标签:media not 兴趣 1.4 group 前端 stripe jquery util
转载:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) 。
注:在阅读本文前,请先阅读:
Java EE 学习(5):IDEA + maven + spring 搭建 web(1)
Java EE 学习(6):IDEA + maven + spring 搭建 web(2)- 配置 Spring
Java EE 学习(7):IDEA + maven + spring 搭建 web(3)- 配置数据库
Java EE 学习(8):IDEA + maven + spring 搭建 web(4)- 用户管理
博客的管理与用户的管理有许多的相似之处,但是多了外键的操作,下面做简单的说明。
查看文章的操作相对简单。首先在 com.example.repository 中添加 BlogRepository 类,方法与 UserRepository 类似:
package com.example.repository; import com.example.model.BlogEntity; import org.springframework.data.jpa.repository.JpaRepository; import org.springframework.stereotype.Repository; @Repository public interface BlogRepository extends JpaRepository<BlogEntity, Integer> { }
在 com.example.controller 中添加一个 BlogController 类,并添加以下方法(当然也可以写在 MainController 中,在较大型的项目开发中,最好对各类的操作进行一个区分,以增强代码的可读性):
package com.example.controller; import com.example.model.BlogEntity; import com.example.repository.BlogRepository; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import java.util.List; @Controller public class BlogController { @Autowired BlogRepository blogRepository; // 查看所有博文 @RequestMapping(value = "/admin/blogs", method = RequestMethod.GET) public String showBlogs(ModelMap modelMap) { List<BlogEntity> blogList = blogRepository.findAll(); modelMap.addAttribute("blogList", blogList); return "admin/blogs"; } }
接下来,在 pages/admin 目录下新建 blogs.jsp 文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 博客管理</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn‘t work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 博客系统-博客管理</h1>
<hr/>
<h3>所有博客 <a href="/admin/blogs/add" type="button" class="btn btn-primary btn-sm">添加</a></h3>
<!-- 如果用户列表为空 -->
<c:if test="${empty blogList}">
<div class="alert alert-warning" role="alert">
<span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span>Blog表为空,请<a href="/admin/blogs/add" type="button" class="btn btn-primary btn-sm">添加</a>
</div>
</c:if>
<!-- 如果用户列表非空 -->
<c:if test="${!empty blogList}">
<table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<th>标题</th>
<th>作者</th>
<th>发布日期</th>
<th>操作</th>
</tr>
<c:forEach items="${blogList}" var="blog">
<tr>
<td>${blog.id}</td>
<td>${blog.title}</td>
<td>${blog.userByUserId.nickname}, ${blog.userByUserId.firstName} ${blog.userByUserId.lastName}</td>
<td><fmt:formatDate value="${blog.pubDate }" pattern="yyyy-MM-dd"/></td>
<td>
<a href="/admin/blogs/show/${blog.id}" type="button" class="btn btn-sm btn-success">详情</a>
<a href="/admin/blogs/update/${blog.id}" type="button" class="btn btn-sm btn-warning">修改</a>
<a href="/admin/blogs/delete/${blog.id}" type="button" class="btn btn-sm btn-danger">删除</a>
</td>
</tr>
</c:forEach>
</table>
</c:if>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
先不要急着运行代码,我们来看看blogs.jsp 与 users.jsp 有何不同。
注意到,在查看博文作者的时候,使用了如下代码:
<td>${blog.userByUserId.nickname}, ${blog.userByUserId.firstName} ${blog.userByUserId.lastName}</td>
也就是说,通过 blog 的 userByUserId 对象,找到了博文的作者,并且输出了他的昵称以及姓名。在这里,外键起到了决定性的作用。下面我们运行 Tomcat,浏览器中输入http://localhost:8080/admin/blogs,可以看到如下界面:

