标签:margin 有一个 form 超级 标记 水平 repeat 对齐 位置
CSS(Cascading Style Sheets,层叠样式表、样式表),我们可以根据需要来修改某一个HTML元素的样式。
XHTML是结构标记:哪些地方是段落,哪些地方是项目符号,哪些地方是图片等
CSS是表现、格式:这个段落文本颜色、大小、对齐方式、边框、背景颜色等。
将结构和表现分离:
<style type=“text/css”>
p{
color:#FF0000;
font-size:24px;
font-family: 黑体;
background-color:#f0f0f0;
border:1px dashed #000000;
letter-spacing:10px;
}
</style>
<p>My name is bruce</p>

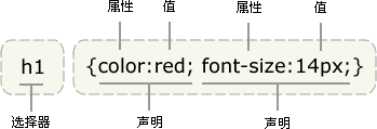
一个样式表<style></style>由多个样式规则构成;
一个样式规则由“选择器”和“格式声明语句”构成,如:h1就是选择器,{}中的语句就是格式定义;
选择器就是要定义样式的HTML元素(标记);
格式声明语句放在{}中,{}中由多个格式声明语句构成;比如:color:red;
格式语句由“属性名称”和“属性值”构成,属性名称和属性值间用冒号隔开,每个格式语句必须以分号结束;
一、 基本选择器
(1)通用选择器(*)
格式:*{font-size:24px;}
说明:通用选择器(*),将匹配所有的HTML标记。
注意:通用选择器(*),IE6不支持,建议尽量少用。
(2)标签选择器,对应于所学的HTML标记
格式:h1{color:#FF0000;}
举例: h2{color:#FF0000;}
p{font-size:14px;line-height:150%;color:#9900CC;}
li{color:#0000ff;text-decoration:underline;cursor:pointer;}
(3)类样式:就是给一类HTML元素添加样式,类样式以“.”开头。(使用最多的样式)
可以同时给多个HTML元素增加class属性,class属性的值可以一样。
<div class=“news”>Welcome to Guangzhou</div>
<p class=“news”>这是一个段落</p>
<style type=“text/css”>
. news{ color:#FF0000; font-size:24px; }
</style>
(4)id选择器:给标记特定id属性的HTML元素添加样式,id选择器必须以“#”开头。
HTML元素的id属性的值,必须唯一。
Id属性就相当于身份证号一样,不能重复;
HTML元素的id属性,一般是给JS使用;
<div id=“box”></div>
<style type=“text/css”>
#box{color:#FF0000;}
</style>
二、组合选择器
(1)多元素选择器:E,F,G,H{color:#FF0000;}
说明:同时给E元素、F元素、G元素、H元素增加样式,多个元素间用逗号隔开
body,div,ul,li,ol,dt,dd,p,form,a{ margin:0px; padding:0px; }
div.box,div#header,form{ color:#FF0000; }
div.box含义:class=“box”的<div>元素;
div#header含义:id=“header”的<div>元素;
(2)后代元素选择器
格式:E F{color:#FF0000;}
说明:E元素的所有后代的F元素,增加样式,中间用空格隔开
. news li{width:400px;border:1px solid #006600;}
(3)子元素选择器
格式:E > F{color:#FF0000}
说明:匹配E元素的子元素F,增加样式
举例:.news > .title{background-color:#FFCC66;}
三、 伪类选择器:一般是给超级链接<a>增加CSS样式
一个链接有四种状态:正常状态(:link)、放上状态(:hover)、激活状态(:active)、访问过的状态(:visited)
(1)全局链接样式的设置
a:link,a:visited{color:#0000FF;text-decoration:none;}
a:hover{color:#990000;text-decoration:underline;}
(2)局部链接样式的设置:给一类链接加样式
<a class="a1" href="#">市区惊现老虎</a>
a.a1:link,a.a1:visited{color:#009900;font-weight:bold;font-size:18px;}
a.a1:hover{ color:#FF00FF;border:1px solid #996600;}
width:指定元素的宽度,单位是 px或%
height:指定元素的高度,单位是px或%
注意:任何HTML元素,都可以看成一个“盒子”,都具有width、height、padding(内边距)、margin(外边距)、border、backgroun(背景)。 比如:<b><i><font><span><div><table>等
font-family:设置字体
font-weight:粗细,取值:bold,相当于<b>
font-style:斜体,取值:italic,相当于<i>
font-size:文字大小
font:简写的形式,各个属性值间用空格隔开
body{ font-size:24px; font-family:黑体; font-weight:bold; font-style:italic; }
body{ font:bold italic 24px 黑体; }
Color:文本颜色,取值:英文单词、10进制、16进制;
text-align:文本的水平对齐,取值:left center right
text-decoration:文本修饰线,取值:none、underline、overline、line-through
text-indent:首行缩进,text-indent:36px;
letter-spacing:字间距
line-height:行高,line-height:150%; line-height:24px;
list-style-type:列表的类型,取值:none、disc、circle、square
list-style-image:列表的图片,list-style-image:url(images/li01.gif);
list-style-position:符号的位置,取值:outside(外)、inside(内)
list-style:简写形式
.li01{ list-style-type:none;list-style-image:url(images/li01.gif);list-style-position:outside; }
.li01{ list-style:url(images/li01.gif) disc outside;}
实现:单行文本在一个“容器”中垂直居中,使用的原理是,height和line-height值一样,就可以实现。
background-color:背景颜色
background-image:背景图片,格式:background-image:url(images/bg.gif)
background-repeat:背景平铺,取值:no-repeat(不平铺)、repeat(平铺)、repeat-x(水平方向)、repeat-y(垂直方向)
background-position:水平方向 垂直方向,
background-position:left|center|right top|center|bottom; //水平垂直都居中
background-position:50% 50%;
background-position:100px 200px; //背景图距离左边100px,距离顶边200px
background-attachment:当移动滚动条时,背景是固定(fixed)还跟着滚动(scroll)
background:简写形式
.box{ background-image:url(images/bg.gif); background-repeat:no-repeat;background-position:center center;}
.box{background:url(images/bg.gif) no-repeat center center;}
Float:使HTML元素向左或向右浮动,取值:left、right
浮动的元素,可以向左或向右浮动,直到碰到包围框的边上或者上一个浮动框的边上为止;
浮动的元素将脱离普通文档流,并且不再占用空间,浮动元素的层级要高于普通文档流中的元素。
浮动元素将生成块元素,不管它原来是什么元素(块元素、行元素)。换句话说,行内元素浮动后,将变成块元素,就可以设置width和height。
注意:行内元素<span>设置width和height是没有用的,行内元素主要是靠内容决定width和height。

