标签:shape 滚动 class amp pad 属性 填充 间隔 尺寸
shape_oval
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="oval" > 4 5 <solid android:color="#ff66aa" /> 6 7 <stroke 8 android:width="1dp" 9 android:color="#ffaaaaaa" /> 10 11 </shape>

默认矩形
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <solid android:color="#ffdd66" /> 5 6 <stroke 7 android:width="1dp" 8 android:color="#ffaaaaaa" /> 9 10 <corners 11 android:bottomLeftRadius="10dp" 12 android:bottomRightRadius="10dp" 13 android:topLeftRadius="10dp" 14 android:topRightRadius="10dp" /> 15 16 </shape>

xml
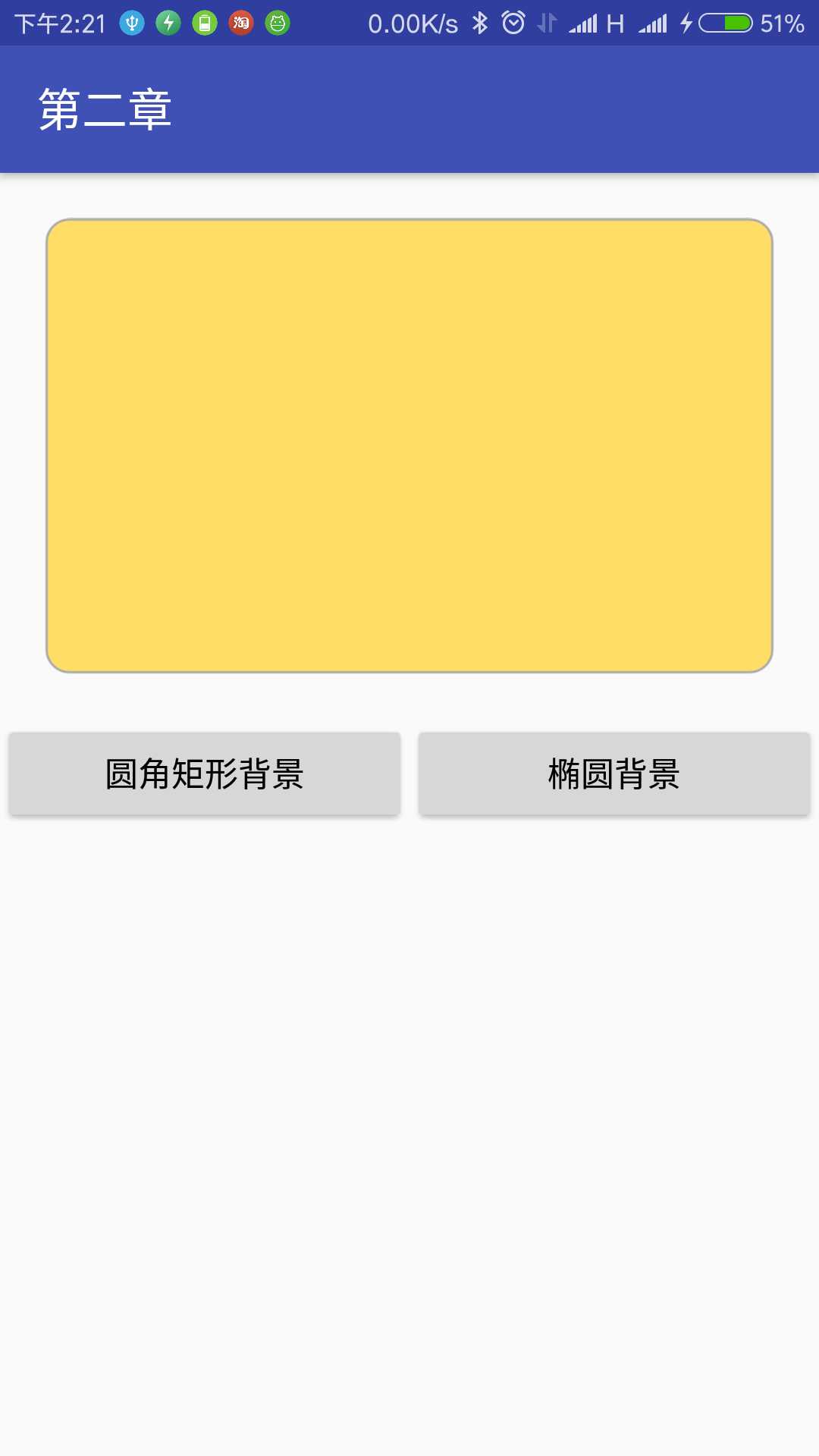
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 7 <View 8 android:id="@+id/v_content" 9 android:layout_width="match_parent" 10 android:layout_height="200dp" 11 android:layout_margin="20dp" /> 12 13 <LinearLayout 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:orientation="horizontal"> 17 18 <Button 19 android:id="@+id/btn_rect" 20 android:layout_width="0dp" 21 android:layout_height="wrap_content" 22 android:layout_weight="1" 23 android:text="圆角矩形背景" 24 android:textColor="#000000" 25 android:textSize="17sp" /> 26 27 <Button 28 android:id="@+id/btn_oval" 29 android:layout_width="0dp" 30 android:layout_height="wrap_content" 31 android:layout_weight="1" 32 android:text="椭圆背景" 33 android:textColor="#000000" 34 android:textSize="17sp" /> 35 36 </LinearLayout> 37 38 </LinearLayout>
java
1 package com.example.alimjan.hello_world; 2 3 import android.content.Context; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.support.v7.app.AppCompatActivity; 7 import android.view.View; 8 import android.widget.Button; 9 10 /** 11 * Created by alimjan on 7/1/2017. 12 */ 13 14 public class class__2_4_3 extends AppCompatActivity implements View.OnClickListener { 15 16 private View v_content; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.code_2_4_3); 22 v_content = (View) findViewById(R.id.v_content); 23 24 Button btn_rect = (Button) findViewById(R.id.btn_rect); 25 Button btn_oval = (Button) findViewById(R.id.btn_oval); 26 btn_rect.setOnClickListener(this); 27 btn_oval.setOnClickListener(this); 28 } 29 30 @Override 31 public void onClick(View v) { 32 if (v.getId() == R.id.btn_rect) { 33 v_content.setBackgroundResource(R.drawable.shape_rect_gold); 34 } else if (v.getId() == R.id.btn_oval) { 35 v_content.setBackgroundResource(R.drawable.shape_oval_rose); 36 } 37 } 38 39 public static void startHome(Context mContext) { 40 Intent intent = new Intent(mContext, class__2_4_3.class); 41 mContext.startActivity(intent); 42 } 43 44 }


1、shape 有四种类型
rectangle 矩形
oval 椭圆(corners属性失效)
line 直线(必须设置stroke属性)
ring 圆环
2、corners
bottomLeftRadius:左下角
bottomRightRadius:右下角
topLeftRadius:左上角
topRightRadius:右上角
3、gradien(颜色渐变)
linear:线性渐变
radial:放射渐变
sweep:滚动渐变
4、padding 间隔大小
5、size 图形尺寸大小
6、solid 内部填充颜色
7、stroke 四周变现
color:
dashGap:每段虚线之间间隔
dashWidth:每段虚线宽度
width:描边的厚度
标签:shape 滚动 class amp pad 属性 填充 间隔 尺寸
原文地址:http://www.cnblogs.com/alimjan/p/7102335.html