标签:元素 开始 nim color pac animate logs nodejs 安装过程
AngularJS 使用动画需要引入 angular-animate.min.js 库。这里可以使用npm来安装angular-animate.js库(使用npm安装的前提是安装了nodejs)。
angular-animate.js库安装命令:
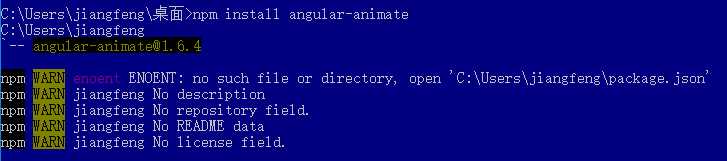
npm install angular-animate
安装过程中可能会出现如下错误,这是缺少package.json的原因,这里我是在桌面安装的,因此我需要将package.json文件先放到桌面上,至于package.json文件从何而来,这里就不再赘述了。

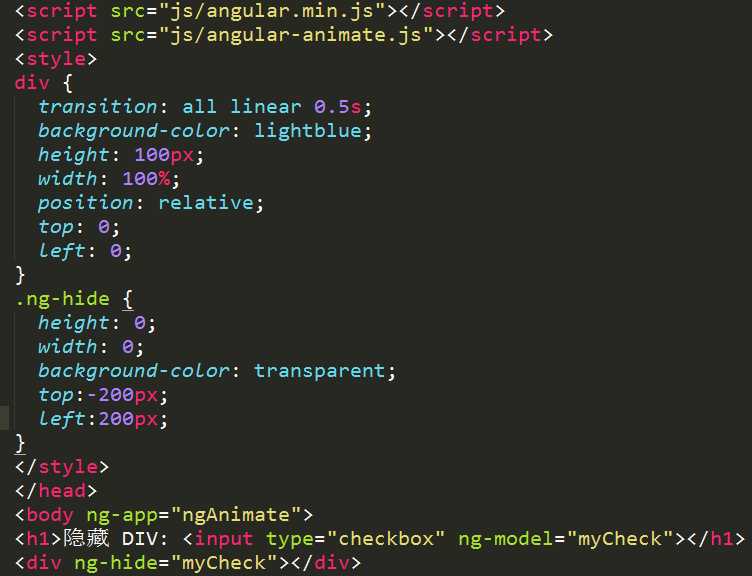
安装完后,就可以开始AngularJS 动画了。这里给出的示例是通过勾选复选框来显示或隐藏 DIV
这里直接上图(至于代码是copy过来的,这不是重点,也不是我所要强调的):

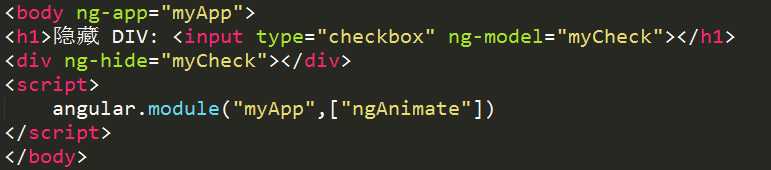
另一种方法是,我们给应用设置应用名,然后把 ngAnimate 直接添加在模型中。如:

现在我要说的是,引入的angular.js与angular-animate.js文件的版本必须一致,否则无法实现动画效果。
补充:
ngAnimate 模型并不能使 HTML 元素产生动画,但是 ngAnimate 会监测事件,类似隐藏显示 HTML 元素 ,如果事件发生 ngAnimate 就会使用预定义的 class 来设置 HTML 元素的动画,通过添加或移除 class来达到动画效果。
标签:元素 开始 nim color pac animate logs nodejs 安装过程
原文地址:http://www.cnblogs.com/jf-67/p/7100697.html