标签:height 开发 splay font 取数据 注意 端口 cti 单点
加油~
--WH
一、什么是javascript跨域问题?
域:服务器域名,唯一标识(协议,域名,端口)必须保证一致,说明域相同
跨域:在一个服务器上,去访问另一个服务器上,并且得到另一个服务器返回回来的值,这就是javascript跨域,其实简单点,之前我们做的ajax,都是在同域中访问,现在只是访问的服务器变成了另外的,不是同一台了。仅此而已。但是这样一变,之前的代码就不能用了。
二、解决javascript跨域问题
解决该问题,有很多种方式,我百度了一下,好像这就属于前端的范畴了,所以我决定研究一下JSONP的这种解决方案即可,留一篇我百度到的博文,详细讲解了其他的解决方案,仅供参考。
2.1、javascript跨域处理(JSONP)
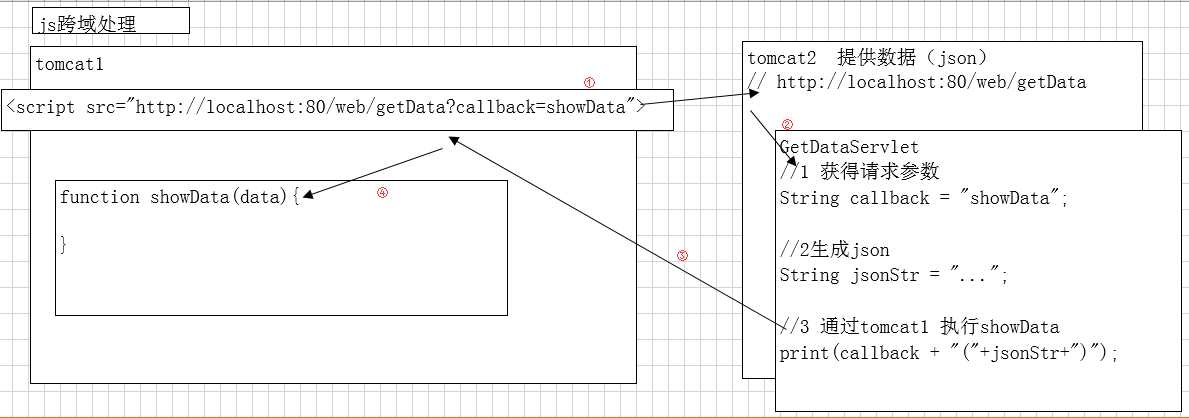
原理图

可能初次看这张图不是很理解,其实很简单,跟着我的思路理清楚即可。
左边tomcat1服务器中有一个页面需要请求右边tomcat2服务器中的GetDataServlet,GetDataServlet就模拟用来返回json数据给tomcat1(跨域),这就是跨域问题。
tomcat1中编写请求目标地址,http://localhost:80/web/getData?callback=showData 后面会解释为什么呆callback这个参数。showData这个方法是用来接收返回回来的数据所做的一些处理的方法, 在tomcat2这边,提供数据的GetDataServlet首先获取请求参数,也就是那个回调方法的方法名称。然后生成要发送回去的json数据,最后就是通知tomcat1执行回调方法(为什么可以通知?这就是前面带callback这个回调方法名称的参数的作用,因为获取到了tomcat1中的回调方法名称,所以就可以通过该名称去通知tomcat1去执行回调方法。)
所以总的步骤就是4步,按照原理图上得步骤,一步步执行,然后获取到返回数据。注意,如果获取数据的jsonp地址页面不是你自己能控制的,就得按照提供数据的那一方的规定格式来操作了,这里只是模拟一下这个过程。讲解原理。
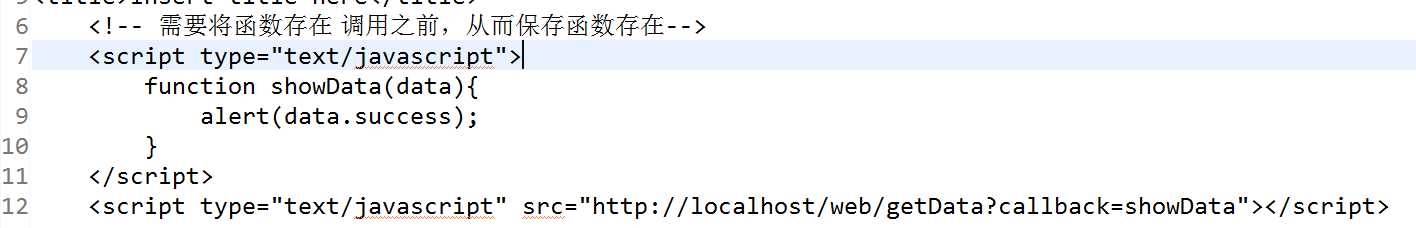
操作:


