标签:ges 表示 splay http 输入框 ora play 多行 display
块级元素和行内元素的三个区别
1.行内元素与块级元素直观上的区别:
行内元素会在一条直线上排列,都是同一行,水平方向排列
块级元素独占一行,垂直方向排列.块级元素从新行开始结束接着一个断行
2.块级元素可以包含行内元素和块级元素, 行内元素不能包含块级元素
3.行内元素和块级元素属性的不同,主要是盒模型属性上
行内元素设置width无效,height无效(可以设置line-height),
行内元素margin上下无效,padding上下无效
行内元素转换块级元素,用css实现
display:block(字面意思表现形式设为块级)
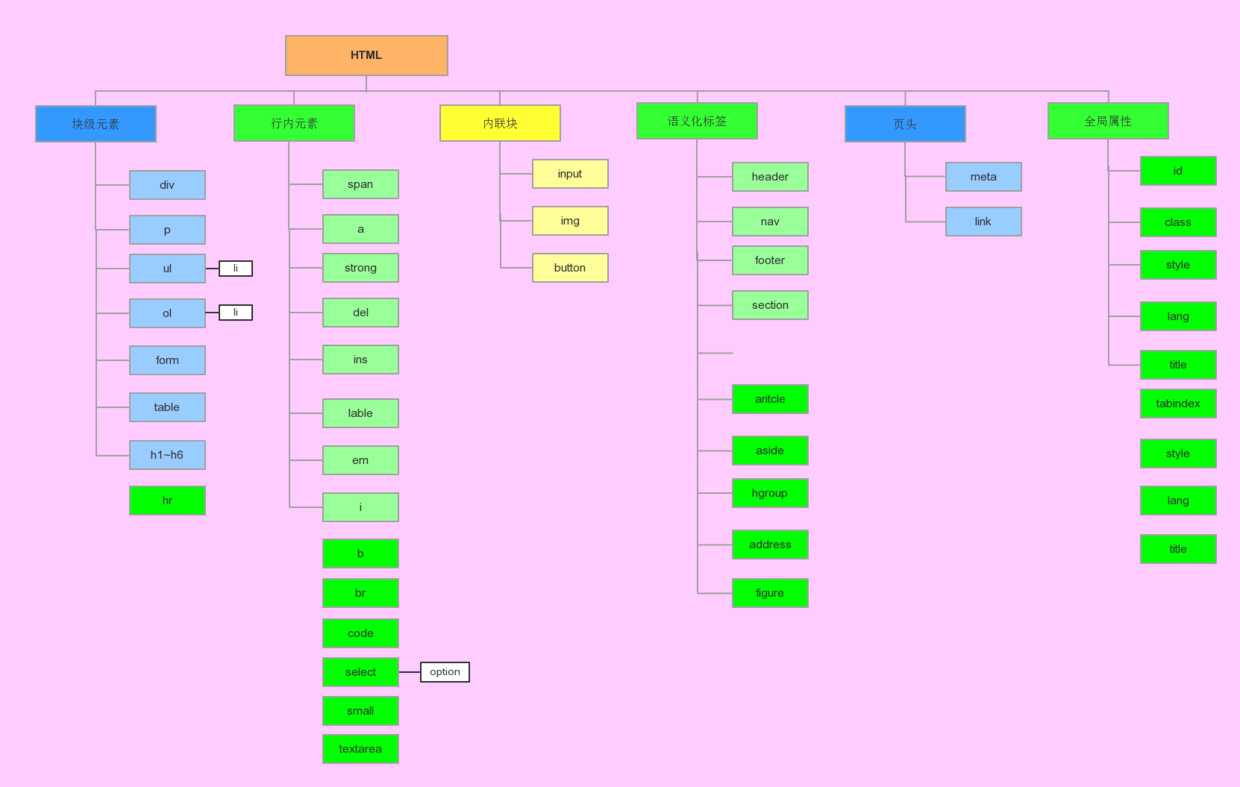
块级元素
常用的块级元素
<div>定义文档中的分区或节点
<h1>到<h6>标题
<p>定义段落
<ul>无序列表
<ol>有序列表
<li>列表项
<dl>自定义列表
<dt>自定义列表项标题
<dd>自定义列表项
<form>创建HTML表单
<tabel>定义HTML表格
<caption>表格标题
<thead>表格表头
<tbody>表格主题
<tfoot>表格页脚
<th>表头单元格
<td>表格中的标准单元格
<tr>定义表格中的行
<pre>预格式话文本
<hr/>
行内元素
<a>锚点标签
<abbr>表示一个缩写形式
<span>组合文档中的行内元素
<b>加粗标签
<strong>语义更强烈的加粗标签
<i>斜体文本效果
<em>斜体但是语义更强烈
<img>向页面中插入图片
<input>输入框
<label for="">标签为 input 元素定义标注(标记)
<small>呈现小号字体效果
<select>创建单选和多选菜单,下拉菜单
<sub>下标文本
<sup>上标文本
<textarea>多行可控文本输入框
行内块级元素inline-block
<img>向页面插入图片
<input>输入框
<button>按钮

标签:ges 表示 splay http 输入框 ora play 多行 display
原文地址:http://www.cnblogs.com/xiao-he-shang/p/7103124.html