标签:下载 时间 安装 round 绘制 语法 ble ffline char
一.JavaScript简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
二.hbulider工具的使用
1)
hbulider的特点:
1.飞快的编码速度
2.HBuilder直接创建移动App,打包为ios或Android原生安装包
3.HTML5语法、HTML5+语法、三大浏览器扩展语法,尽收HBuilder中
4.绿柔设置界面,更加护眼
2)
下载hbulider安装包
百度搜索hbulider,进入官方网站,点击右上角 download 按钮,即可下载。

4)
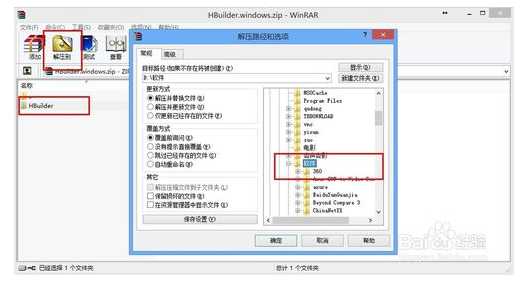
下载完成后可以看到下载到的是一个压缩包,打开下载的压缩包,将压缩包内的文件解压到希望存放的位置,点击确定。

5)
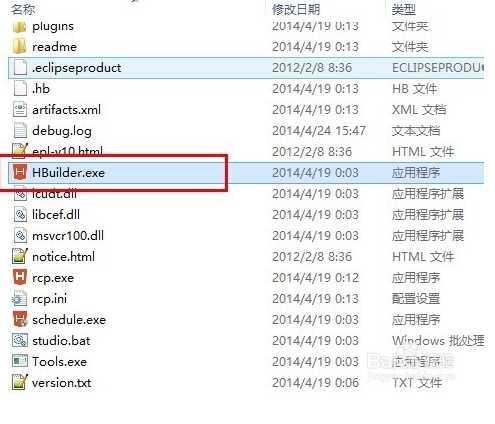
解压完成后,找到解压位置,点击hbulider.exe文件,开始安装。

6)打开后选择一个一般用来存放代码的文件夹作为代码目录。

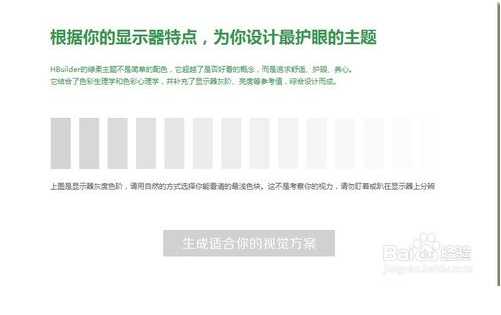
7)根据自己的实际情况,选择所能看清楚的颜色块,然后点击下方 生成适合你的视觉方案 生成一个舒适的配色。

8)选择喜欢的视觉主题,点击下面的 确认并关闭 ,完成设置。

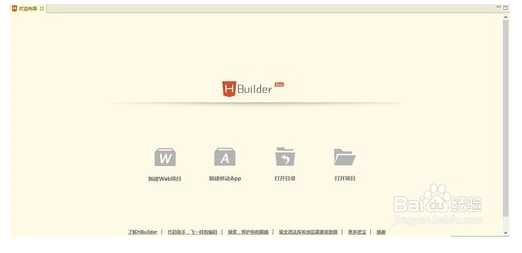
9)完成后进入到欢迎向导,如图,到此安装完成。

三.用hbulider写一个五子棋小程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>五子棋游戏</title>
</head>
<body>
<canvas id="myCanvas" width="570" height="570"
style="border: 2px solid #abcabc"></canvas>
<!--
作者:offline
时间:2017-07-03
描述:使用js代码控制游戏逻辑
-->
<script type="text/javascript">
//获取canvas的标签
var ChessCanvas = document.getElementById("myCanvas");
//获取画布
var gameCanvas = ChessCanvas.getContext("2d");
//定义棋盘大小
var map = 25;
//棋子大小
var chessSize = 24;
//获取下棋的坐标
var x = y = 0;
//棋子的颜色
var isRed = true;//==true的该下红棋 否则下黑棋
var color = "#000000";
//棋子数组 二维数组
//保存所下的棋子 0:未下;1:下红棋;2:下黑棋
var chessData = new Array(23);
for(var i=0;i<23;i++)
{
chessData[i] =new Array(23);
for(var j=0;j<23;j++)
{
chessData[i][j] = 0;
}
}
//所下棋子在棋子数组的位置
var i,j;
//绘制棋盘
for(var i=0;i<23;i++)
{
gameCanvas.moveTo(10,10+i*map);
gameCanvas.lineTo(560,10+i*map);
gameCanvas.moveTo(10+i*map,10);
gameCanvas.lineTo(10+i*map,560);
gameCanvas.stroke();//画
}
//创建函数,完成下棋
function addChess(x,y)
{
//下棋 画小圆圈 角度转弧度 π/180×角度 弧度变角度 180/π×弧度
gameCanvas.beginPath();//开始
gameCanvas.arc(x,y,12,0,Math.PI*2,true);//画棋子
gameCanvas.fillStyle = color;
gameCanvas.fill();
gameCanvas.closePath();//结束
if(color=="#000000")
{
color = "#ff0000";
//黑棋
chessData[i][j] = 2;
}else{
color = "#000000";
//红棋
chessData[i][j] = 1;
}
}
//重复调用 在做坦克大战之类游戏 需要使用。。。。。。。
// window.setInterval(函数,时间);
//游戏是否结束
// function isGameWin()
//如果是人机对战版,则需要下棋的AI 如果不是人机对战 则下完棋后,提醒对方下棋
// function gameAI()
//做鼠标监听 游戏逻辑
document.onmousedown= function(e)
{
window.onclick = function (){
//获取下棋的坐标
i = Math.round((e.x-10)/25);
j = Math.round((e.y-10)/25);//边界不能下
//判断该位置x,y是否可以下棋
x = i*25+10;
y = j*25+10;
//判断该位置ij是否有棋子
if(chessData[i][j]==0)
{
//下棋
addChess(x,y);
}else{
alert("不好意思!你来晚了,已经被对方捷足先登了");
}
}
}
</script>
</body>
</html>
代码不全,会陆续加上。
标签:下载 时间 安装 round 绘制 语法 ble ffline char
原文地址:http://www.cnblogs.com/lgbloglg/p/7113024.html