当然,现在数据库中是没有数据的,不用着急,我们先实现博文的添加功能。回到 BlogController,添加 addBlog 的 GET 和 POST 操作:
package com.example.controller; import com.example.model.BlogEntity; import com.example.model.UserEntity; import com.example.repository.BlogRepository; import com.example.repository.UserRepository; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import java.util.List; @Controller public class BlogController { @Autowired BlogRepository blogRepository; @Autowired UserRepository userRepository; // 查看所有博文 @RequestMapping(value = "/admin/blogs", method = RequestMethod.GET) public String showBlogs(ModelMap modelMap) { List<BlogEntity> blogList = blogRepository.findAll(); modelMap.addAttribute("blogList", blogList); return "admin/blogs"; } // 添加博文 @RequestMapping(value = "/admin/blogs/add", method = RequestMethod.GET) public String addBlog(ModelMap modelMap) { List<UserEntity> userList = userRepository.findAll(); // 向jsp注入用户列表 modelMap.addAttribute("userList", userList); return "admin/addBlog"; } // 添加博文,POST请求,重定向为查看博客页面 @RequestMapping(value = "/admin/blogs/addP", method = RequestMethod.POST) public String addBlogPost(@ModelAttribute("blog") BlogEntity blogEntity) { // 打印博客标题 System.out.println(blogEntity.getTitle()); // 打印博客作者 System.out.println(blogEntity.getUserByUserId().getNickname()); // 存库 blogRepository.saveAndFlush(blogEntity); // 重定向地址 return "redirect:/admin/blogs"; } }
接下来,在 pages/admin 目录下新建 addBlog.jsp 文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 添加博客</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn‘t work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 添加博客</h1>
<hr/>
<form:form action="/admin/blogs/addP" method="post" commandName="blog" role="form">
<div class="form-group">
<label for="title">Title:</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Enter Title:"/>
</div>
<div class="form-group">
<label for="userByUserId.id">Author:</label>
<select class="form-control" id="userByUserId.id" name="userByUserId.id">
<c:forEach items="${userList}" var="user">
<option value="${user.id}">${user.nickname}, ${user.firstName} ${user.lastName}</option>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="content">Content:</label>
<textarea class="form-control" id="content" name="content" rows="3" placeholder="Please Input Content"></textarea>
</div>
<div class="form-group">
<label for="pubDate">Publish Date:</label>
<input type="date" class="form-control" id="pubDate" name="pubDate"/>
</div>
<div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
讲解:
(1)首先在作者一栏使用了选择框,通过select来选择该博文的作者,注意到select标签的id和name都是userByUserId.id(id可以不同,但name必须如此),也就是说,需要通过blog的外键来定位到所需要选择的作者。而在其选项组中,使用user.id来进行赋值,这样,就能把blog和user表相关联,是不是很方便呢?
(2)Content处使用了textarea标签,关于文中的一些标签的用法可以参照Bootstrap中文官网(没有Bootstrap实在不会写前端。。),注意由于数据表的限制,请将字数保存在255以下。当然也可以把数据表中的字段改为TEXT,以支持更长的输入。
(3)发布日期的选取,采用了最简单的H5 date控件,有兴趣做成选择框的话,可以引入Bootstrap Datetimepicker,这是一个比较好的组件,但不是本文的重点,在此使用最简单的。点击其右方的下三角,可以选择日期,也可以直接输入:
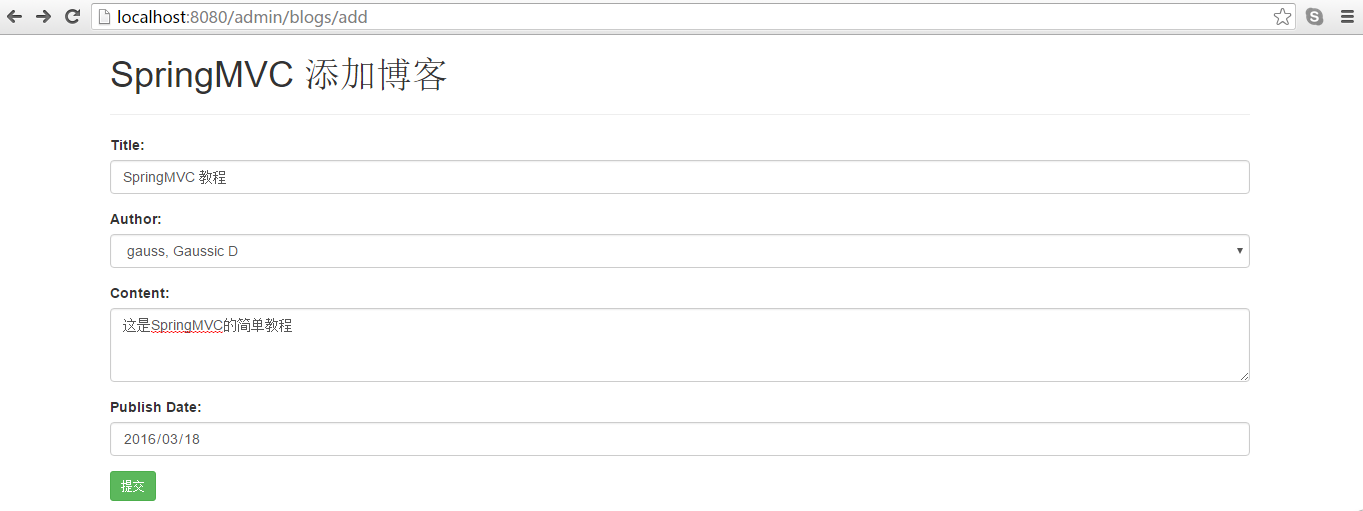
说了真么多,我们来重启一下Tomcat,点击博客管理界面的添加按钮,添加以下内容:

