标签:赋值 bsp 变量类型 如何使用 例子 类对象 对象 png 拼接
一:
1 变量类型:
(1)值类型:number、boolean、null、undefined。
(2)引用类型:object、array、function。我们的变量只是一个指针而已,引用类型可以无限制地添加属性,为了让内存公用空间,才需引用,值会互相干预
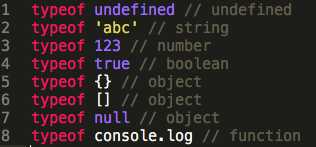
2 typeof运算符:
只能区分值类型的详细类型

3 变量计算-强制类型转换
(1)字符串拼接
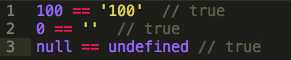
(2)== 运算符

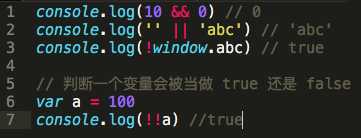
(3) 逻辑运算符

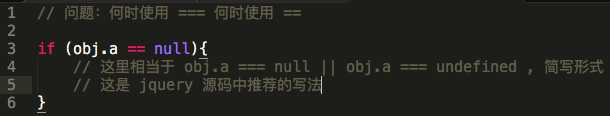
(4)何时只用 === 和 ==

=== 不会进行强制类型转换
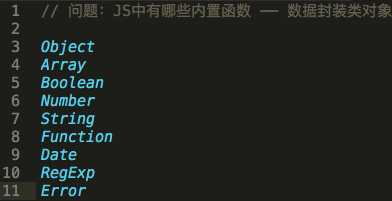
(5) 问题:JS中有哪些内置函数 —— 数据封装类对象

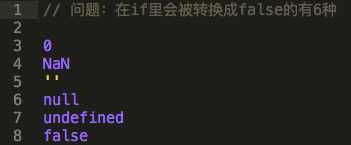
(5)在if里会被转换成false的有6种:

4 如何理解JSON

二 原型和原型链
知识点:
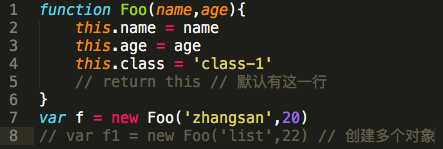
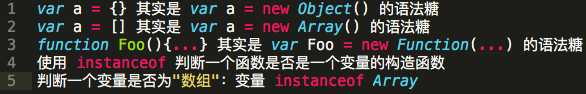
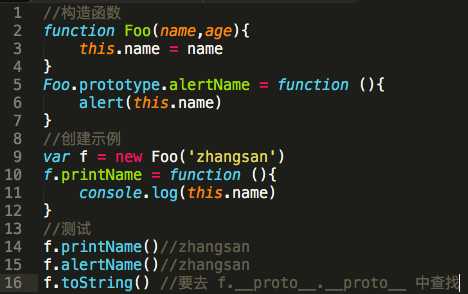
(1)构造函数

