标签:out 路径 day01 解析 应该 打印 用法 src play
距离上一篇博文好像隔了很久的时间了额。好像是堕落了一阵子,前些时间去杭州找工作,被租房的事情给搞懵逼了,然后就回来了,回来在修炼一个月在出去奋斗把!加油,这两天把jquery,easyui和bootstrap这几个东西给记录一下,之前就学过,但是没记录下来,所以忘的很快,又没地方去复习,所以还是记录记录这些知识点。以便将来查看复习。
--WH
一、什么是Jquery?
其实超级简单,不要把它想的太难了,Jquery就是一个js(javascript)类库。
1.1、什么是js类库?
[JavaScript库封装了很多预定义的对象和实用函数,来帮助使用者建立有高难度交互客户端页面,并且兼容各大浏览器],看到这句话应该就知道了,通俗点讲,js类库就是别人将一些功能写好了封装成了函数,而我们直接拿过来调用即可,这就是js类库。
1.2、什么是Jquery?
Jquery是js类库的一种,其优点有很多,百度一下基本上就知道了,这里将收集的一些大白话列举出来,看看即可。
1、开源免费,提供众多插件
2、jQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器[来自百度百科]
3、它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件(aptana)可供选择。jQuery能够使js代码和html内容分离(说明文档确实很全很详细,下面就会带着一起读文档,进行操作。)
4、jQuery 口号:The Write Less, Do More
5、待自己去查询和发现吧~
二、使用Jquery
知道了什么是Jquery,那么接下来就要知道如何使用它。
2.1、导入js库
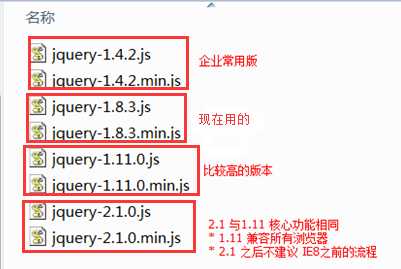
jQuery有很多版本,介绍一下各种版本的使用环境

jquery-1.8.3.js:所有的源码,比较大。开发过程使用
jquery-1.8.3.min.js 压缩的版本(不易于阅读)生产环境使用(导入项目中可能会报错,报错的话先删除,等在生产环境时在导入使用)
将要使用的jQuery版本的.js导入项目中,
![]()

<!--
/jQuery_day01/js/jquery-1.8.3.js 相对路径(相对web站点的根)
./ 表示当前页面所在目录
../ 表示当前页面上一级目录
<script>导入js库
type 指定类型
src js位置
注意:如果使用src,标签体中不能编写内容
注意:编写js代码时,有加载顺序问题
1.jquery类库必须放在使用之前
2.如果直接编写js代码,必须放在目标对象(html)的指之后
注意:js库的位置需要写准确,否则无法使用
-->
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
2.2、Jquery的对象的获取
在导入了js库之后,就可以在页面中使用js库了,这里也就是使用jQuery,获取jQuery的两种方式

<script type="text/javascript">
//语法: jQuery 或 $
//#username:是获取一个id=username的结点(元素) 等价于 //document.getElementById("username"); 区别在于前者属于jQuery的方式获取,或者属//于使用原始dom的方式获取
// 方式1 jQuery,
//var $username = jQuery("#username");
// 方式2 $ 一般jQuery对象的变量名都会使用$开头进行命名,一种习惯,不//实用也可以
var $username = $("#username");
alert($username.val());
</script>
获取jQuery的两种方式
2.3、dom和Jquery的转换
jQuery对象可以看作将dom对象(javascript的原始内容)进行的封装,从而使用jQuery对象就只能够调用jQuery定义的函数(方法)或属性了,而dom对象就只能够调用dom对象的属性和函数,不能混淆调用。 注意:一定要区别dom对象和jQuery对象的使用,不要混淆,使用jQuery的函数时,注意看返回值是dom对象还是什么,比如get(0)返回的就是dom对象,流个小心眼。