注意 Author 是一个 select 选框,如下图所示,(如果选项很少效果不太好的话,请自行到用户管理界面多添加几个用户再来):

点击提交,系统重新跳转到了博客管理界面,这里已经显示出了所添加的博客列表:

有了前面的基础,这个就很好实现了,不多说,趁热打铁,在 BlogController 中添加如下方法:
// 查看博文详情,默认使用GET方法时,method可以缺省 @RequestMapping("/admin/blogs/show/{id}") public String showBlog(@PathVariable("id") int id, ModelMap modelMap) { BlogEntity blog = blogRepository.findOne(id); modelMap.addAttribute("blog", blog); return "admin/blogDetail"; }
在pages/admin目录下新建文件blogDetail.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 博文详情</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn‘t work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 博文详情</h1>
<hr/>
<table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<td>${blog.id}</td>
</tr>
<tr>
<th>Title</th>
<td>${blog.title}</td>
</tr>
<tr>
<th>Author</th>
<td>${blog.userByUserId.nickname}, ${blog.userByUserId.firstName} ${blog.userByUserId.lastName}</td>
</tr>
<tr>
<th>Content</th>
<td>${blog.content}</td>
</tr>
<tr>
<th>Publish Date</th>
<td><fmt:formatDate value="${blog.pubDate}" pattern="yyyy年MM月dd日"/></td>
</tr>
</table>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
注意:在输出日期的时候使用了 fmt 标签,请在顶部引入 fmt 标签。
现在重启服务器,进入博客管理页面,点击刚才添加的博文的详情按钮,查看该博文的详情:

