标签:android
1.android中可以通过xml文件配置资源,比如字符串啦,整数拉。浮点数等等,当然也可以配置图片资源和选择器,下面我们就看看几种图片资源的配置。
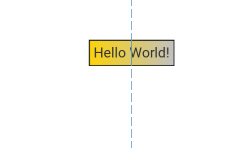
@1矩形方框,带渐变色的配置代码

<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <!--设置黑色边框--> <stroke android:color="#000" android:width="2px"/> <!--设置渐变--> <gradient android:angle="360" android:endColor="#c0c0c0" android:startColor="#fcd209"/> <!--设置边距--> <padding android:left="5dp" android:top="5dp" android:right="5dp" android:bottom="5dp"/></shape>

看看效果:

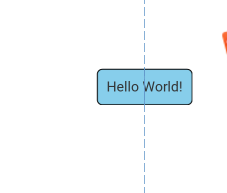
@2带圆角的矩形框

<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--设置透明背景色--> <!----> <solid android:color="#87ceeb"/> <stroke android:width="2px" android:color="#000"/> <!--设置四个圆角半径--> <corners android:topRightRadius="10px" android:bottomRightRadius="10px" android:topLeftRadius="10px" android:bottomLeftRadius="10px" /> <padding android:left="5dp" android:right="5dp" android:top="5dp" android:bottom="5dp"/></shape>

看看效果:

@3椭圆形drawable代码

<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#88005621"/> <stroke android:color="#000000" android:width="2px"/> <corners android:radius="20dp"/></shape>

看看效果:

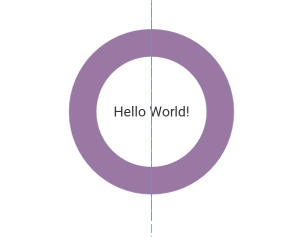
@4环形资源代码

<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.market.shapedrawable.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:padding="100dp" android:background="@drawable/ring" android:text="Hello World!" /></RelativeLayout>

看看效果:

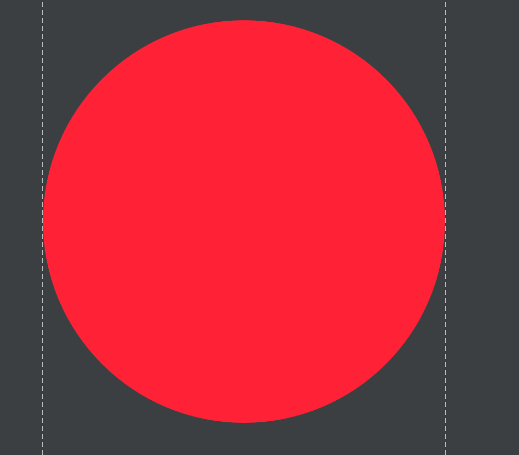
@5原点或实心圆资源代码

<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#ff2236"/> <size android:width="10dp" android:height="10dp" /></shape>

看看效果:

标签:android
原文地址:http://13064681.blog.51cto.com/13054681/1943484