标签:edit 目录 href color head grid 空值 font 配置
如果要对表格进行编辑需要完成以下三步
1.将columns中需要编辑的列设为editor并提供编辑列时所要使用的控件。
2.在gridPanel渲染出来之前实例化插件类的子类,一个列编辑器对象。
3.将列编辑器对象绑定到gridPanel里。
4.指示gridPanel的选择模式为列选择模式。
以下仅仅只有配置编辑列的关键代码,代码片段如下:
var columns = [
{ header: ‘编号‘, dataIndex: ‘id‘ },
{
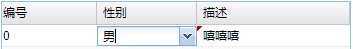
header: ‘性别‘,
dataIndex: ‘name‘,
editor: {
xtype: "combobox",//xtype表示实例化一个组件或控件对象,相当于new Ext.form.combobox(),对象名称全小写。
allowBlank: false//不允许空值
}
},
{
header: ‘描述‘, dataIndex: ‘descn‘, editor: {
xtype: "textfield",
allowBlank: false,//不允许空值
selectOnFocus: true//点开编辑时自动选中值以便于用户删除。
}
}
];
//new 一个列编辑器插件
var CellEditing = new Ext.grid.plugin.CellEditing({
clicksToEdit: 0//设为0时,双击列使列进入编辑状态,1时单击列使列进入编辑状态。
});
var grid = new Ext.grid.GridPanel({
renderTo: ‘box‘,
store: store,
columns: columns,
selType: ‘rowmodel‘,//指示为列选择模式
plugins:[//绑定列编辑器插件
CellEditing
]
});


Javascript - ExtJs - GridPanel组件 - 编辑
标签:edit 目录 href color head grid 空值 font 配置
原文地址:http://www.cnblogs.com/myrocknroll/p/7100834.html