写完了增加和查看的操作,现在实现修改的操作,内容依旧与用户操作类似。首先,在 BlogRepository 中添加如下代码:
// 修改博文操作 @Modifying @Transactional @Query("update BlogEntity blog set blog.title=:qTitle, blog.userByUserId.id=:qUserId," + " blog.content=:qContent, blog.pubDate=:qPubDate where blog.id=:qId") void updateBlog(@Param("qTitle") String title, @Param("qUserId") int userId, @Param("qContent") String content, @Param("qPubDate") Date pubDate, @Param("qId") int id);
接下来,在 BlogController 中添加修改博文的 GET 和 POST 方法:
// 修改博文内容,页面 @RequestMapping("/admin/blogs/update/{id}") public String updateBlog(@PathVariable("id") int id, ModelMap modelMap) { // 是不是和上面那个方法很像 BlogEntity blog = blogRepository.findOne(id); List<UserEntity> userList = userRepository.findAll(); modelMap.addAttribute("blog", blog); modelMap.addAttribute("userList", userList); return "admin/updateBlog"; } // 修改博客内容,POST请求 @RequestMapping(value = "/admin/blogs/updateP", method = RequestMethod.POST) public String updateBlogP(@ModelAttribute("blogP") BlogEntity blogEntity) { // 更新博客信息 blogRepository.updateBlog(blogEntity.getTitle(), blogEntity.getUserByUserId().getId(), blogEntity.getContent(), blogEntity.getPubDate(), blogEntity.getId()); blogRepository.flush(); return "redirect:/admin/blogs"; }
新建 updateBlog.jsp 页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 修改博客</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn‘t work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 修改博客</h1>
<hr/>
<form:form action="/admin/blogs/updateP" method="post" commandName="blogP" role="form">
<div class="form-group">
<label for="title">Title:</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Enter Title:" value="${blog.title}"/>
</div>
<div class="form-group">
<label for="userByUserId.id">Author:</label>
<select class="form-control" id="userByUserId.id" name="userByUserId.id">
<c:forEach items="${userList}" var="user">
<c:if test="${user.id==blog.userByUserId.id}">
<option value="${user.id}" selected="selected">${user.nickname}, ${user.firstName} ${user.lastName}</option>
</c:if>
<c:if test="${user.id!=blog.userByUserId.id}">
<option value="${user.id}">${user.nickname}, ${user.firstName} ${user.lastName}</option>
</c:if>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="content">Content:</label>
<textarea class="form-control" id="content" name="content" rows="3"
placeholder="Please Input Content">${blog.content}</textarea>
</div>
<div class="form-group">
<label for="pubDate">Publish Date:</label>
<input type="date" class="form-control" id="pubDate" name="pubDate"
value="<fmt:formatDate value="${blog.pubDate }" pattern="yyyy-MM-dd"/>"/>
</div>
<!-- 把 id 一并写入 blogP 中 -->
<input type="hidden" id="id" name="id" value="${blog.id}"/>
<div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
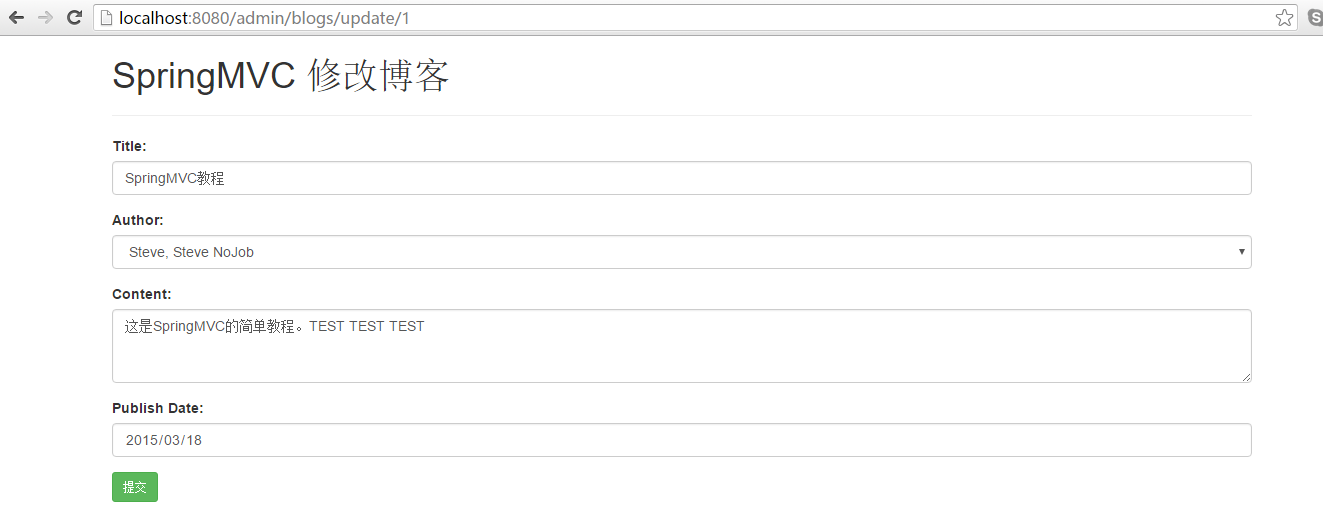
注:感谢某位同学的指出,这里 pubDate 的输出如图下图所示:
重启服务器,进入修改博客页面,做出一定的修改:

