标签:任务 聊天室 pos UI item bind 修改 click aot

protected void Button1_Click(object sender, EventArgs e){Application.Lock();int intUserNum;string user;string[] users;string strUserName;intUserNum = Convert.ToInt32(Application["userNum"]);if (intUserNum > 20){Response.Write("在线人数超过20人,不能登录了!");Response.Redirect("Default.aspx");}else {user = Application["user"].ToString();users = user.Split(‘,‘);strUserName = TextBox1.Text.Trim();for (int i = 0; i < intUserNum; i++) {if (users[i] == strUserName){Response.Redirect("Default.aspx?value=1");}}if (users == null)Application["user"] = strUserName;elseApplication["user"] += "," + strUserName;intUserNum += 1;Application["userNum"] = intUserNum.ToString();Session["user"] = strUserName;Application.UnLock();Response.Redirect("main.aspx"); ;}}
public partial class Left : System.Web.UI.Page{private ArrayList ItemList = new ArrayList();protected void Page_Load(object sender, EventArgs e){Application.Lock();if (Session["user"] == null)Response.Redirect("Default.aspx");elseLabel1.Text = Session["user"].ToString();int userCount = int.Parse(Application["userNum"].ToString());Label2.Text = userCount.ToString();string user = Application["user"].ToString();string[] users = user.Split(‘,‘);for (int i = (userCount-1); i >= 0; i--) {ItemList.Add(users[i]);}ListBox1.DataSource = ItemList;ListBox1.DataBind();Application.UnLock();}}
protected void Page_Load(object sender, EventArgs e){Application.Lock();if (!IsPostBack) {string chat=Application["chats"].ToString();int chatNum=int.Parse(Application["current"].ToString()) ;string[] chats = chat.Split(‘,‘);for (int i = chatNum - 1; i >= 0; i--){if(chatNum==0)TextBox1.Text=chats[i];elseTextBox1.Text=TextBox1.Text+"\n"+chats[i];}}Application.UnLock();}
public partial class bottom : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){Application.Lock();string userName = Application["user"].ToString();string[] users = userName.Split(‘,‘);DropDownList1.DataSource = users;DropDownList1.DataBind();Application.UnLock();}protected void Button1_Click(object sender, EventArgs e){Application.Lock();int current = int.Parse(Application["current"].ToString());string liaotian = Session["user"] + "对" + DropDownList1.SelectedValue.ToString() + "说:" + TextBox1.Text.Trim() + DateTime.Now.ToString();if (current == 0 || current > 40){current = 0;Application["chats"] = liaotian;}else{Application["chats"] +=","+ liaotian;}current += 1;Application["current"] = (object)current;Application.UnLock();}}
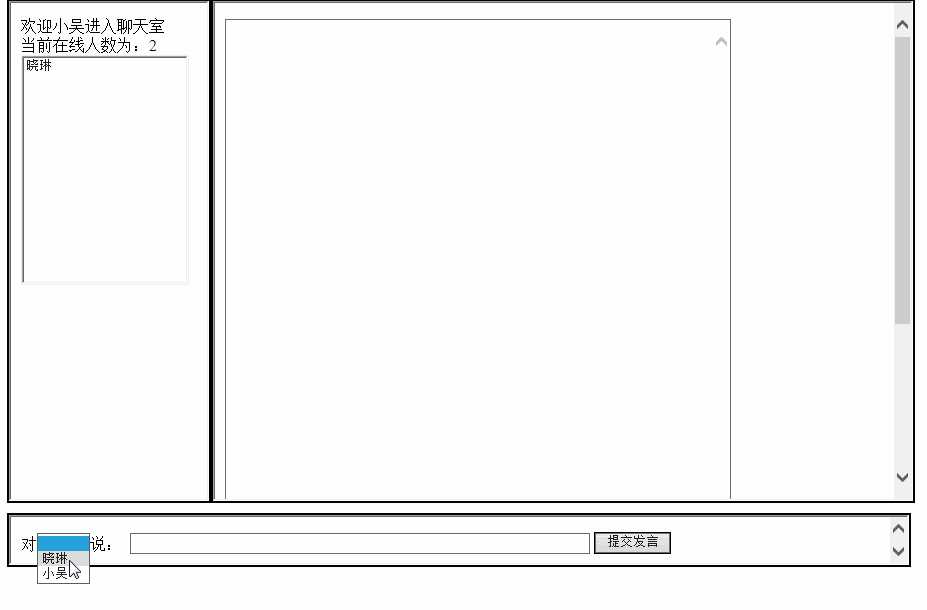
<div><iframe id="ifraLeft" name="ifraLeft" src="Left.aspx"style="width:200px;height:500px;float:left;margin-left:10px;margin-top:10px;background-color:grey;border:2px solid #000000"></iframe><iframe id="ifraRight" name="ifraRight" src="Right.aspx"style="width:700px;height:500px;float:left;margin-top:10px;background-color:#000000;border:2px solid #000000;"></iframe><iframe id="ifrabottom" name="ifrabottom" src="bottom.aspx"style="width:900px;height:50px;margin-left:10px;margin-top:10px;background-color:red;border:2px solid #000000;"></iframe></div>
标签:任务 聊天室 pos UI item bind 修改 click aot
原文地址:http://www.cnblogs.com/iwsx/p/7096287.html