标签:style blog http os 使用 io strong ar 2014
盒子模型在CSS中是个很重要的概念。它是CSS可视化格式化系统的基石。盒子模型可以用于元素定位和网页布局。根据CSS盒子模型的规定,每个元素(不管是内嵌元素还是块级元素)都会产生一个矩形盒子围绕在元素内容之外。这个盒子我们称之为元素盒。当然还有其他盒子,这里我们主要说说元素盒。
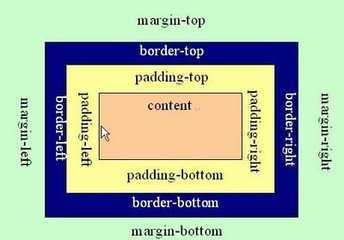
下面是一张盒子模型的示意图:

从上图我们不难看出一个完整的盒子包括:内容(content)、填充(padding)、边框(border)、边界(margin)
那我们来分别说说上面这四个部分。
首先是内容content 。顾名思义就是盒子中装的内容。比如一个p标签,它里面的文字就是它的内容。这个是很好理解的
其次是填充padding。这个我们可以这样理解,就是给内容周围加的一层东西。可以这样说,如果我们内容是易碎的物品,那么我们经常会在它的四周加一些减震的材料,
再次是边框border。这个就是盒子模型的边框了。
至于边界(margin)就是盒子与盒子之间的缝隙或者间距。
虽然我们可以用生活中的盒子与我们的元素盒相比,但是它们还是有很大差别的。那就是我们现实中的盒子它的容量是固定的,但是在我们CSS中的盒子呢,它是具有弹性的,当我们盒子中的内容超过我们盒子本身容量的时候,它还能继续装,它会自动把盒子撑大。但是当我们给了宽度和高度的时候超过的部分就会溢出我们的盒子。
一个盒子的整体尺寸需要把内容,外边距,内边距,还有边框一起算在内。
内容content、填充padding、边框border、边界margin它们又各自具有自己的属性。
内容是具有宽度和高度属性。比如我们平时对div设置高度和宽度,其实就是在对我们的内容区部分content设置宽度和高度(当然在IE6这个是不正确的)。如果我们没有对它进行任何的设置,那么它就会是默认的,根据内容来适应。
填充只具有宽度和高度属性。根据CSS2.0
| length | : | 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的宽度。不允许负值。请参阅 长度单位 |
标签:style blog http os 使用 io strong ar 2014
原文地址:http://www.cnblogs.com/yiyuanqian/p/3948263.html