标签:崩溃 xxx 连接 ima 客户端 版本 nbsp 更改 style
在Web应用程序大行天下的今天,我们程序员的工作大都基于B/S架构,B/S架构的优势就在于可以及时(甚至随时)更新页面以及后台逻辑,而不用通知客户去手动更新客户端。在这种环境下,是不是B/S架构的软件就真的没有升级的问题了呢?
现如今,浏览器大战下,各个浏览器也是拼了命的提高性能,升级JS解析引擎,更好的处理浏览器的页面缓存,让用户的浏览体验更快,占用更小的PC资源。那么,问题就出现在JS和CSS缓存,甚至页面缓存上。至于浏览器对页面的缓存,我们一般通过在服务端发送页面的时候设置页面的生存期,一般几个小时就能缓解很大的服务器压力,并且,对浏览者来讲,本地页面晚更新几个小时可能问题也不大。但,问题是,如果页面发生了更新,但是该页面链接的JS和CSS文件却被浏览器缓存下来,只有待浏览器重启后才能被删除,甚至有些浏览器重启后也不主动删除JS和CSS的缓存文件。这样页面与JS和CSS文件就可能发生脱节了,从而出现某种异常现象,甚至页面崩溃。更坑爹的现象是,现在用户为了保存自己的工作(娱乐)状态,根本就长时间不关机,当然也不关闭浏览器。从而使得该问题变得更加严重。
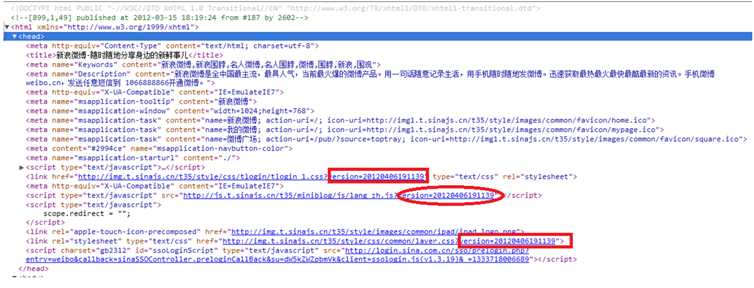
这里提供一种简单并且常用的JS和CSS的缓存解决方案:

注意上面的每个JS文件和CSS文件都加上了一个时间戳作为版本号。
即
<script type=”text/javascript” src=”{JS文件连接地址}?version=XXXXXXXX”></script>
或
<link rel=”stylesheet” type=”text/css” href=”{CSS文件连接地址}?version=XXXXXXXX”>
因为浏览器缓存的时候是以URL作为存储单位(还记得POST页面的返回按钮的问题吧?),
从而当每次首页的文件发生更新的时候只需要更改上面的版本号,就能提醒浏览器重新下载该文件了。
标签:崩溃 xxx 连接 ima 客户端 版本 nbsp 更改 style
原文地址:http://www.cnblogs.com/xuzhudong/p/7102322.html