标签:没有 提升 log 声明 javascrip 函数 ges .com glob
function test4(){
console.log("test4:"+a)
}
test4();
var a=1;
function test(){
var test1=function () {
var test2=function () {
console.log("test>test1>test2:"+a)
}
test2();
}
test1();
}
function test3(){
console.log("test3:"+a)
}
test3();
test();
上面是一个代码段,运行结果如下: 
变量提示:变量分为声明和赋值两个阶段,而变量提升的是声明阶段,赋值原地不动,变量提升会将该变量声明到当前运行环境的最顶端(函数开始的第一行)。所以test4中打印出来的是undefined,而不是抛出一个errror。
作用域链:test2中并没有定义testVal值,但是由于test2在test1中所以会去test1中找值,test1中也未定义,于是去test中找,最后到global找到了值,所以test打印出啦的值为1.从test2->test1->test->global这条线就叫做作用域链。
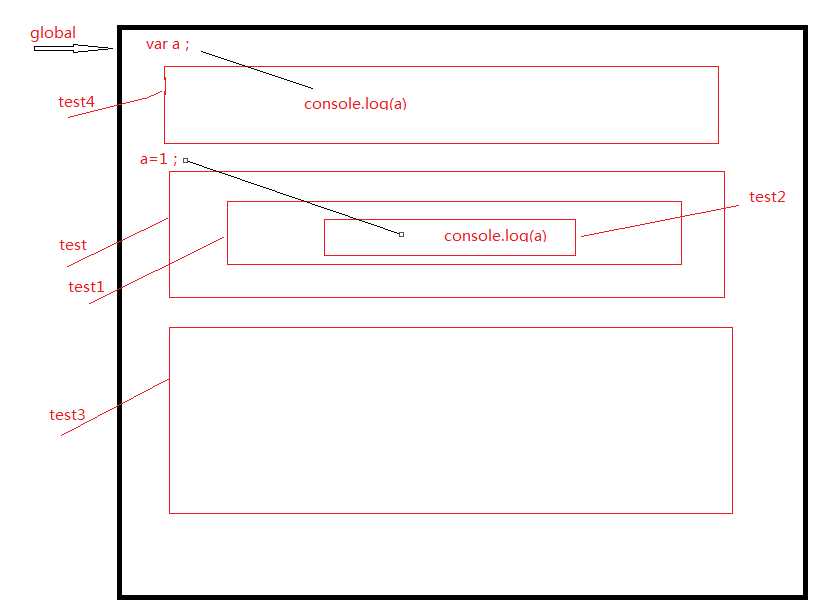
作用域:test2和 test3中都能获取到testVal的值,这个是testVal的作用域。作用域指一个变量的有效区间。如下图:

盒子表示的是作用域。从test2和test4找到最外层a的这个叫作用域链。a声明位置提升到了最外层作用域的最顶端,这个叫变量提升。
声明函数有两种方法,function开头和字面量声明,那么这两个里面那种是先解析呢?上代码:
console.log(test5) var test5=1; function test5(){}
结果: ,结果说明声明先被解析,即代码运行如下:
,结果说明声明先被解析,即代码运行如下:
var test5; function test5(){} console.log(test5) test5=1
代码多写多测试,遇到不懂得写下来运行一遍,还是不懂的话就在去提问查。
标签:没有 提升 log 声明 javascrip 函数 ges .com glob
原文地址:http://www.cnblogs.com/mapletao/p/7117869.html