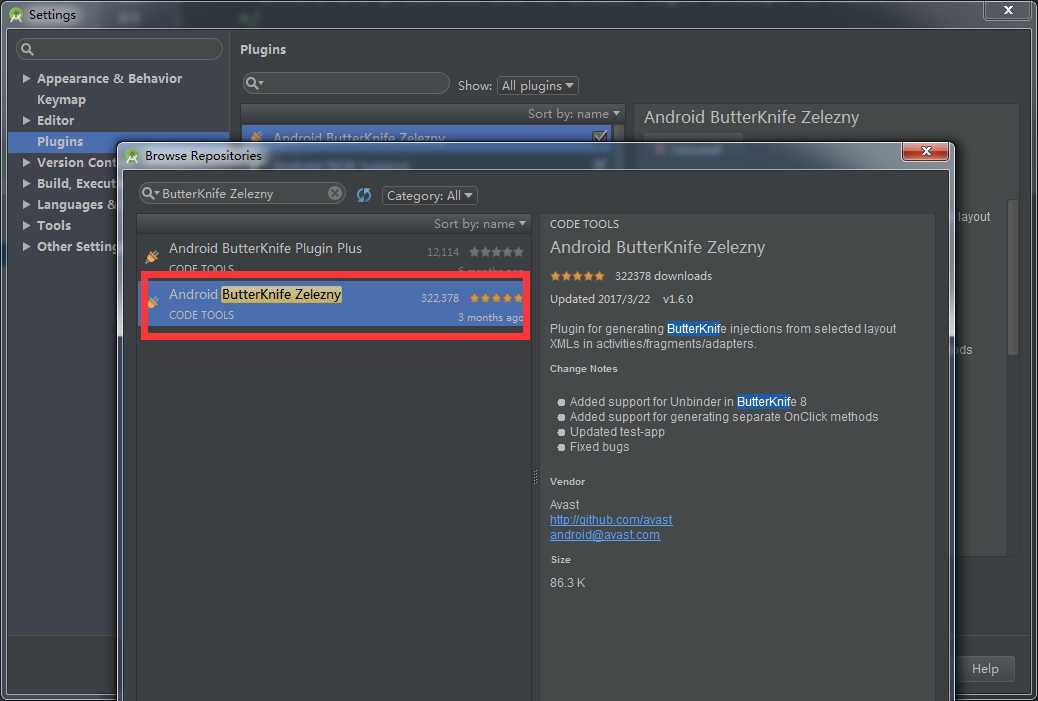
下载如图:

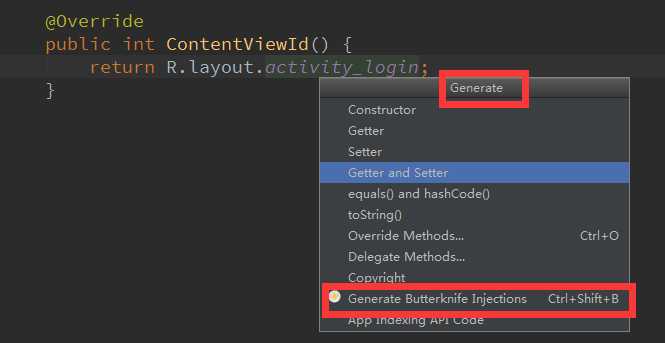
使用如图:

注:注解方法不能正常运行。
尝试解决:
查看官方编译配置,如下:
dependencies {
compile ‘com.jakewharton:butterknife:8.6.0‘
annotationProcessor ‘com.jakewharton:butterknife-compiler:8.6.0‘
}
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath ‘com.jakewharton:butterknife-gradle-plugin:8.6.0‘
}
}
apply plugin: ‘com.android.library‘
apply plugin: ‘com.jakewharton.butterknife‘
地址:https://github.com/JakeWharton/butterknife
参考博客: ButterKnife 8.0.1不生效的问题
注:尝试构建,出现构建问题
参考博客:Android Gradle 构建工具(Android Gradle Build Tools)是什么?
下载SDK 25与 Build-Tools 25.0.3
注:annotationProcessor 错误问题
参考博客:Android注解使用之注解编译android-apt如何切换到annotationProcessor
代码应用示例:
@BindView(R.id.login_progress)
ProgressBar loginProgress;
@BindView(R.id.user_text)
AutoCompleteTextView userText;
@BindView(R.id.password_text)
EditText passwordText;
@BindView(R.id.sign_in_button)
Button signInButton;
@BindView(R.id.email_login_form)
LinearLayout emailLoginForm;
@BindView(R.id.login_form)
ScrollView loginForm;
@OnEditorAction(R.id.password_text) public boolean onPasswordEditor(TextView textView, int id, KeyEvent keyEvent) { if (id == R.id.login || id == EditorInfo.IME_NULL) { Log.e("IOException", "onPasswordEditor"); attemptLogin(); return true; } return false; } @OnClick(R.id.sign_in_button) public void onSignInClicked() { Log.e("IOException", "onSignInClicked"); attemptLogin(); }
标签:pos 使用方法 boolean roi complete 示例 zha email 总结
原文地址:http://www.cnblogs.com/bmbh/p/7089660.html