标签:.com 对象模型 asc 文档 htm images XML hello pre

核心(ECMAScript):由ECMA-262定义,提供核心语言功能;
文档对象模型(DOM):提供访问和操作网页内容的方法和接口;
浏览器对象模型(BOM):提供与浏览器交互的方法和接口。
1、ECMAScript大致规定了下面这门语言的下列组成部分:
语法
类型
语句
关键字
保留字
操作符
对象
ECMAScript就是对实现该标准规定的各个方面内容的语言的描述。JacaScript实现了ECMAScript,Adobe ActionScript同样也实现了ECMAScript。
2、文档对象模型(DOM)
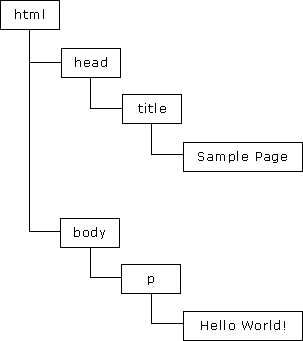
文档对象模型是针对XML但经过扩展用于HTML的 应用程序编程接口。DOM把整个页面映射为一个多层节点结构。HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
通过DOM创建的这个表示文档的树形图,开发人员获得了控制页面内容和结构的主动权。借助DOM提供的API,开发人员可以轻松自如地删除、添加、替换或修改任何节点。

3、浏览器对象模型(BOM)
从根本上讲,BOM只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM的一部分。下面就是一些这样的扩展:
弹出新浏览器窗口的功能;
移动、缩放和关闭浏览器窗口的功能;
提供浏览器详细信息的navigator对象;
提供浏览器所加载页面的详细信息的location对象;
提供用户显示器分辨率详细信息的screen对象;
对cookie的支持;
像XMLHttpReauest和IE的ActiveXObject这样的自定义对象。
总结:
JavaScript的这三个组成部分,在当前五个主要浏览器(IE、Firefox、Chome、Safair和Opera)中得到了不同程度的支持。其中,所有浏览器对ECMAScript第3版的支持大体上都还不错,而对ECMAScript5的支持程度越来越高,但对DOM的支持则彼此相差比较多。对已经正式纳入HTML5标准的BOM来说,尽管各浏览器都实现了某些总所周知的共同特性,但其他特性还是会因浏览器而异。
标签:.com 对象模型 asc 文档 htm images XML hello pre
原文地址:http://www.cnblogs.com/chenxixi94/p/7116890.html