//1 获得dom对象 (javascript 原始内容) var username = document.getElementById("username"); // * 打印value值,调用属性 //alert(username.value); //2 将dom对象,转成jQuery对象 // * 建议:jQuery变量名使用$开头 var $username = $(username); //alert($username.val());//调用方法来获取属性值 //3 jQuery 对象 转换 dom对象 // 方式1:jQuery获得对象,内部是一个数组,如果只有一个对象时,可以通过下标0获取 var obj1 = $username[0]; //alert(obj1.value); // 方式2:jQuery 提供函数 get 获得指定下标对象 var obj2 = $username.get(0); alert(obj2.value); //注意:jQuery对象 只能使用 jQuery的函数或属性 // dom对象 只能使用dom的函数和属性 // 彼此不能相互调用。例如: $username.value 错误的
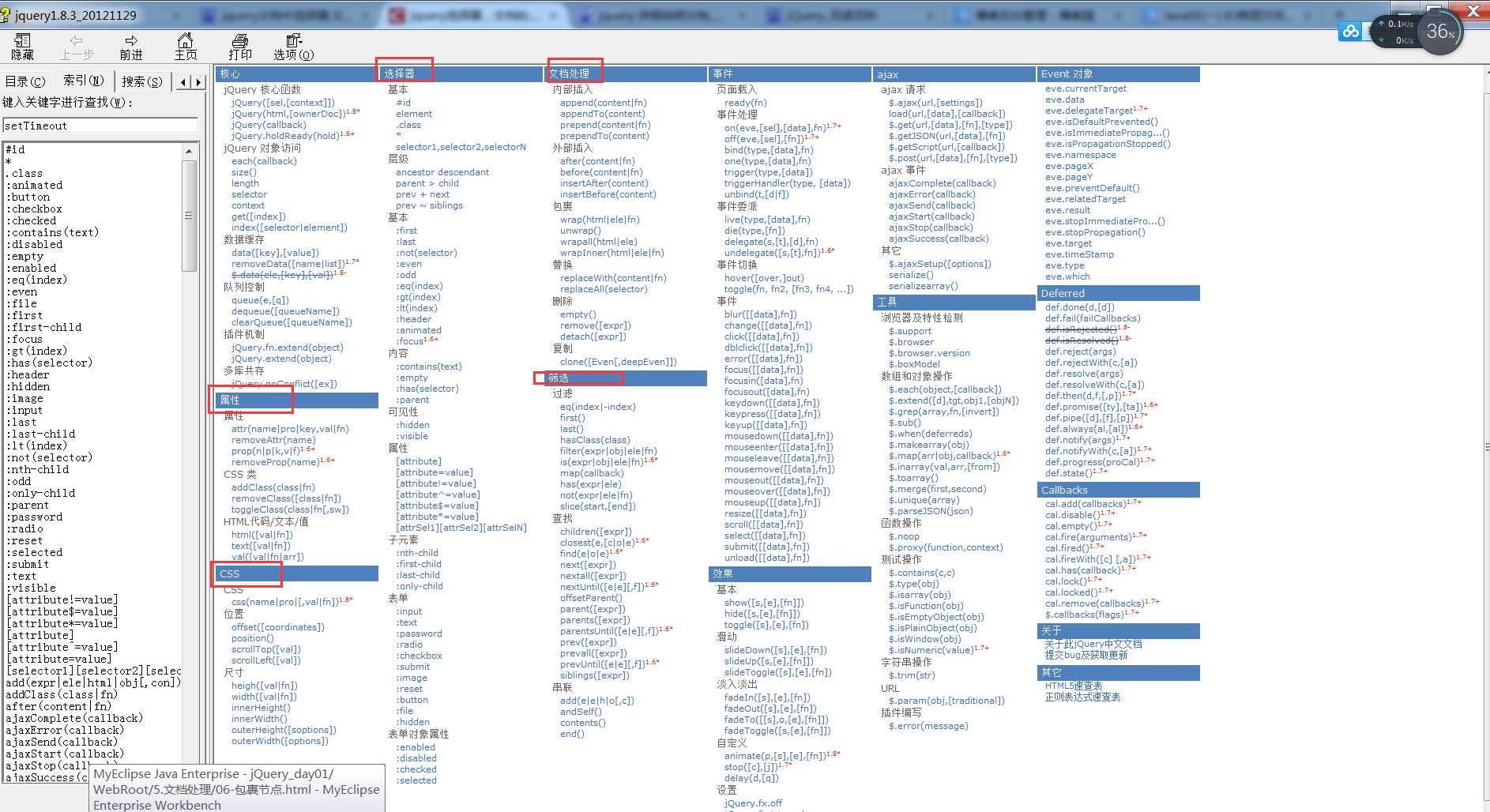
2.4、查询jQuery文档来学习jQuery提供了哪些功能?
2.4.1、文档解释

