标签:group check mat pack 技术分享 idt false androi pre


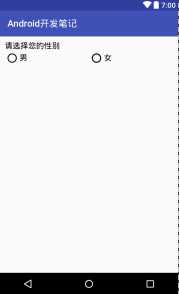
horizontal
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" 5 android:padding="10dp" > 6 7 <TextView 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:text="请选择您的性别" 11 android:textColor="#000000" 12 android:textSize="17sp" /> 13 14 <RadioGroup 15 android:id="@+id/rg_sex" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:orientation="horizontal" > 19 20 <RadioButton 21 android:id="@+id/rb_male" 22 android:layout_width="0dp" 23 android:layout_height="wrap_content" 24 android:layout_weight="1" 25 android:checked="false" 26 android:text="男" 27 android:textColor="#000000" 28 android:textSize="17sp" /> 29 30 <RadioButton 31 android:id="@+id/rb_female" 32 android:layout_width="0dp" 33 android:layout_height="wrap_content" 34 android:layout_weight="1" 35 android:checked="false" 36 android:text="女" 37 android:textColor="#000000" 38 android:textSize="17sp" /> 39 </RadioGroup> 40 41 <TextView 42 android:id="@+id/tv_sex" 43 android:layout_width="match_parent" 44 android:layout_height="wrap_content" 45 android:textColor="#000000" 46 android:textSize="17sp" /> 47 48 <View 49 android:layout_width="match_parent" 50 android:layout_height="20dp" /> 51 52 </LinearLayout>
1 package com.example.alimjan.hello_world; 2 3 import android.content.Context; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.support.v7.app.AppCompatActivity; 7 import android.widget.RadioGroup; 8 import android.widget.TextView; 9 10 /** 11 * Created by alimjan on 7/2/2017. 12 */ 13 14 public class class_3_2_3 extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener { 15 16 private final static String TAG = "RadioHorizontalActivity"; 17 private TextView tv_sex; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.code_3_2_3); 23 tv_sex = (TextView) findViewById(R.id.tv_sex); 24 RadioGroup rg_sex = (RadioGroup) findViewById(R.id.rg_sex); 25 rg_sex.setOnCheckedChangeListener(this); 26 } 27 28 @Override 29 public void onCheckedChanged(RadioGroup group, int checkedId) { 30 if (checkedId == R.id.rb_male) { 31 tv_sex.setText("哇哦,你是个帅气的男孩"); 32 } else if (checkedId == R.id.rb_female) { 33 tv_sex.setText("哇哦,你是个漂亮的女孩"); 34 } 35 } 36 37 public static void startHome(Context mContext) { 38 Intent intent = new Intent(mContext, class_3_2_3.class); 39 mContext.startActivity(intent); 40 } 41 }
vertical
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" 5 android:padding="10dp" > 6 7 <TextView 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:text="请选择您的婚姻状况" 11 android:textColor="#000000" 12 android:textSize="17sp" /> 13 14 <RadioGroup 15 android:id="@+id/rg_marry" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:orientation="vertical" > 19 20 <RadioButton 21 android:id="@+id/rb_unmarried" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:padding="5dp" 25 android:button="@drawable/radio_selector" 26 android:text="未婚" 27 android:textColor="#000000" 28 android:textSize="17sp" /> 29 30 <RadioButton 31 android:id="@+id/rb_married" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:padding="5dp" 35 android:button="@null" 36 android:drawableLeft="@drawable/radio_selector" 37 android:drawablePadding="10dp" 38 android:text="已婚" 39 android:textColor="#000000" 40 android:textSize="17sp" /> 41 </RadioGroup> 42 43 <TextView 44 android:id="@+id/tv_marry" 45 android:layout_width="match_parent" 46 android:layout_height="wrap_content" 47 android:textColor="#000000" 48 android:textSize="17sp" /> 49 50 </LinearLayout>
1 package com.example.alimjan.hello_world; 2 3 import android.content.Context; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.support.v7.app.AppCompatActivity; 7 import android.widget.RadioGroup; 8 import android.widget.TextView; 9 10 /** 11 * Created by alimjan on 7/2/2017. 12 */ 13 14 public class class_3_2_3_2 extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener { 15 16 private final static String TAG = "RadioVerticalActivity"; 17 private TextView tv_marry; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.code_3_2_3_2); 23 tv_marry = (TextView) findViewById(R.id.tv_marry); 24 RadioGroup rg_marry = (RadioGroup) findViewById(R.id.rg_marry); 25 rg_marry.setOnCheckedChangeListener(this); 26 } 27 28 @Override 29 public void onCheckedChanged(RadioGroup group, int checkedId) { 30 if (checkedId == R.id.rb_married) { 31 tv_marry.setText("哇哦,祝你早生贵子"); 32 } else if (checkedId == R.id.rb_unmarried) { 33 tv_marry.setText("哇哦,你的前途不可限量"); 34 } 35 } 36 37 public static void startHome(Context mContext) { 38 Intent intent = new Intent(mContext, class_3_2_3_2.class); 39 mContext.startActivity(intent); 40 } 41 42 }
标签:group check mat pack 技术分享 idt false androi pre
原文地址:http://www.cnblogs.com/alimjan/p/7106129.html