标签:auto 分享 round img 技术分享 ul li style png fixed

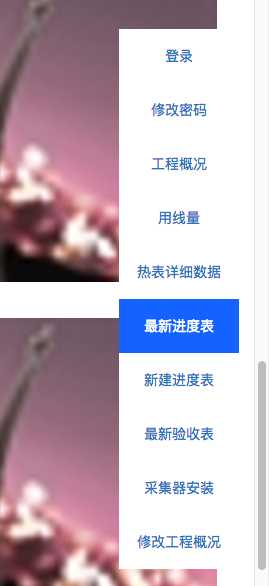
#menu{width: 120px;height: auto; position: fixed;top: 20%;right: 15px;margin-top: -135px;} #menu ul{display: block;list-style: none} #menu ul li a{width: 120px; height: 54px; line-height: 54px; text-align: center;background-color: #fff;color: #1285c9;display: block} #menu ul li a:hover,#menu ul li a.cur{background-color: #1271ff;color: #fff; text-decoration: none;}


标签:auto 分享 round img 技术分享 ul li style png fixed
原文地址:http://www.cnblogs.com/mafeng/p/7105483.html