我们将学习该文档中的所有功能,其实也就是大概过一遍,知道哪块是什么意思就行,具体的用法该文档中都会有详细的使用规则介绍,真的非常详细。我会带着大家看几个,然后依次类推,即可。
2.4.2、选择器
分为九种,其基本功能就是为了选取页面html中的特定的元素。
[基本选择器、层级选择器、基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤、表单过滤、表单对象属性过滤]
2.4.2.1、基本选择器

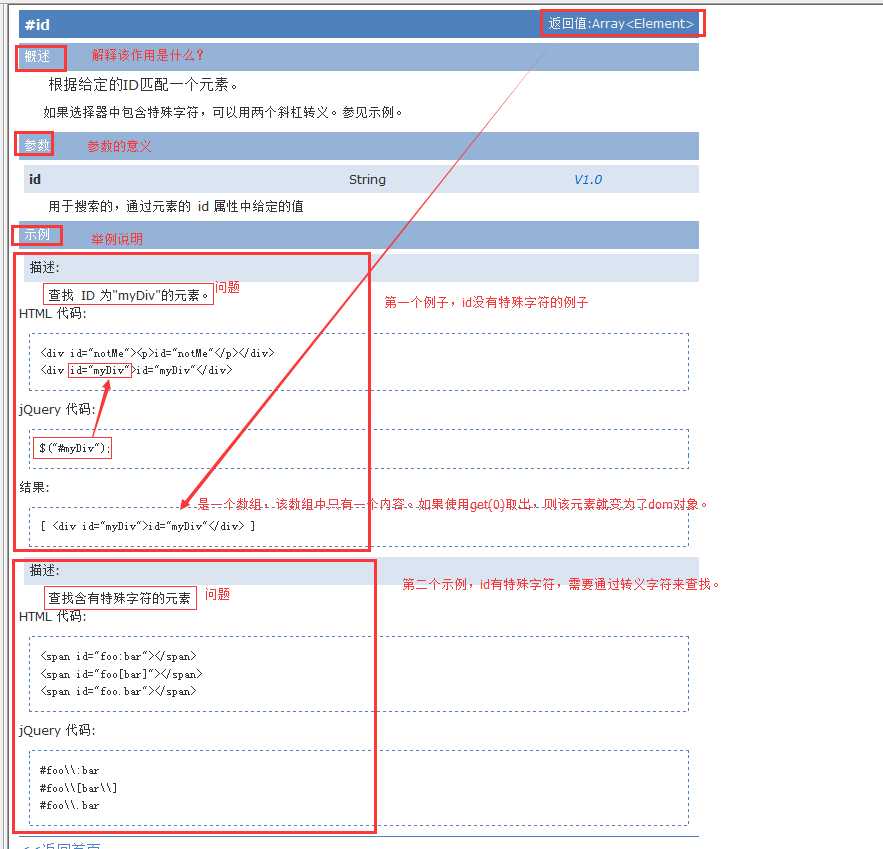
5种,超级简单,我们来对着文档解析一个个看。
#id:根据给定的ID匹配一个元素。如果选择器中包含特殊字符,可以用两个斜杠转义。参见示例。(详细把。例子都有,所以说不懂,不会用,没关系,查文档)

