标签:第三章 on() 顺序 函数 3.2 html dom lin ffffff off
3.1 DOM 操作分类
①DOM Core
包括(getElementById() , getElementsByTagName() , getAttribute() , setAttribute() )
//获取表单对象 docuement.getElementsByTagName("form"); //获取某元素的src属性 element.getAttribute("src");
②HTML DOM
专属HTML_DOM属性,提供一些更简明的记号来描述各种HTML元素属性(只能用来处理web文档)
//获取表单 document.forms //HTML_DOM提供了一个forms对象 //获取元素的src属性 element.src
③CSS_DOM
CSS_DOM是针对CSS的操作,该技术主要作用是获取和设置 style 对象的各种属性
element.style.color = "red";
3.2jQuery中的DOM操作
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p title="选择你最喜欢的水果">你最喜欢的水果?</p> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul> </body> </html>
3.2.1查找节点
1查找元素节点
var $li = $("ul li:eq(1)"); //获取ul中的第二个li节点 var li_txt = $li.text(); //获取第二个li元素节点的文本内容 alert(li_txt); //打印文本内容

2查找属性节点
使用 attr() 方法来获取各种属性值
var $para = $("p") var p_txt = $para.attr("title"); alert(p_txt);

3.2.2 创建节点
1创建元素节点
例如创建2个<li>元素节点,并将其添加到<ul>中
使用 jQuery 的工厂函数 $() 完成
$( html ) //$(html) 方法会根据传入的HTML标记字符串,创建一个DOM对象,并将这个DOM对象包装成一个jQuery 对象后返回
①创建<li>
var $li_1 = $("<li></li>"); var $li_2 = $("<li></li>");
②添加到ul中
$("ul").append($li_1);
$("ul").append($li_2);
//或者采用连写
$("ul").append($li_1).append($li_2);
* 创建单标签元素时,要采用XHTML格式
$("br/");
2创建文本节点
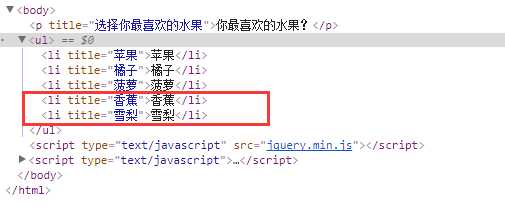
var $li_1 = $("<li>香蕉</li>"); var $li_2 = $("<li>雪梨</li>"); $("ul").append($li_1); $("ul").append($li_2);

3 创建属性节点
创建属性节点与文本节点类似,也是在元素节点创建时一起创建
var $li_1 = $("<li title=‘香蕉‘>香蕉</li>"); //属性 title = ‘’ 要用单引号 var $li_2 = $("<li title=‘雪梨‘>雪梨</li>"); $("ul").append($li_1); $("ul").append($li_2);

3.2.3 插入节点
|
方法 |
描述 |
示例 |
|
append() |
向每个匹配的元素内部追加内容 将B追加到A |
<p>我想说</p> $(“p”).append(“<b>你好</b>”); 结果:<p>我想说</p><b>你好</b> |
|
appendTo() |
将A追加到B |
<p>我想说</p> $(“<b>你好</b>”).append(“p”); 结果:<p>我想说</p><b>你好</b> |
|
prepend() |
前置内容 |
<p>我想说</p> $(“p”).prepend(“<b>你好</b>”); 结果:<b>你好</b><p>我想说</p> |
|
prependTo() |
将A前置到B |
<p>我想说</p> $(“<b>你好</b>”).prependTo(“p”); 结果:<b>你好</b><p>我想说</p> |
|
after() |
在每个匹配的元素之后插入内容(将B插入到A后) |
<p>我想说</p> $(“p”).after(“<b>你好</b>”); 结果:<p>我想说</p><b>你好</b> |
|
insertAfter() |
将A插入到B后 |
<p>我想说</p> $(“<b>你好</b>”).after(“p”); 结果:<p>我想说</p><b>你好</b> |
|
before() |
在匹配元素之前插入内容 |
<p>我想说</p> $(“p”).before(“<b>你好</b>”); 结果: <b>你好</b><p>我想说</p> |
|
insertBefore() |
将A插入到B前面 |
<p>我想说</p> $(“<b>你好</b>”).insertBefore(“p”); 结果: <b>你好</b><p>我想说</p> |
插入节点的方法不仅能将新创建的 DOM 元素插入到文档中,也能对原有 DOM 元素进行移动
①插入
var $li_1 = $("<li title=‘香蕉‘>香蕉</li>"); var $li_2 = $("<li title=‘雪梨‘>雪梨</li>"); var $li_3 = $("<li title=‘其他‘>其他</li>"); var $parent = $("ul"); var $two_li = $("ul li:eq(1)"); $parent.append($li_1); //append() 方法将创建的第1个<li>元素添加到父元素最后 $parent.prepend($li_2); //prepend() 方法将创建的第2个<li>添加到父元素最前面 $li_3.insertAfter($two_li); //insertAter() 方法将创建的第3个<li>元素插入到获取的<li> 元素之后

