标签:改变 正则匹配 color src 内容 alt pre str 引用
正则分组:
1、改变优先级
2、分组引用
//\2代表和第二个分组出现一模一样的内容;\1和第一个分组出现一模一样的内容:和对应的分组中的内容的值都要一样 var reg = /^(\w)\1(\w)\2$/ console.log(reg.test("zzff")) //true
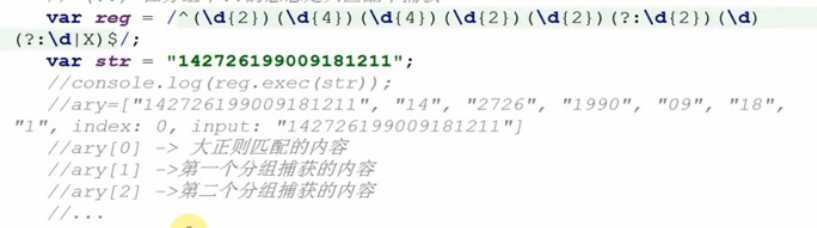
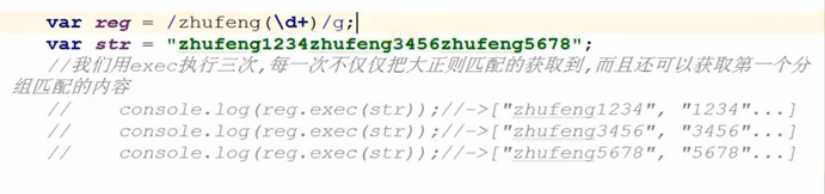
3、分组捕获 ->正则在捕获的时候,不仅仅把大正则匹配的内容捕获到,而且还可以把小分组匹配的内容捕获到。
(?:)在分组中?:的意思是只匹配不捕获

match和exec也是有一点区别的


标签:改变 正则匹配 color src 内容 alt pre str 引用
原文地址:http://www.cnblogs.com/diasa-fly/p/7110308.html