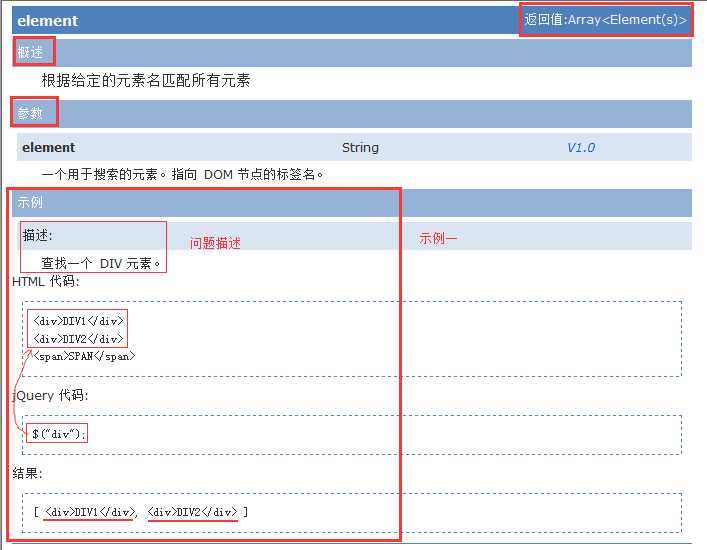
element:根据给定的元素名(标签名)匹配所有元素

.class:通过class选择,必须.开头 。 <div class="myClass"> 。例如:$(".myClass");文档图略
*,匹配所有元素
s1,s2,s3...,将多个选择器合并,多个之间使用逗号分隔。 例如:$("#id,.myClass");
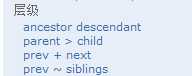
2.4.2.2、层级选择器
就是在标签和标签之间中选取,比如选取父标签下的特定的标签。

A标签 B标签 , 表示A标签中所有后代的B标签 (爷孙)
A标签>B标签,表示A标签所有子标签中的B标签(父子)
A标签+B标签,表示A标签的第一个兄弟标签(兄弟)
A标签~B标签,表示A标签之后的所有兄弟标签(兄弟)
2.4.2.3、基本过滤
略,查看文档就懂了
2.4.2.4、内容过滤
略,查看文档就懂了
2.4.2.5、可见性过滤
略,查看文档就懂了
2.4.2.6、属性过滤
略,查看文档就懂了
2.4.2.7、子元素过滤
略,查看文档就懂了
2.4.2.8、表单过滤
略,查看文档就懂了
2.4.2.9、表单对象属性过滤
略,查看文档就懂了
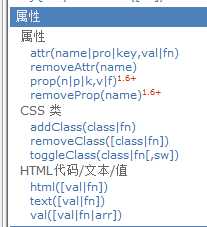
2.4.3、属性

这个稍微解释一下,上面选取到了某个特定的元素(标签)或者几个元素,
属性的函数来对其内容进行查看或者修改,
css类的话,可以修改(移除,添加)class样式,toggleClass是通过判断一个boolean值来取决使用什么样式。
HTML代码/文本/值这个比较有意思
val:表示获取属性的值,比如获取input标签中的value值,val(xxx)有参数 则给value属性赋值为xxx。
text:表示获取某个标签的文本内容,也就是<p>xxx</p>获取xxx的内容,text(xxx),给某个标签的文本赋值。如果添加标签,直接显示
html:跟text功能差不多,但是能够设置css样式,如果添加标签,浏览器需要解析
具体查看文档。
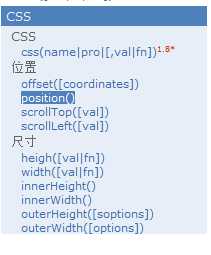
2.4.4、CSS

查看文档,位置和样式的处理
2.4.4、文档处理
上面了解的,都是如何选取特定的元素,然后如何修改样式或者内容。文档处理做的就是增加删除修改复制元素等等的操作,比如,在A标签之后添加一个B标签,类似这种,具体查看文档。
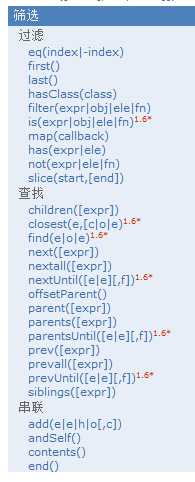
2.4.5、筛选