②移动
var $one_li = $("ul li:eq(1)"); //获取第二个 var $two_li = $("ul li:eq(2)"); //获取第三个 $two_li.insertBefore($one_li); //将第三个移动到第二个之前

移动后

3.2.4 删除节点
remove() 和 empty()
1 remove() 方法
从DOM中删除所有匹配元素
var $li = $("ul li:eq(1)").remove(); //获取第2个元素后删除 $li.appendTo("ul"); //又重新添加到<ul>元素中
某个元素使用 remove() 方法删除后,该节点包含的所有后代将同时被删除,这个方法返回值是一个指向已被删除的节点的引用。因此可以在以后再使用这些元素 (用remove()方法删除后,还可以继续使用)
选择元素属性删除
$("ul li").remove("li[title!=菠萝]");
2 empty() 方法
严格来讲,empty() 方法并不是删除节点,而是清空节点,能清空元素中的所有后代节点
3.2.5 复制节点
$("ul li").click(function(){
$(this).clone().appendTo("ul"); //复制当前单击的节点,并将它追加到<ul>元素中
})
被复制出的节点是不具备再次复制的功能,如果需要具备,可以在clone()中传入 true
$("ul li").click(function(){
$(this).clone(true).appendTo("ul"); //复制当前单击的节点,并将它追加到<ul>元素中
})
3.2.6 替换节点
replaceWith() 和 replaceAll()
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
replaceAll() 只是颠倒了 replaceWith() 顺序
$("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
3.2.7 包裹节点
将节点用其他标记包裹起来 用 wrap()
$("strong").wrap("<b></b>"); //用<b>标签把 <strong>元素包裹起来
//得到结果:
<b><strong title = "选择你最喜欢的水果"> 你最喜欢的水果是?</strong></b>
包裹节点操作还有2个方法 wrapAll() 和 wrapInner()
①wrapAll() 方法
该方法会将所有的元素用一个元素来包裹。不同于wrap() 方法,wrap() 方法是酱所有的元素单独包装
wrap() 单独包裹每个元素
<strong title="选择你最喜欢的水果">你最不喜欢的水果是?</strong> <strong title="选择你最喜欢的水果">你最不喜欢的水果是?</strong> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul> $("strong").wrap("<b></b>");
结果

wrapAll() 包裹整个元素
<strong title="选择你最喜欢的水果">你最不喜欢的水果是?</strong> <strong title="选择你最喜欢的水果">你最不喜欢的水果是?</strong> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul> $("strong").wrapAll("<b></b>")
结果

wrapInner() 包裹元素的子元素
<strong title="选择你最喜欢的水果">你最不喜欢的水果是?</strong> <strong title="选择你最喜欢的水果">你最不喜欢的水果是?</strong> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul> $("strong").wrapInner("<b></b>")
结果

