标签:function evel log interface 技术 present array property number
写到这个也是因为群里的学长面试的时候遇到了这个问题,然后顺手分享了一下
首先是MDN里面对两个API的解释
children
Node.childrenis a read-only property that returns a liveHTMLCollectionof the childelementsofNode.
childNodes
The
Node.childNodesread-only property returns a live collection of childnodesof the given element where the first child node is assigned index 0.
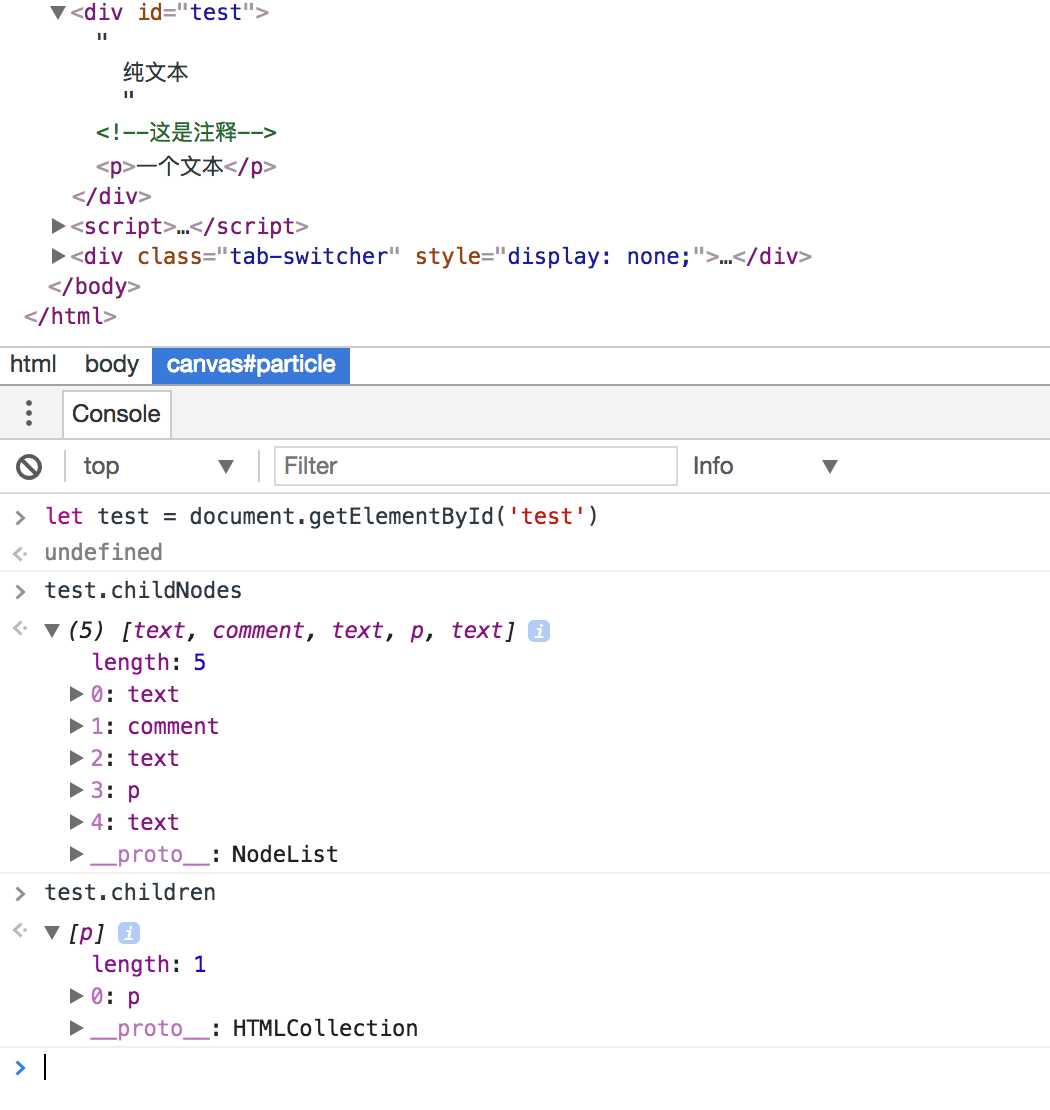
所以children会返回你查找的节点里所有element子节点,而childNodes会返回所有element、文本、注释之类的节点,大概这样↓

JavaScript - Node.children和Node.childNodes的区别
标签:function evel log interface 技术 present array property number
原文地址:http://www.cnblogs.com/osyo/p/7103924.html