<!-- 需要将函数存在 调用之前,从而保存函数存在-->
<script type="text/javascript">
function showData(data){
alert(data.success);
}
</script>
<script type="text/javascript" src="http://localhost/web/getData?callback=showData"></script>
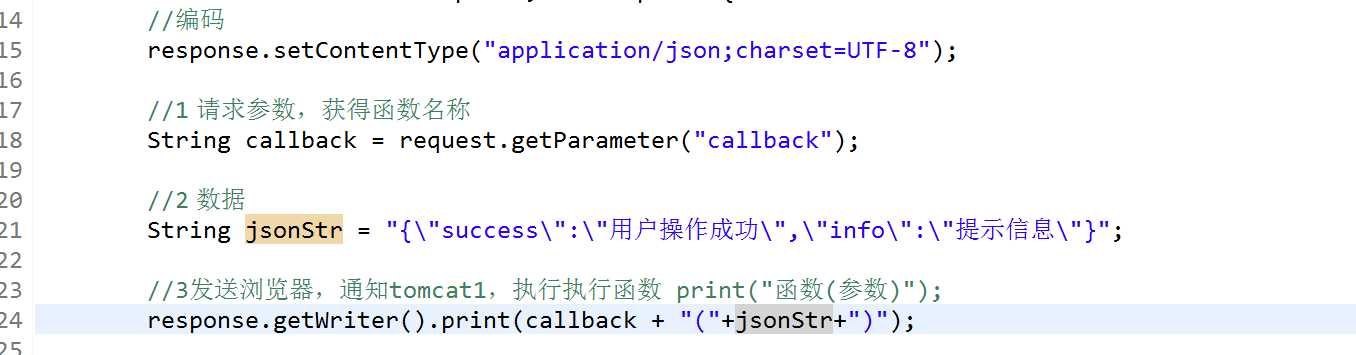
提供数据端

这里只是模拟一下这种解决方案,实际开发中遇到问题,采用这种思路即可。
2.2、jQuery跨域处理
2.2.1、使用$.getJSON();
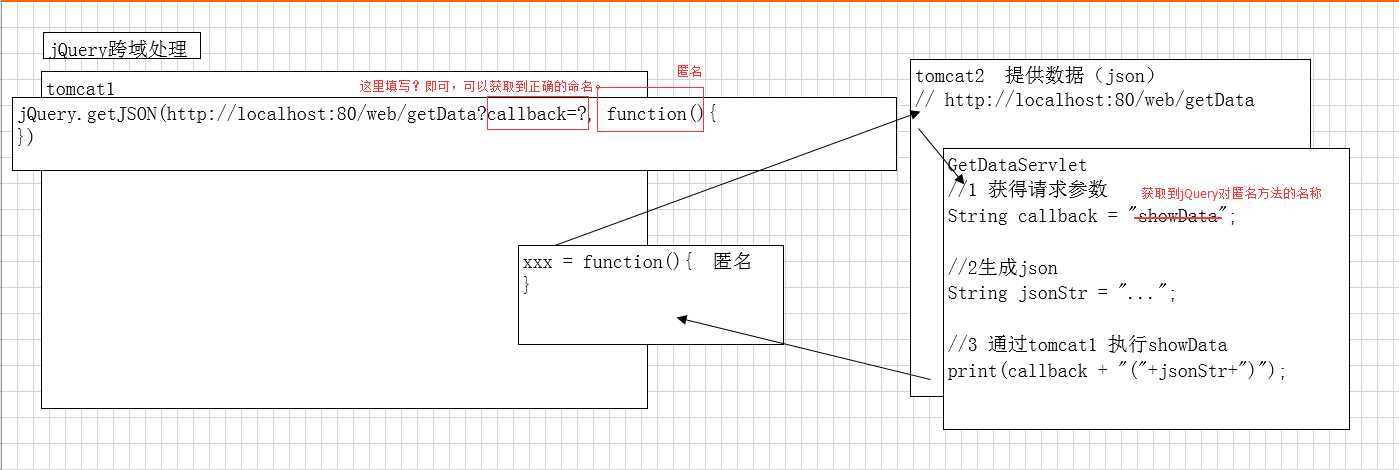
原理图

