标签:htm 选择 package install amp down ret sub ade
HTML-CSSS-JS Prettify插件使用的是node版的js-beautify,因此需要首先安装node,node的安装请自行搜索。
在node安装完成后,使用npm安装js-beautify,命令 npm install -g js-beautify
HTML-CSS-JS Prettify 的安装推荐使用PackageControl
Ctrl+Shift+P输入Install Package,然后输入HTML-CSS-JS Prettify进行安装
使用Ctrl+Shift+H,优化当前代码文件。
Markdown Preview的安装推荐使用PackageControl
Ctrl+Shift+P输入Install Package,然后输入Markdown Preview进行安装
可使用SublimeText3创建.md文件,按照Markdown语法输入要写的内容,

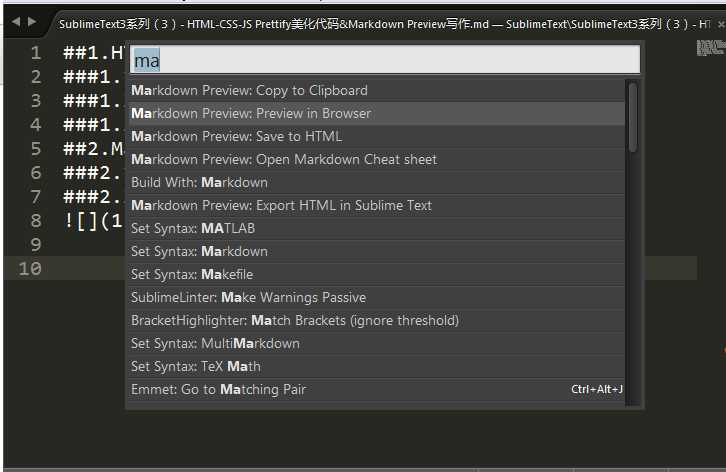
然后Ctrl+Shift+P输入mp,选择Markdown Preview: Preview in Browser,选择markdown,在浏览器中打开

SublimeText3系列- HTML-CSS-JS Prettify美化代码&Markdown Preview写作
标签:htm 选择 package install amp down ret sub ade
原文地址:http://www.cnblogs.com/wu-hou/p/7111136.html