筛选跟选择器中的过滤是差不多的,区别就在于,筛选提供函数,而过滤的不是。一般过滤都是从jQuery对象中有很多个元素(也就是数组中有多个元素),需要从中获取到我们想要的jQuery对象,进一步过滤,但是不能使用get()或者array[0],因为此种方式获取到的是dom对象,而不是jQuery对象,所以需要使用筛选或者选择器中的过滤,来达到目的。具体查看文档把。
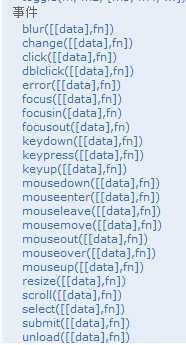
2.4.6、事件
事件,讲解几个常用和重要的,其他看文档。

这个应该比较有意思。也比较重要。
1、页面载入:ready(fn):这个就是讲javascript代码写在页面最上面所需要用的函数,作用就是等页面全部加载完,然后在来加载js代码。有两种方式,代码如下

//方式1 $(document).ready(function(){ // $ == jQuery .... }); * 变种 jQuery(document).ready(function(){ // $ == jQuery .... }); //方式2 $(function(){ ..... });
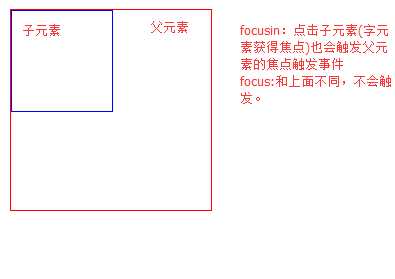
2、focus和focusin对比
focus:两种用法,focus():使对象获得焦点,focus(fn):获得焦点触发事件,子元素[不触发]父元素事件[]
fosusin(fn):获得焦点触发事件,子元素[触发]父元素事件


//1、2都是对父元素进行焦点出发事件,所以就能够进行对比。 <script type="text/javascript"> $(document).ready(function(){ //1 js focus 子元素[不触发]父元素事件 /* $("#outerDiv").focus(function(){ alert("focus"); }); */ //2 js focusin 子元素[触发]父元素事件 /* */ $("#outerDiv").focusin(function(){ alert("focusin"); }); }); </script> //省略html的代码。html的代码展示图就是上面的图。
3、blur 和 focusout 失去焦点
4、mouseover 和 mouseenter 移进某个区域触发事件
mouseover , 如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件
5、mouseout 和 mouseleave 移出
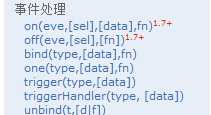
事件处理:

1、on:对元素进行事件的绑定。
2、off:对元素上的事件进行解绑
3、bind:绑定事件,一直使用,直到解绑
例如:$username.bind("click",function(){}) 等价于 $username.click(function(){});
4、unbind 解绑事件
绑定是可以指定别名 ,格式: 事件.别名
bind("click.xxx",fn)
unbind("click.xxx")
5、触发:在每一个匹配的元素上触发某类事件。
trigger() 触发所有的事件(包括浏览器默认的)
triggerHandler() 触发所有的事件(不包括浏览器默认的)
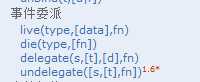
事件委派

1、live jQuery 给所有匹配的元素附加一个事件处理函数,即使这个元素是以后再添加进来的也有效
给A标签添加事件,之后再追加a标签都具有相同的事件
2、die 解绑
2.4.7、效果
这个就是对元素进行隐藏啊,动态显示进行设置
2.4.8、AJAX
留着下一节讲解把~
三、总结
通过这一章节,
3.1、知道了什么是jQuery?
3.2、jQuery的使用方法和如何通过文档进行学习?还是那句话,不会的查文档,查文档
明天:讲解一下jQuery对Ajax的的使用。和对jQuery进行沉淀(几个小的demo)。这一章是学会如何使用jQuery,下一节算是小实战把。哈哈~ 加油。
Jquery(一) 初识Jquery,简单使用Jquery。
标签:out 路径 day01 解析 应该 打印 用法 src play
原文地址:http://www.cnblogs.com/whgk/p/7099834.html