标签:parent strong cal ref att bre hid als gid
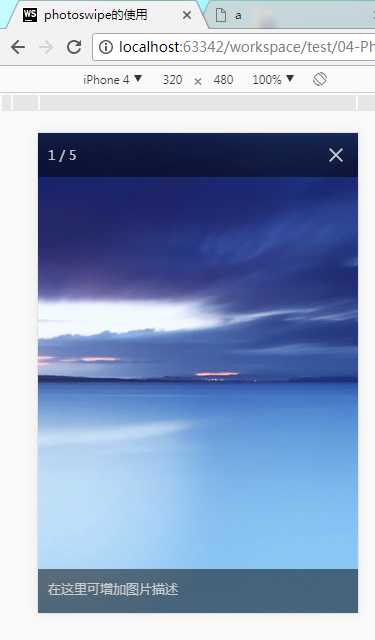
最近在开发项目的时候,遇到一个需求,需要移动端实现放大查看图片的功能,然后我就在网上搜索了一下资料,看到了photoswipe这个插件,后来试了试,确实挺好用的,它可以实现手势放大缩小查看图片,左右滑动切换图片以及上下滑动关闭大图。现在简单分享一下。
页面中需要引入如下文件:photoswipe.css,default-skin.css,photoswipe.js,photoswipe-ui-default.min.js
首先可以到它的官网或者github网站上下载插件,就可以找到需要的资源,官网地址:http://photoswipe.com;GitHub网址:https://github.com/dimsemenov/PhotoSwip


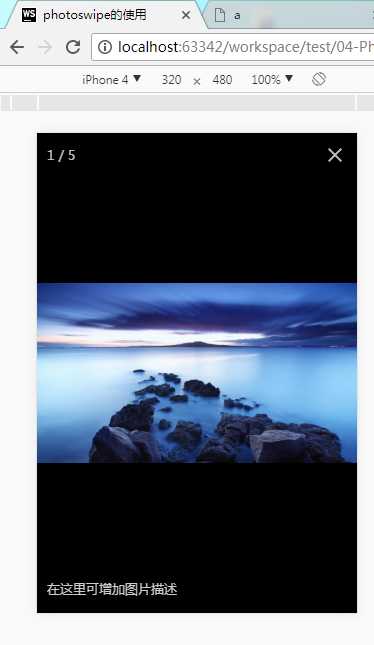
该段代码用于显示大图功能
<div class="pswp" tabindex="-1" role="dialog" aria-hidden="true"> <div class="pswp__bg"></div> <div class="pswp__scroll-wrap"> <div class="pswp__container"> <div class="pswp__item"></div> <div class="pswp__item"></div> <div class="pswp__item"></div> </div> <div class="pswp__ui pswp__ui--hidden"> <div class="pswp__top-bar"> <div class="pswp__counter"></div> <button class="pswp__button pswp__button--close" title="Close (Esc)"></button> <!--<button class="pswp__button pswp__button--share" title="Share"></button>--> <button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button> <button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button> <div class="pswp__preloader"> <div class="pswp__preloader__icn"> <div class="pswp__preloader__cut"> <div class="pswp__preloader__donut"></div> </div> </div> </div> </div> <div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap"> <div class="pswp__share-tooltip"></div> </div> <button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)"> </button> <button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)"> </button> <div class="pswp__caption"> <div class="pswp__caption__center"></div> </div> </div> </div> </div>
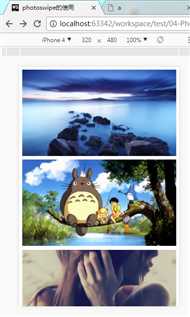
放置图片部分的html代码按照如下结构:
<div class="my-gallery" data-pswp-uid="1"> <figure> <div class="img-dv"><a href="img/img1-big.jpg" data-size="1920x1080"><img src="img/img1.jpg"></a></div> <figcaption style="display:none;">在这里可增加图片描述</figcaption> </figure> </div>
以下是完整代码
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>photoswipe的使用</title> <link rel="stylesheet prefetch" href="css/photoswipe.css"> <link rel="stylesheet prefetch" href="css/default-skin/default-skin.css"> <style> * {margin: 0;padding: 0;} .clearfix::before, .clearfix::after { display: block; content: ‘‘; visibility: hidden; height: 100%; clear: both; } body {padding-top: 2%;} .my-gallery {width:96%;margin: 0 auto;} .my-gallery .img-dv {width:100%;margin-bottom: 1%;} .my-gallery .img-dv a {display:block;width:100%;text-align: center} .my-gallery .img-dv a img {width:100%;} </style> </head> <body> <!