标签:源代码 开发人员 而且 set orderby 优化 ret 实现 targe
他连续12年获得微软MPV称号,几年前,他写的ASP.NET分页控件,被很多.NET开发人员使用,现在他又写了名为MvcPager的分页扩展,并免费开源,支持MVC通用分页,与EF完美结合,支持AJAX分页,简单灵活,提供多个演示案例,是迄今为止最好的MVC分页方式,推荐各位ASP.NET MVC开发者使用。
分页是每个项目必须面对的技术点,不好的分页不但体验不好,而且会影响系统的整体性能,MvcPager作为一款非常不错的通用分页扩展,使用方式简单灵活,首先来看看MvcPager分页扩展提供的功能:
1、支持MVC路由分页功能,URL更优雅,搜索引擎优化更好。
2、支持输入指定的页号,对页号进行验证,并跳转。
3、兼容任何浏览器,支持jQuery和Ajax异步分页,提供友好的用户体验。
4、支持存储过程和EF直接查询分页。
5、自定义分页样式,您也可以使用bootstrap等第三方分页样式。
首先我们点击这里下载开源代码,下载完后解压压缩包,其中MvcPager是分页扩展,Demo和DemoCN分别是作者提供的英文和中文演示实例,Tests是单元测试项目。直接打开MvcPager解决方案,即可看到以上4个项目。MvcPager作为一个单独的项目存在,你可以自行编译并在目标项目中引用它,也可以直接搬代码到你的项目中,总之,免费开源的,你想怎么玩就怎么玩,下面我们就使用MvcPager来一个简单的Ajax分页。
1、通过EF或者CodeFirst创建实体类型,假如我们这里EF生成的产品实体如下所示:
public class Product
{
public int ID { get; set; }
public string Name { get; set; }
public double Price { get; set; }
public DateTime CreateDate { get; set; }
}
2、为了展示产品列表,我们需要创建1个部分视图,用于呈现产品列表,部分视图用于响应AJAX异步请求,并生成可供前端AJAX使用的HTML代码,使用部分视图,很好利用了MVC本身的特性,以后还可以复用这个列表。
部分页_ProductList.cshtml视图页视图代码:
@model PagedList<Webdiyer.MvcPagerDemo.Controllers.Product>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.ID)
</th>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th>
@Html.DisplayNameFor(model => model.CreateDate)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.ID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.CreateDate)
</td>
</tr>
}
</table>
3、创建一个MVC控制器,在控制器中写一个Action方法,如下所示。
public class ProdectController : Controller
{
public ActionResult Protects(int pageIndex = 1)
{
var model = dbContext.Products.OrderByDescending(a => a.CreateDate).ToPagedList(pageIndex, 11);
if (Request.IsAjaxRequest())
{
return PartialView("_ProdectList", model);
}
return View(model);
}
}
其中ToPagedList方法是MvcPager扩展的EF分页方法,pageIndex表示页号,这里11表示每页显示条数,IsAjaxRequest用于判断当前请求是页面请求还是AJAX分页请求,如果是页面请求,表示第一次响应,需要返回产品视图,如果是Ajax请求,则返回上面创建的_ProductList.cshtml视图。
4、根据上面的Action我们创建一个视图,用于展示产品列表,代码如下:
@model PagedList<Webdiyer.MvcPagerDemo.Controllers.Product>
<!DOCTYPE html>
<html>
<head>
<title>零度编程</title>
<link href="bootstrap.min.css" rel="stylesheet" />
</head>
<body>
@Html.Partial("_ProductList", Model)
@Html.RegisterMvcPagerScriptResource()</body>
</html>
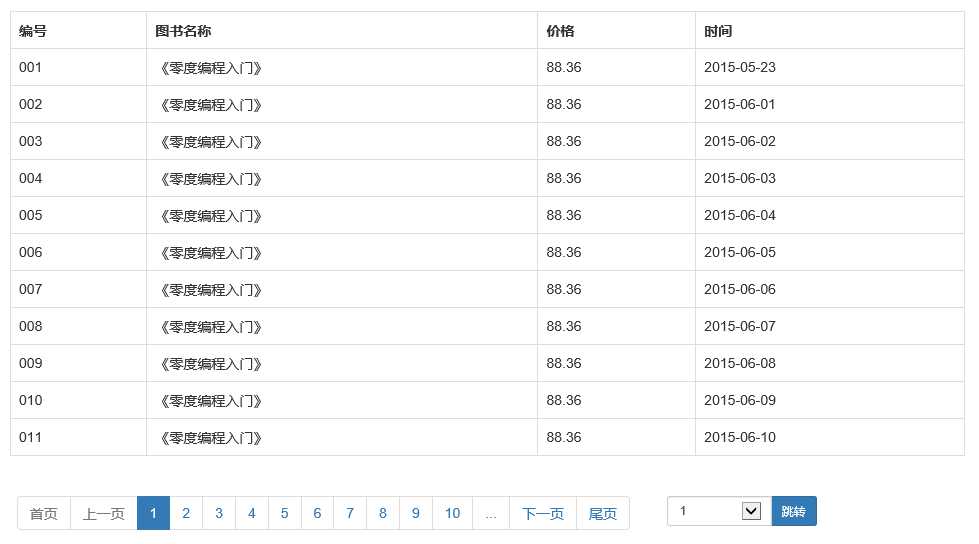
当控制器中的Product方法执行时,会首次跳转到这个视图,并默认加载第1页数据,RegisterMvcPagerScriptResource用于向页面注册AJAX分页控件,为了美化分页样式,我们引用了使用bootstrap样式文件。

至此,我们的分页功能就完成了,我们直接预览后,效果如上所示,一个完整的AJAX分页功能就实现了,当然MvcPager提供的分页方式很多,完全可满足不同场景的不同需求,更多内容,可参阅开源包中的演示实例。
标签:源代码 开发人员 而且 set orderby 优化 ret 实现 targe
原文地址:http://www.cnblogs.com/sexintercourse/p/7109835.html