标签:http src inspector 项目 分享 全局 cto logs app
全局安装
npm install -g node-inspector
node --debug[=port] filename (默认端口5858)
node --debug-brk[=port filename(强制断点在第一行,这样有个好处就是:可以debug到node内部的是如何运行的)
1. node --debug app.js (启动js)
2. 新开一个窗口执行 ==> node-inspector
1 [root@test ~]# node-inspector 2 Node Inspector v1.1.1 3 Visit http://127.0.0.1:8080/?port=5858 to start debugging.
3. 在浏览器中输入
http://127.0.0.1:8080/debug?port=5858
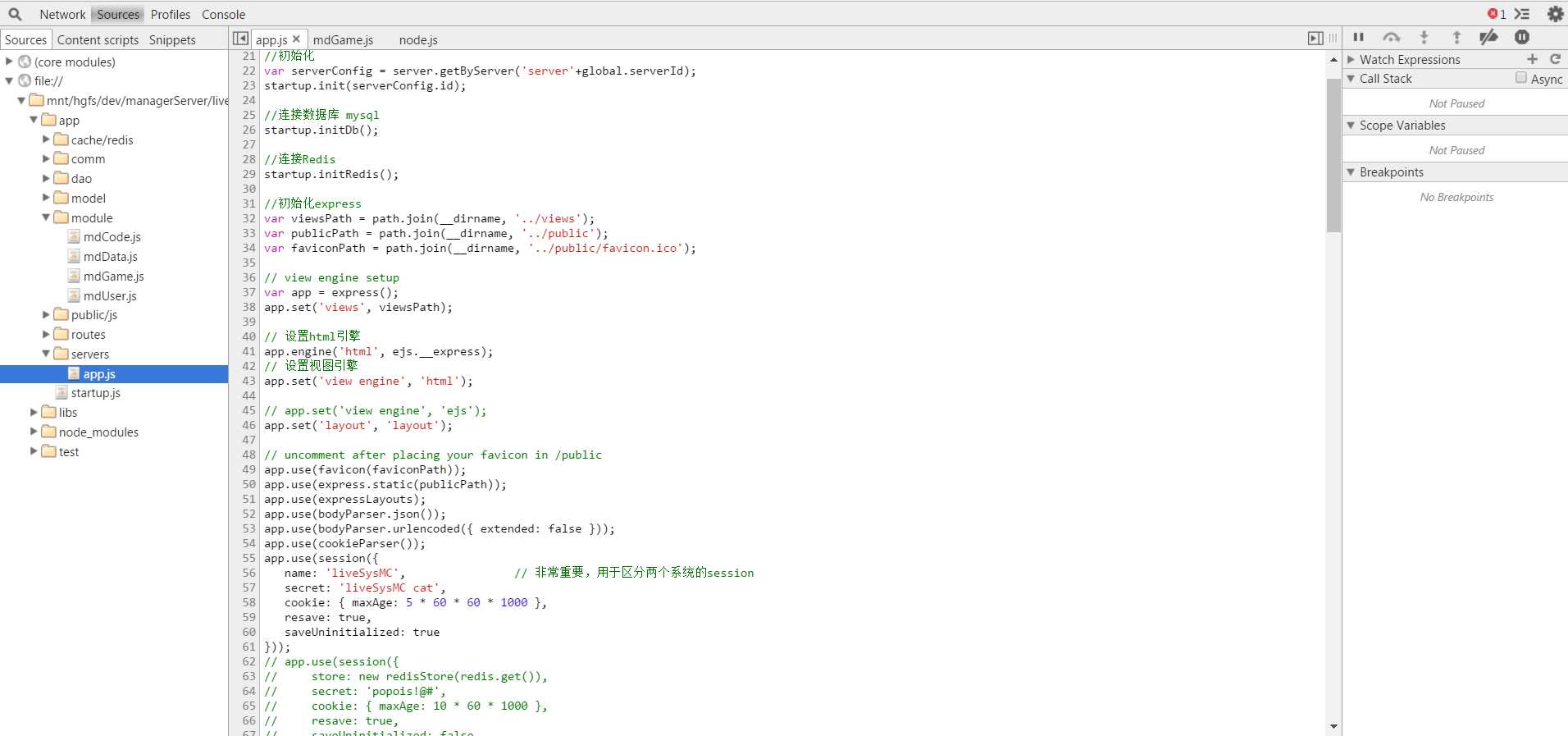
加断点

4.正常访问自己的nodejs项目. 就可以在在断点处进行调试了
Nodejs chrome 调试node-inspector
标签:http src inspector 项目 分享 全局 cto logs app
原文地址:http://www.cnblogs.com/gouge/p/7110250.html