标签:head 开发 20px enter 一个 分享 nbsp ima 简单

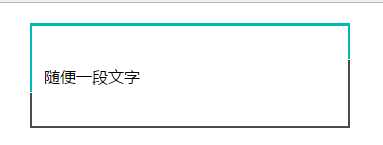
设计给这样的稿子不是折腾人嘛...哎,没办法,作为一个负责任的打工仔,我是不会简单粗暴的直接切图的。嗯。能用CSS画边框,就不用图片。
<style> *{ /*实际开发中,别这样偷懒哦*/ margin: 0; padding: 0; list-style: none; } .box{ width: 320px; height: 100px; border-bottom: 2px solid #4c4c4c; border-top: 3px solid #00b9b7; display: flex; align-items: center; margin: 20px auto; justify-content: space-between; } .box div{ } span{ display: block; } .left_top{ flex: 1.5; border-left: 2px solid #00b9b7; height: 66px; margin-bottom: 1px; } .left_bottom{ flex: 1; border-left: 2px solid #4c4c4c; height: 33px; } .txt{ width: 292px; } .right_top{ flex: 1; border-left: 2px solid #00b9b7; height: 33px; margin-bottom: 1px; } .right_bottom{ flex: 1.5; border-left: 2px solid #4c4c4c; height: 66px; } </style> </head> <body> <div class="box"> <div class="box_left"> <span class="left_top"></span> <span class="left_bottom"></span> </div> <div class="txt">随便一段文字</div> <div class="box_right"> <span class="right_top"></span> <span class="right_bottom"></span> </div> </div> </body>
标签:head 开发 20px enter 一个 分享 nbsp ima 简单
原文地址:http://www.cnblogs.com/dodocie/p/7101631.html