标签:border src 盒子模型 排版 idt 知识 范围 透明 距离
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局。
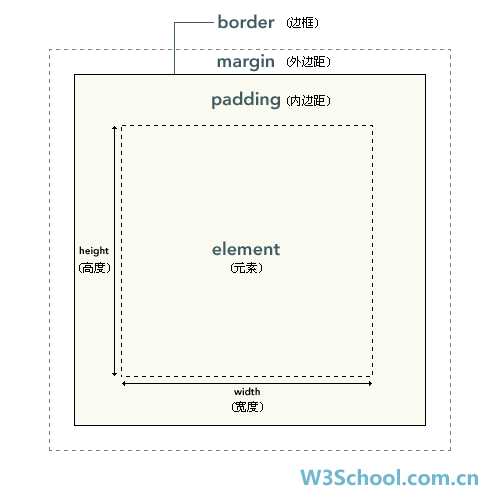
写在盒子最内部的框也就是我们要编写的实际内容。
padding:紧挨着内容到边框之间的距离就是内边距padding;
border:而包裹内容和内边距的框框就是是边框border;
margin然后最外层的是外边距margin,外边距margin是透明的,不会遮挡周边的其他元素。
但是设置后会和其它的元素隔开设定的距离。
这些部分就构成了一个盒子模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。
比如
第一个内容占的总宽度 = 这个内容的width + padding的左右边距 + margin的左右边距 + border的左右宽度;142px
总高度 = 这个内容的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。142px 
标签:border src 盒子模型 排版 idt 知识 范围 透明 距离
原文地址:http://www.cnblogs.com/qiu822/p/7105742.html