标签:ade pipe sheet nod 技术 error: ref sage amp
环境
node -v v6.10.3
npm -v 3.10.10
package.json如下:
{
"name": "zhcsdata",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "zengwe",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-base64": "^0.1.3",
"gulp-file-include": "^1.1.0",
"gulp-jshint": "^2.0.4",
"gulp-livereload": "^3.8.1",
"gulp-minify-css": "^1.2.4",
"gulp-rev": "^7.1.2",
"gulp-rev-append": "^0.1.8",
"gulp-sass": "^2.3.2",
"gulp-sourcemaps": "^2.6.0",
"gulp-uglify": "^3.0.0",
"gulp-url-replace": "^1.0.2",
"jshint": "^2.9.5",
"node-gyp": "^3.6.2"
}
}
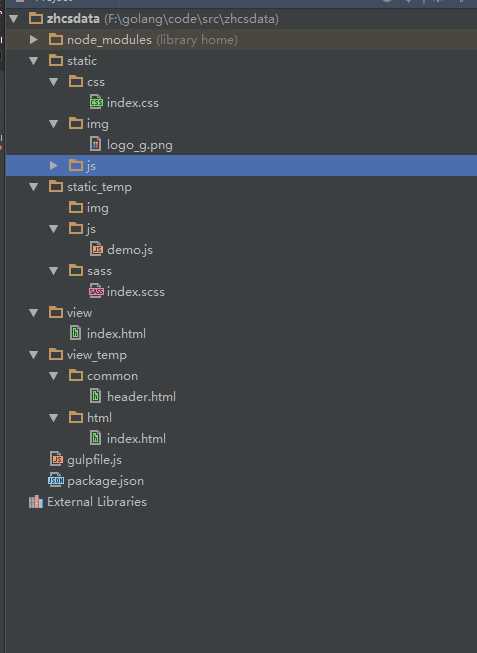
文件目录结构:

gulpfile.js如下:
var gulp = require(‘gulp‘);
var sass = require(‘gulp-sass‘);
var fileinclude = require(‘gulp-file-include‘);
var livereload = require(‘gulp-livereload‘);
var rev = require(‘gulp-rev-append‘);
var replace = require(‘gulp-url-replace‘);
var cssmin = require(‘gulp-minify-css‘);
var uglify = require(‘gulp-uglify‘);
var base64func =require("gulp-base64");
var base64= {
//src: __dirname + ‘css/*.css‘,
//dest: __dirname + ‘/css‘,
options: {
//baseDir: __dirname,
extensions: [‘png‘],
maxImageSize: 20 * 1024, // bytes
// debug: false
}
}
gulp.task(‘sass‘, function() {
gulp.src([‘./static_temp/sass/*.scss‘,"./static_temp/sass/*/*.scss"])
.pipe(sass())
.on(‘error‘, function(err) {
gutil.log(‘scss Error!‘, err.message);
this.end();
})
.pipe(cssmin())
.pipe(base64func(base64))
.pipe(gulp.dest(‘./static/css‘));
});
gulp.task(‘js‘, function() {
gulp.src([‘./static_temp/js/*.js‘,"./static_temp/js/*/*.js"])
.pipe(uglify({ mangle: true }))
.pipe(gulp.dest(‘./static/js/‘));
});
gulp.task(‘html‘, function() {
gulp.src([‘./view_temp/*.html‘,‘./view_temp/html/*.html‘])
.pipe(fileinclude({
prefix: ‘@@‘,
basepath: ‘@file‘
}))
.on(‘error‘, function(err) {
gutil.log(‘html Error!‘, err.message);
this.end();
})
.pipe(replace({"../static/":"F:/golang/code/src/zhcsdata/static/"}))
.pipe(rev())
.pipe(replace({"F:/golang/code/src/zhcsdata/static/":"../static/"}))
.pipe(gulp.dest(‘./view‘),{base:"."});
});
gulp.task("reload",function(event){
livereload.listen();
});
gulp.task(‘default‘, function(){
gulp.run(‘html‘,"reload",‘js‘);
gulp.watch(["./view_temp/html/*.html","./view_temp/html/*/*.html","./view_temp/common/*.html"],function(event){
console.log("common html changed");
gulp.run("html");
});
gulp.watch([‘./static_temp/sass/*.scss‘,‘./static_temp/sass/*/*.scss‘],function(){
gulp.run("sass");
});
gulp.watch(["./view/*.html","./view/*/*.html","./static/css/*.css","./static/css/*/*.css"],function(event){
console.log("file changed ,reload");
livereload.changed(event.path);
gulp.run("reload");
})
});
index.html
<link rel="stylesheet" href="../static/css/index.css?rev=@@hash">
@@include(‘../common/header.html‘,{"name":"这是在header中的变量"})
<div class="demo">
gulp demo zengwe!!!ss
<div class="child">child</div>
</div>
index.scss如下:
.demo{
color:red;
.child{
color:black;
font-size:24px;
background: url("/static/img/logo_g.png");
}
}
header.html 如下:
<meta charset="utf-8">
<h1>
这个是头部文件ssd
</h1>
<h2>@@name</h2>
其余的是无关文件或者是生成的文件,js的内容没必要贴出,反正只是压缩而已
ps:目前存在一个问题,当新增文件是watch对新增文件无效,删除文件时过去生成的文件需手动删除
代码:github
gulp教程(sass,livereload,md5,css压缩,js压缩,img的base64)
标签:ade pipe sheet nod 技术 error: ref sage amp
原文地址:http://www.cnblogs.com/catchingdream/p/7113374.html