--如果有多个data-pswp-uid 它的值是不能重复的--> <div class="my-gallery" data-pswp-uid="1"> <figure> <div class="img-dv"><a href="img/img1-big.jpg" data-size="1920x1080"><img src="img/img1.jpg"></a></div> <figcaption style="display:none;">在这里可增加图片描述</figcaption> </figure> <figure> <div class="img-dv"><a href="img/img2-big.jpg" data-size="1920x1080"><img src="img/img2.jpg"></a></div> <figcaption style="display:none;">在这里可增加图片描述2</figcaption> </figure> <figure> <div class="img-dv"><a href="img/img3-big.jpg" data-size="1920x1080"><img src="img/img3.jpg"></a></div> <figcaption style="display:none;">在这里可增加图片描述3</figcaption> </figure> <figure> <div class="img-dv"><a href="img/img4-big.jpg" data-size="1920x1080"><img src="img/img4.jpg"></a></div> <figcaption style="display:none;">在这里可增加图片描述4</figcaption> </figure> <figure> <div class="img-dv"><a href="img/img5-big.jpg" data-size="1920x1080"><img src="img/img5.jpg"></a></div> <figcaption style="display:none;">在这里可增加图片描述5在这里可增加图片描述5在这里可增加图片描述5</figcaption> </figure> </div> <div class="pswp" tabindex="-1" role="dialog" aria-hidden="true"> <div class="pswp__bg"></div> <div class="pswp__scroll-wrap"> <div class="pswp__container"> <div class="pswp__item"></div> <div class="pswp__item"></div> <div class="pswp__item"></div> </div> <div class="pswp__ui pswp__ui--hidden"> <div class="pswp__top-bar"> <div class="pswp__counter"></div> <button class="pswp__button pswp__button--close" title="Close (Esc)"></button> <!--<button class="pswp__button pswp__button--share" title="Share"></button>--> <button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button> <button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button> <div class="pswp__preloader"> <div class="pswp__preloader__icn"> <div class="pswp__preloader__cut"> <div class="pswp__preloader__donut"></div> </div> </div> </div> </div> <div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap"> <div class="pswp__share-tooltip"></div> </div> <button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)"> </button> <button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)"> </button> <div class="pswp__caption"> <div class="pswp__caption__center"></div> </div> </div> </div> </div> </body> <script src="js/photoswipe.js"></script> <script src="js/photoswipe-ui-default.min.js"></script> <script type="text/javascript"> var initPhotoSwipeFromDOM = function(gallerySelector) { // 解析来自DOM元素幻灯片数据(URL,标题,大小...) var parseThumbnailElements = function(el) { var thumbElements = el.childNodes, numNodes = thumbElements.length, items = [], figureEl, linkEl, size, item, divEl; for(var i = 0; i < numNodes; i++) { figureEl = thumbElements[i]; // <figure> element // 仅包括元素节点 if(figureEl.nodeType !== 1) { continue; } divEl = figureEl.children[0]; linkEl = divEl.children[0]; // <a> element size = linkEl.getAttribute(‘data-size‘).split(‘x‘); // 创建幻灯片对象 item = { src: linkEl.getAttribute(‘href‘), w: parseInt(size[0], 10), h: parseInt(size[1], 10) }; if(figureEl.children.length > 1) { item.title = figureEl.children[1].innerHTML; } if(linkEl.children.length > 0) { // <img> 缩略图节点, 检索缩略图网址 item.msrc = linkEl.children[0].getAttribute(‘src‘); } item.el = figureEl; // 保存链接元素 for getThumbBoundsFn items.push(item); } return items; }; // 查找最近的父节点 var closest = function closest(el, fn) { return el && ( fn(el) ? el : closest(el.parentNode, fn) ); }; // 当用户点击缩略图触发 var onThumbnailsClick = function(e) { e = e || window.event; e.preventDefault ? e.preventDefault() : e.returnValue = false; var eTarget = e.target || e.srcElement; var clickedListItem = closest(eTarget, function(el) { return (el.tagName && el.tagName.toUpperCase() === ‘FIGURE‘); }); if(!clickedListItem) { return; } var clickedGallery = clickedListItem.parentNode, childNodes = clickedListItem.parentNode.childNodes, numChildNodes = childNodes.length, nodeIndex = 0, index; for (var i = 0; i < numChildNodes; i++) { if(childNodes[i].nodeType !== 1) { continue; } if(childNodes[i] === clickedListItem) { index = nodeIndex; break; } nodeIndex++; } if(index >= 0) { openPhotoSwipe( index, clickedGallery ); } return false; }; var photoswipeParseHash = function() { var hash = window.location.hash.substring(1), params = {}; if(hash.length < 5) { return params; } var vars = hash.split(‘&‘); for (var i = 0; i < vars.length; i++) { if(!vars[i]) { continue; } var pair = vars[i].split(‘=‘); if(pair.length < 2) { continue; } params[pair[0]] = pair[1]; } if(params.gid) { params.gid = parseInt(params.gid, 10); } return params; }; var openPhotoSwipe = function(index, galleryElement, disableAnimation, fromURL) { var pswpElement = document.querySelectorAll(‘.pswp‘)[0], gallery, options, items; items = parseThumbnailElements(galleryElement); // 这里可以定义参数 options = { barsSize: { top: 100, bottom: 100 }, fullscreenEl : false, shareButtons: [ {id:‘wechat‘, label:‘分享微信‘, url:‘#‘}, {id:‘weibo‘, label:‘新浪微博‘, url:‘#‘}, {id:‘download‘, label:‘保存图片‘, url:‘{{raw_image_url}}‘, download:true} ], galleryUID: galleryElement.getAttribute(‘data-pswp-uid‘), getThumbBoundsFn: function(index) { var thumbnail = items[index].el.getElementsByTagName(‘img‘)[0], // find thumbnail pageYScroll = window.pageYOffset || document.documentElement.scrollTop, rect = thumbnail.getBoundingClientRect(); return {x:rect.left, y:rect.top + pageYScroll, w:rect.width}; } }; if(fromURL) { if(options.galleryPIDs) { for(var j = 0; j < items.length; j++) { if(items[j].pid == index) { options.index = j; break; } } } else { options.index = parseInt(index, 10) - 1; } } else { options.index = parseInt(index, 10); } if( isNaN(options.index) ) { return; } if(disableAnimation) { options.showAnimationDuration = 0; } gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options); gallery.init(); }; var galleryElements = document.querySelectorAll( gallerySelector ); for(var i = 0, l = galleryElements.length; i < l; i++) { galleryElements[i].setAttribute(‘data-pswp-uid‘, i+1); galleryElements[i].onclick = onThumbnailsClick; } var hashData = photoswipeParseHash(); if(hashData.pid && hashData.gid) { openPhotoSwipe( hashData.pid , galleryElements[ hashData.gid - 1 ], true, true ); } }; initPhotoSwipeFromDOM(‘.my-gallery‘); </script> </html>



标签:parent strong cal ref att bre hid als gid
原文地址:http://www.cnblogs.com/liboxncg/p/7098349.html