Clear:清除上面的浮动特性,取值:left(左浮动)、right(右浮动)、both(两者)
(1)如何让包围元素从“视觉上”包住浮动元素呢?就需要在包围元素的最下边(浮动元素)加上一个清除浮动。
(2)清除浮动的后面的其它元素,都将恢复默认排版。
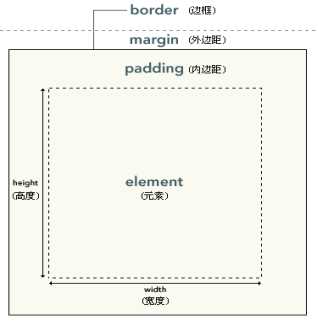
每一个HTML元素,都可以看成一个“盒子”。
一个“盒子”具有:内容的宽或高、边框线、内边距、外边距。
一个“盒子”具有:width和height、border、padding、margin


border-left:设置元素的左边线,border-left:粗细 线型 颜色;
例如:border-left:2px solid #FF0000;
border-right:设置元素的右边线
border-top:设置元素的顶边框线
border-bottom:设置元素的下边框线
border:简写形式,同时设置四个边框线;
border:1px solid #FF0000; //同时设置四个边框线
线型的取值:
none:无边线;
solid:实线;
dashed:虚线;
dotted:点状态线
double:双线
padding-top:上内填充距离
padding-right:右内填充距离
padding-bottom:底内填充距离
padding-left:左内填充距离
padding:简写形式
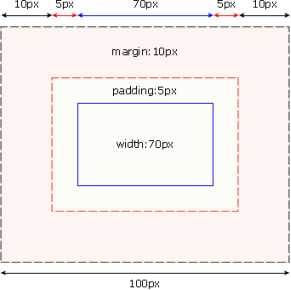
padding:5px; //上右下左内填充分别为5px
padding:5px 10px; //上下分别为5px,左右分别为10px
padding:5px 10px 15px; //上填充5px,左右分别为10px,下填充为15px
padding:5px 10px 15px 20px; //顺序必须为:上右下左,上填充5px,右填充10px,下填充15px,左填充20px;
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:左外边距
margin:简写形式
margin:5px; //上右下左,外边距分别为5px
margin:5px 10px; //上下分别为5px,左右外边距分别为10px
margin:5px 10px 15px; //上外边距5px,左右外边距分别10px,下外边距15px
margin:5px 10px 15px 20px; //分别设置四个外边距,顺序是:上右下左
外边距合并的问题(怪异现象)
两个垂直块元素的上下外边距,会发生合并的问题,取其中较大的一个值。
行内元素、浮动元素、定位元素,外边距不会发生合并;
解决的方法:
(1)只能其中一个元素增加下外边距,另一元素的上外边距设置为0px;
(2)也就是在上下两个元素的中间,加一个100px高的空<div>
1、内嵌式
通过<style></style>标记来引入CSS代码,<style>一般放在<head>标记中;
<stype type=“text/css”>
body{
margin:0px;
padding:0px;
}
</style>
2、外链式:链接外部的CSS文件(.css)
通过<link>标记,来引入外部的CSS文件,<link>标记一般放在<head>标记中。
格式:<link href=“CSS文件路径” rel=“stylesheet” type=“text/css” />
href:指定外部CSS文件的路径和名称;
rel:当前文件与链入的文件的关系,取值:stylesheet;
例如:<link href=“css/public.css” rel=“stylesheet” type=“text/css” />
3、行内式
每一个HTML元素都有一个公共属性style,通过该属性可以直接给该元素添加样式,并且它的优先级最高。
<p style=“width:400px;height:300px;border:1px solid #444;padding:20px;”>这里是一个段落</p>
选择器优先级:行内样式 > ID选择器 > 类选择器 > 标签选择器
标签:margin 有一个 form 超级 标记 水平 repeat 对齐 位置
原文地址:http://www.cnblogs.com/Qxiaobai/p/7101967.html