点击提交, 返回博客列表页面,可以查看修改。

删除博客的实现非常简单,在 BlogController 下加入以下方法:
// 删除博客文章 @RequestMapping("/admin/blogs/delete/{id}") public String deleteBlog(@PathVariable("id") int id) { blogRepository.delete(id); blogRepository.flush(); return "redirect:/admin/blogs"; }
重启服务器,随便添加一篇新的文章,然后删除之:

点击删除按钮,删除第二篇文章,将返回博客管理界面:

这样,整个博客的增删改查操作就完成了,而这一系列的文章也即将接近尾声。还有许多的细节是可以优化的,SpringMVC 还有许多优化代码的小技巧,能让你在开发时加省力,这一点是要在我们的学习和使用中去探索和思考的,特别作为一个 WEB 开发人员,探索和思考的能力是宝贵的。
在此,还有一些小的事情需要交代,让我一一道来。
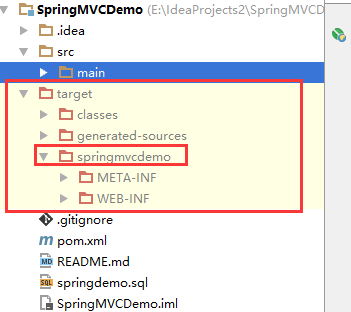
在项目的目录下,IntelliJ IDEA 生成了一个 target 文件夹,如下图所示:

而 springmvcdemo 就是生成好的项目,我们把这个项目放到Tomcat的webapps目录下,然后启动Tomcat,访问 http://localhost:8080/springmvcdemo 就可以看到网站。
如果本文满足不了你的需求,你还需要许多更高级的操作,那么就应该查查文档了,访问 http://projects.spring.io/spring-framework/ 可以查看 springmvc 的详细文档,按照所使用的版本进行查阅。在 http://spring.io/projects 中还有许多其他的 Spring 框架,比如比较流行的 Spring BOOT 框架,以及本文中用到的 Spring Data 框架等。
关于 Bootstrap,在前端开发上面,离了 Bootstrap 我还真难写出了像样的前端来,当然为了成为一个出色的 Full Stack Developer,会一点 HTML+CSS+JS 那肯定是有必要的。我维护过 PHP 的项目,开发过 Django 的项目,SpringMVC 的项目也做了不少,甚至乎用 Node.js 搭建博客等都有一定的涉猎,这些项目无论哪一个都离不开前端知识的支持。如果对前端不太了解,又想速成的话,建议上Bootstrap中文官网看看教程。
很感谢 Gaussic 的博文~~
Java EE 学习(9):IDEA + maven + spring 搭建 web(5)- 博客文章管理
标签:media not 兴趣 1.4 group 前端 stripe jquery util
原文地址:http://www.cnblogs.com/ostrich-sunshine/p/7071671.html