标签:style blog http 使用 strong 2014 问题 log sp
今天看了一些关于box-sizing的一些资料,在这里整理一下,希望也能对大家有所帮助。
box-sizing是CSS的一个属性,很好的解决了盒模型的相关问题。CSS中的盒模型(Box model)分为两派,一派是W3C的标准模型,一派是IE的传统模型。那它们之间有什么不同的呢?首先需要明确它们都是对元素计算尺寸的模型,具体说就是对元素的width,height,padding,border以及元素实际尺寸的计算关系;而不同的地方就在于两者的计算方法不一至:(下面引用一些公式向大家展示一下两者的不同之处)
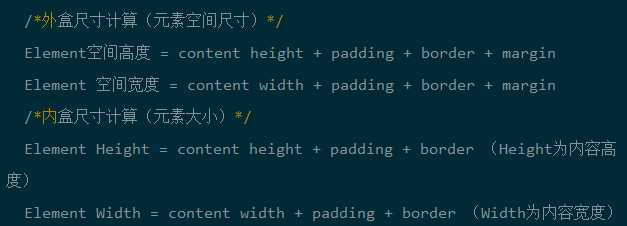
W3C的标准盒模型

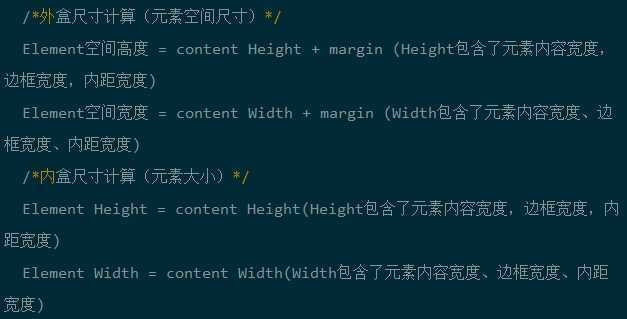
IE传统盒模型(IE6以下不含IE6版本或“QuirksMode下IE5.5+”)

接下来直接看看box-sizing的应用吧。
box-sizing属性可以分为两个值:content-box(default),border-box。
content-box,border和padding不计算入width之内
border-box,border和padding计算入width之内
(注1:ie8+浏览器支持content-box和border-box;ff则支持全部三个值)
(注2:使用时,有些浏览器还是需要加上自己的前缀,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-)
栗子,接住:
<style type="text/css">
.content-box{
-webkit-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.border-box{
-webkit-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
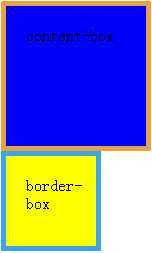
我是在谷歌下运行的,所以加了-webkit-前缀,效果如下:

蓝色加边框:总宽150px,高150px
黄色加边框:总宽100px,高100px
通过这一栗子,相信大家弄清楚了这两个。与刚才给大家提及的两派盒子模型联系看看,总结得出:content-box相当于W3C下的模式,而border-box则为传统IE下的模式了。这样大家就可以解决一些布局上的难题了吧。当然,box-sizing的更多实际运用,在这里就不多说了,在次抛砖而已,献上。
标签:style blog http 使用 strong 2014 问题 log sp
原文地址:http://www.cnblogs.com/chenxiaoduo/p/3948319.html