3.2.8 属性操作
在jQuery中,庸attr()方法来获取和设置元素属性,removeAttr() 方法来删除元素属性
1 获取属性和设置属性
var $para = $("p"); var p_txt = $para.attr("title"); //获取 p 元素的节点属性 title $("p").attr("title","your title"); //设置单个属性值 $("p").attr({"title":"your title","name":"test"}); //设置多个属性
2 删除属性
$("p").removeAttr("title"); //删除P元素的属性 title
3.2.9 样式操作
1 attr获取样式和设置样式 2 追加样式addClass
$("p").attr("class","high") //使用attr() 为p元素设置class
$("input:eq(2)").click(function(){
$("p").addClass("high");
}) //使用addClass追加样式
3移除样式
$("p").removeClass("high"); //移除单个
$("p").removeClass("high").removeClass("another");
//或者
$("p").removeClass("high another"); //移除多个
$("p").removeClass(); //移除所有
4 切换样式 toggle()
$toggleBtn.toggle(function(){ //显示元素 },function(){ //隐藏元素 })
toggleClass() 方法控制样式上的重复切换
$("p").toggleClass("another"); //重复切换类名 "another"
5 判断是否含有某个样式
hasClass() 可以用来判断元素中是否含有某个class,如果有,返回 true ,否则返回 false
$("p").hasClass("another");
$("p").is(".another"); //hasClass 相当于调用了 is() 方法
3.2.10 设置和获取HTML、文本和值
1 html()
html() 类似于JS中的 innerHTML 属性,用来读取或者设置某个元素中的HTML内容
<p title="选择你最喜欢的水果"><strong>你最喜欢的水果</strong></p> var p_html = $("p").html(); alert(p_html);

html() 设置元素的 HTML 代码
$("p").html("<b>你最不喜欢的水果是?</b>"); //设置<p>元素的HTML代码

2 text()
类似于JS中的innerText() ,可以用来设置某个元素中的文本内容。和 html() 用法一样
3 val()
类似于JS中value()。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="text" id="address" value="请输入邮箱地址" name=""><br/><br/> <input type="text" id="password" value="请输入邮箱密码" name=""><br/><br/> <input type="button" value="登录" name=""> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> $("#address").focus(function(){ var txt_value = $(this).val(); //获取地址文本框的值 if(txt_value=="请输入邮箱地址"){ //如果值==“请输入邮箱地址” 则清空 $(this).val(""); } }) $("#address").blur(function(){ var txt_value = $(this).val(); if(txt_value == ""){ $(this).val("请输入邮箱地址"); } }) </script> </body> </html>
使用 defaultValue 属性来实现同样功能。defaultValue 属性包含该表单元素的初始值。
$("#address").focus(function(){
var txt_value = $(this).val(); //获取地址文本框的值
if(txt_value==this.defaultValue){ //如果值==“请输入邮箱地址” 则清空
$(this).val("");
}
})
$("#address").blur(function(){
var txt_value = $(this).val();
if(txt_value == ""){
$(this).val(this.defaultValue);
}
})
* this 指向当前的文本框, “this.defaultValue” 就是当前文本框的默认值
3.2.11 遍历节点
1 children() 方法
用于取得匹配元素的子元素集合
2 next() 方法
用于取得匹配元素后面紧邻的同辈元素
3 prev() 方法
用于取得匹配元素前面紧邻的同辈元素
4 siblings() 方法
用于取得匹配元素前后所有的同辈元素
3.2.12 CSS-DOM 操作
1利用CSS直接获取元素的样式属性
$("p").css("color"); //获取P元素的样式颜色
$("p").css("color","red") //获取并修改样式颜色
$("p").css({"color":"red","fontSize":"12px"}); //设置多个样式
2height() width()
$("p").height(); //获取元素高度
$("p").height(100) //设置元素高度为100px
//1.offset() 方法
//获取元素在当前视窗的相对偏移,返回的对象包含2个属性,top和left。只对可见元素有效
var offset = $("p").offset(); //获取元素的offset()
var left = offset.left; //获取左偏移
var top = offset.top; // 获取右偏移
//2.position() 方法
//获取元素相对于最近的一个position样式属性设置为 relative或absolute的祖父节点的相对偏移。用法同 offset()
//scrollTop() 和 scrollLeft()
//获取元素的滚动条距离顶端和距离左端的距离
var $p = $("p");
var scrollTop = $p.scrollTop(); //距离顶端距离
var scrollLeft = $p.scrollLeft(); //距离左端距离
//还可以设置滚动到指定位置
$("p").scrollTop(300); //垂直滚动条到指定位置
$(‘p‘).scrollLeft(300); //横向滚动条滚动到指定位置
标签:第三章 on() 顺序 函数 3.2 html dom lin ffffff off
原文地址:http://www.cnblogs.com/cimuly/p/7102066.html