标签:技术分享 浏览器 node height round span webstrom 并且 nbsp
Window下安装nodejs
(1)进入官网下载对应版本的nodejs(我选择的是32位的window7版本x86)

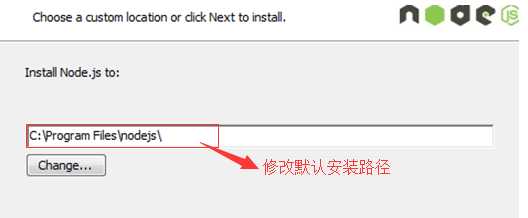
(2)修改默认安装路径

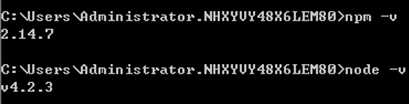
(3)输入node -v查看nodejs版本,npm -v查看npm的版本

Linux下安装nodejs参考:http://www.xitongzhijia.net/xtjc/20150202/36680.html
注意:express 4.0版本之后将命令行工具单独分离出来,叫做express-generator。使用nodejs的npm包管理器进行安装。
全局安装:自动安装到“C:\Users\[当前用户]\AppData\Roaming\npm”下,并且自动将路径添加到环境变量“Path”中。
本地安装: 安装到当前目录下,不会将路径添加到环境变量“Path”中。
npm install -g express
注:"-g"就是全局安装选项,没有这个就是本地安装。
express-generator应用生成器的安装:
npm install -g express-generator
注意:使用express -h进行查看相关帮助
(1)进入主目录,使用express -e myTest,在目录下建立工程

注意:-e 是--view=ejs的简写。
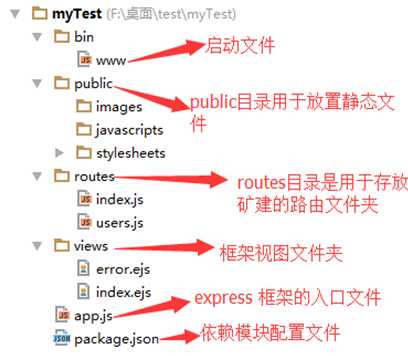
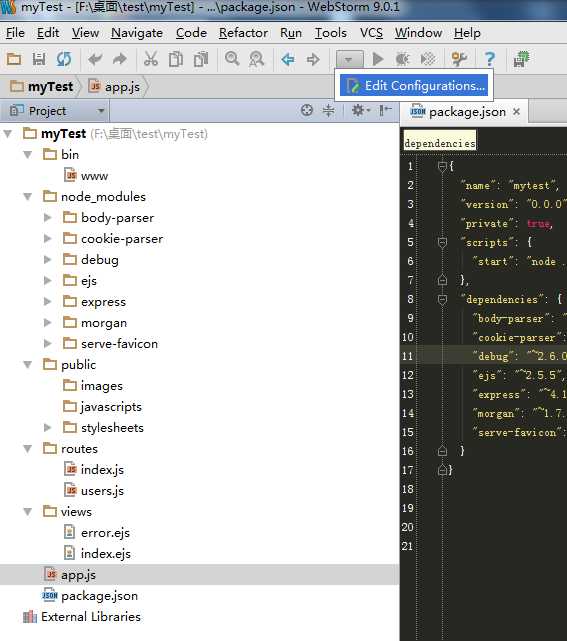
(2)建立后的目标文件目录如下:

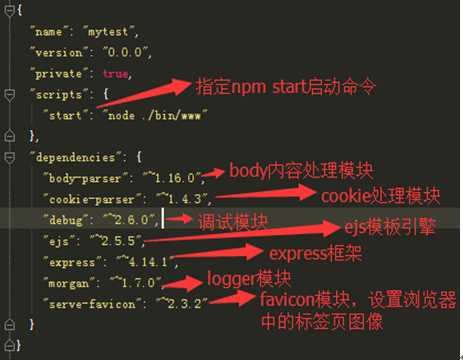
(3)Package.json配置文件的详细信息。

(4)接下来是下载依赖集,进入主目录,使用npm install 依据package.json下载依赖模块。

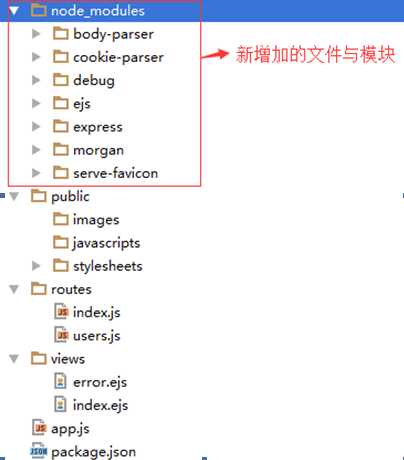
下载完成后的文件目录(新增node_mudules目录存放依赖模块)

