标签:3.2 UI 标示 nis char pat 上下文 sum str
HTML5新增结构元素:
header元素表示页面中一个内容区块或整个页面的标题。
section元素表示页面中的一个内容区块,比如章节、页眉、页脚或页面中的其他部分。它可以与h1、h2、h3、h4、h5、/6等元素结合使用,标示文档结构。
article元素表示页面中的一块与上下文不相关的独立内容,譬如博客中的一篇文章或报纸中的一篇文章。
aside元素表示article元素的内容之外的。与article元素的内容相关的辅助信息。
nav元素表示页面中导航链接的部分。
footer元素报时整个页面或页面中一个内容区块的脚注。一般来说,它会包含创作者的姓名、创作日期以及作者的联系信息。
figure元素表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption元素为figure元素组添加标题。
main元素表示网页中的主要内容。主内容区域意指与网页标题或应用程序中本页主要功能直接相关或进行扩展的内容。
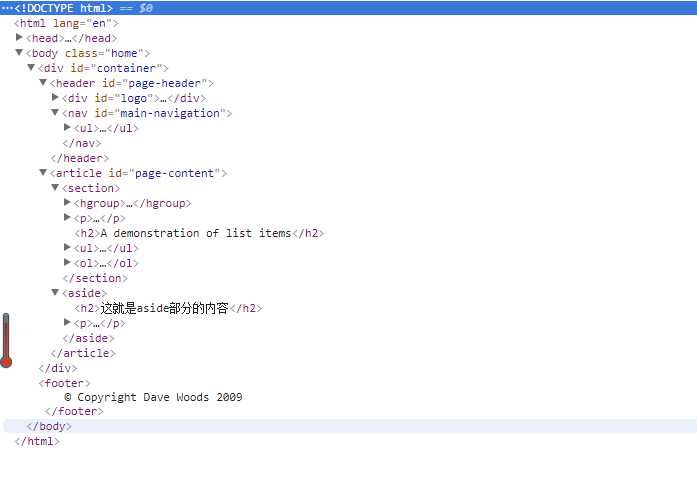
下面是我找到的一篇页面结构比较完整的使用到HTML5的标签。最后我附上了链接地址,感兴趣的可以去看看。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>初学html5</title> <!--meta tags--> <meta name="keywords" content=""> <meta name="description" content=""> <!--stylesheets--> <link rel="stylesheet" href="css/common.css" type="text/css"> <link rel="stylesheet" href="css/layout.css" type="text/css"> <link rel="stylesheet" href="css/reset.css" type="text/css"> <!--javascript--> <script src="js/jquery-1.3.2.min.js"></script> <!--conditional comments--> <!--[if IE]> <script src="js/html5.js"></script> <![endif]--> </head> <body class="home"> <div id="container"> <header id="page-header"> <div id="logo"><a href="/"><img src="images/graphic-logo.gif" alt="mylogo"></a></div> <nav id="main-navigation"> <ul> <li class="current"><a href="#">首页</a></li> <li style="color:red;"><a href="#">关于</a></li> <li><a href="#">服务</a></li> <li><a href="#">信息</a></li> <li><a href="#">联系</a></li> </ul> </nav> </header> <article id="page-content"> <section> <hgroup> <h1>这是一个用HTML5做的网页</h1> <h2>HTML5+CSS3网页</h2> </hgroup> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elitVivamus ac iaculis erat. Maecenas id fermentum odio. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sagittis porta mauris, iaculis egestas metus posuere sit amet. Sed ullamcorper orci eu dolor egestas sodales. Donec tempor aliquet pulvinar. Sed sed turpis sapien, ac dictum sem. Phasellus metus leo, gravida in imperdiet sit amet, bibendum id magna. Vivamus ac nunc tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In quis justo ligula. Suspendisse sodales ultricies consequat. Aenean condimentum eros mi. Duis consectetur placerat vehicula. Fusce vel massa erat.</p> <h2>A demonstration of list items</h2> <ul> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> </ul> <ol> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> </ol> </section> <aside> <h2>这就是aside部分的内容</h2> <p>Aliquam id lorem ac tellus fringilla bibendum et at turpis. In ut auctor justo. Integer ac quam sed est semper hendrerit. Aenean vulputate interdum augue, sed dapibus mi ultricies convallis. Curabitur a nunc nisi, ac ornare nisi. Ut semper placerat accumsan. Cras eu nibh lorem. Sed sit amet ligula vitae orci molestie sollicitudin sit amet at odio. Mauris non elit ac ipsum facilisis eleifend. Maecenas eu velit sit amet neque iaculis dapibus. Integer mollis est id erat dignissim blandit. Quisque malesuada mattis sollicitudin. Pellentesque volutpat pellentesque luctus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed cursus augue ut sem convallis ullamcorper. Donec vitae magna nec lacus varius pellentesque vel nec diam. Morbi sagittis, magna sit amet sollicitudin ultricies, neque orci fermentum ipsum, non cursus lectus velit at ante. Donec nec neque in sem suscipit faucibus. Aliquam nisi turpis, volutpat quis suscipit in, varius vitae nunc.</p> </aside> </article> </div> <footer> © Copyright Dave Woods 2009 </footer> </body> </html>
HTML5中div、article、section的区别及使用介绍_html5教程技巧_脚本之家 http://www.jb51.net/html5/97873.html
标签:3.2 UI 标示 nis char pat 上下文 sum str
原文地址:http://www.cnblogs.com/webBlog-gqs/p/7106112.html