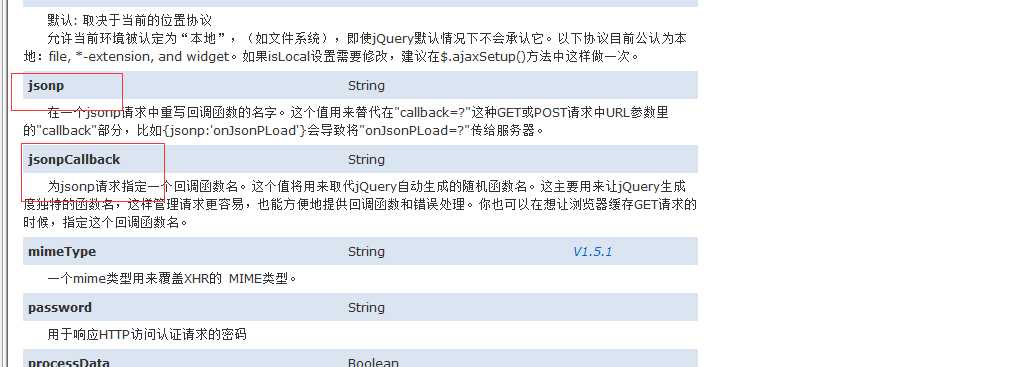
这里唯一要解释的就是,匿名回调方法的使用。
![]()
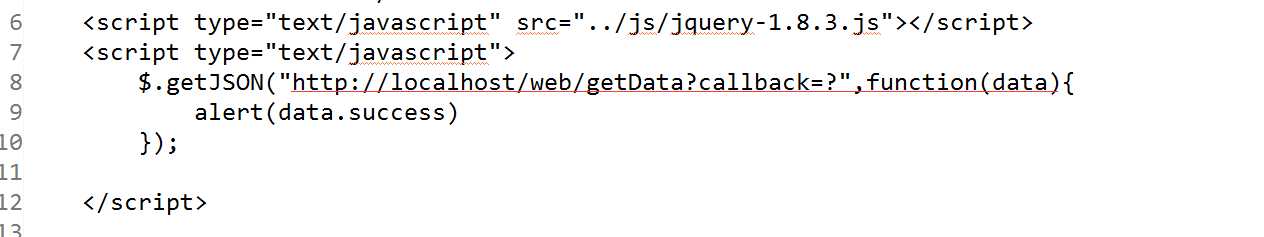
操作:


<script type="text/javascript"> $.getJSON("http://localhost/web/getData?callback=?",function(data){ alert(data.success) });
提供数据端还是不变的。
2.2.2、使用$.ajax()也能解决跨域问题。这里不做多陈述,具体可以查看文档进行操作。

三、总结
这一章节图比较多,代码比较少,主要把这个跨域问题讲解清楚了,解决跨域问题还有其他很多种方式,有兴趣可以自行百度。
jQuery(三) javascript跨域问题(JSONP解决)
标签:height 开发 splay font 取数据 注意 端口 cti 单点
原文地址:http://www.cnblogs.com/whgk/p/7102625.html