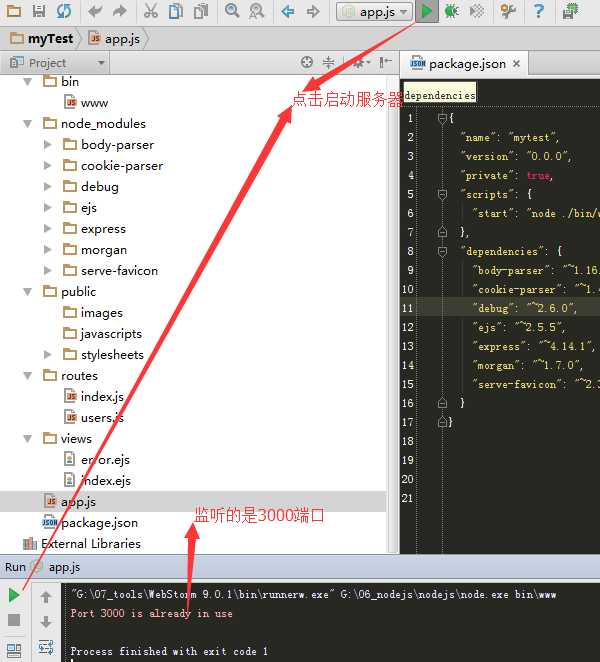
(5)使用npm start 启动服务器。

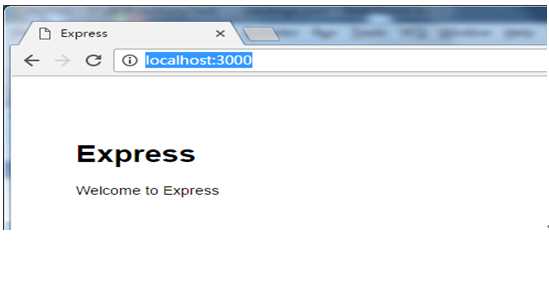
在chrome浏览器中输入http://localhost:3000/(默认是3000端口,可修改)

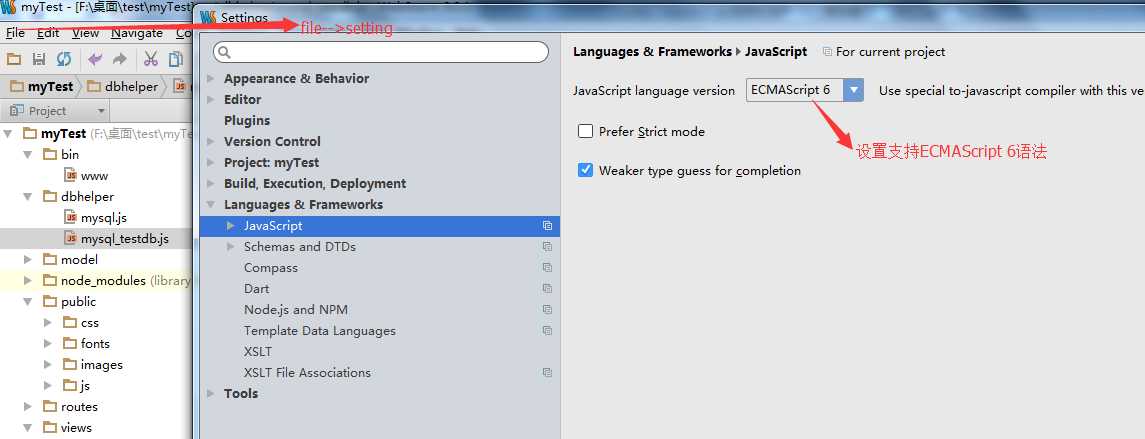
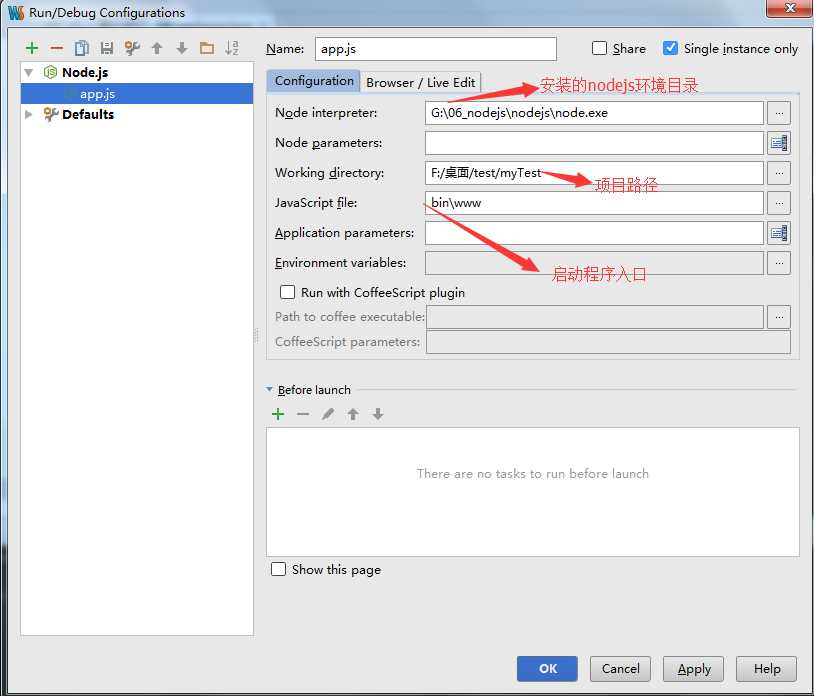
(1)导入项目,配置




在chrome浏览器中输入http://localhost:3000/(默认是3000端口,可修改)
Node+express4.x安装以及webstrom的使用
标签:技术分享 浏览器 node height round span webstrom 并且 nbsp
原文地址:http://www.cnblogs.com/daydayupyxq/p/7096692.html