(2)构造函数-扩展

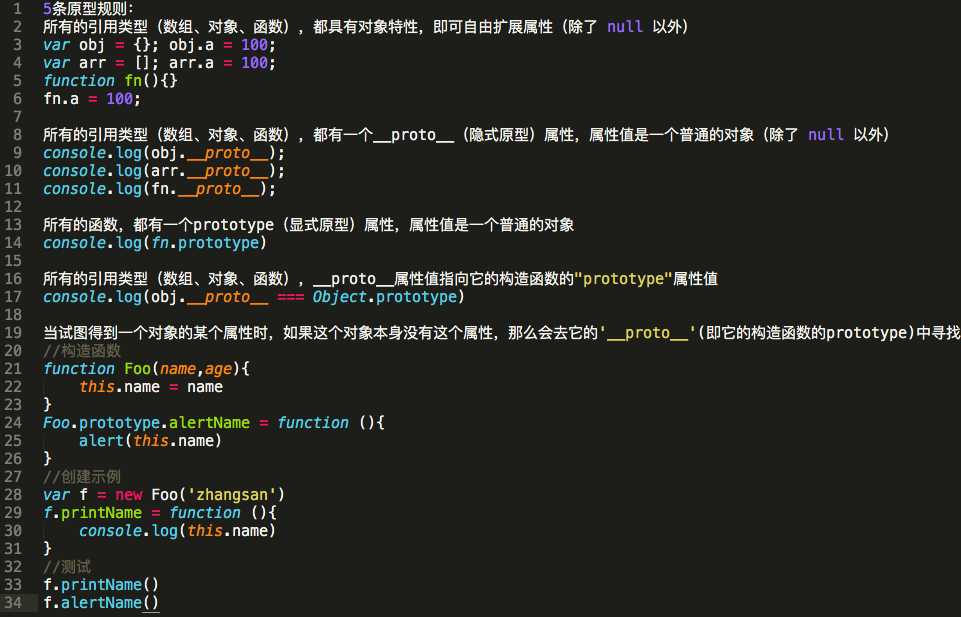
原型规则和示例

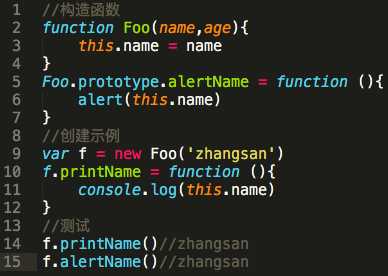
不管是自身属性的this,还是构造函数原型对象上的this,都指向 f

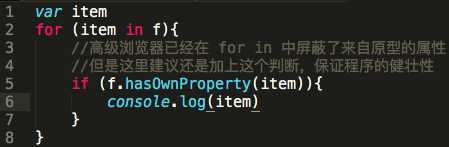
循环对象自身的属性

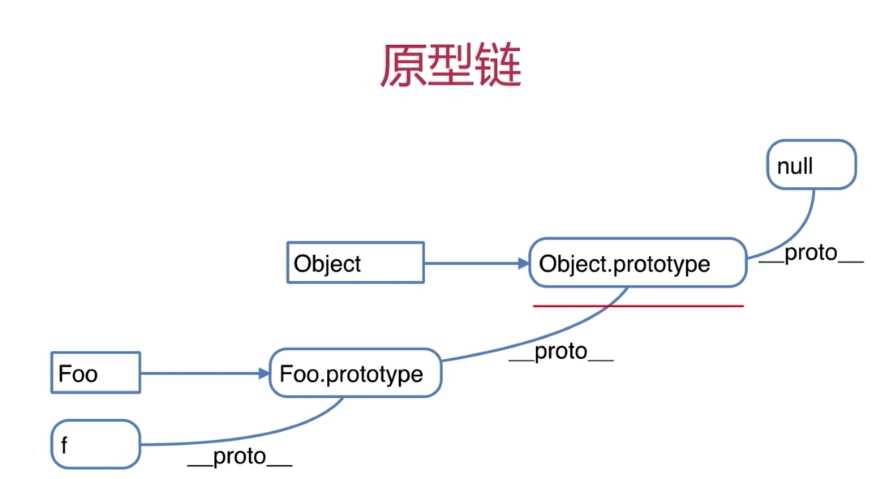
原型链


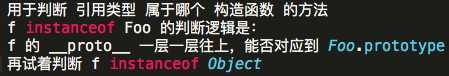
instanceof

三:解题
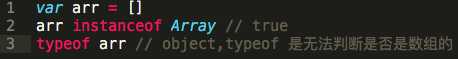
1 如何准去判断一个变量是数组类型

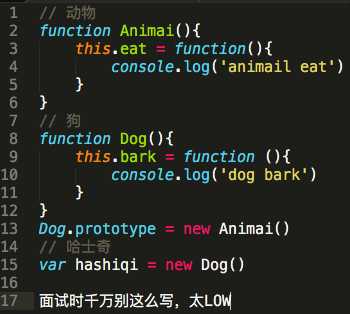
2 写一个原型链继承的例子

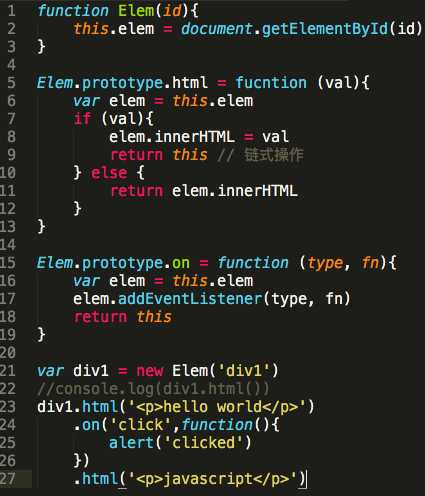
一个更贴近实际开发原型链的例子

3 描述new一个对象的过程
创建一个新对象
this 指向这个新对象
执行代码,即对 this 赋值
返回 this
4 zepto(或其他框架)源码中如何使用原型链
阅读源码是高校提高技能的方式
但不能“埋头苦钻”有技巧在其中
慕课网搜索“zepto设计和掩码分析”
标签:赋值 bsp 变量类型 如何使用 例子 类对象 对象 png 拼接
原文地址:http://www.cnblogs.com/Hale-Proh/p/7103819.html