标签:技术分享 行修改 成功 tomcat环境 class app str test 简单的
一台 Ubuntu 16.0.4 LTS ,安装了Docker服务,Rancher服务,也制作了Tomcat相关的image,接下来我们就来说一下如何快速的构建一个开发环境和测试环境
在宿主host主机上面创建两个目录,一个用来挂载正式环境的war,一个用来挂载测试环境的war,如下图所示
命令:mkdir formal test

接下来用Eclipse创建一个最简单的Dynamic Web Project,只有一个index.jsp然后打包为TestSite.war,然后把TestSite.war分别放到formal和test
目录下,如下图所示

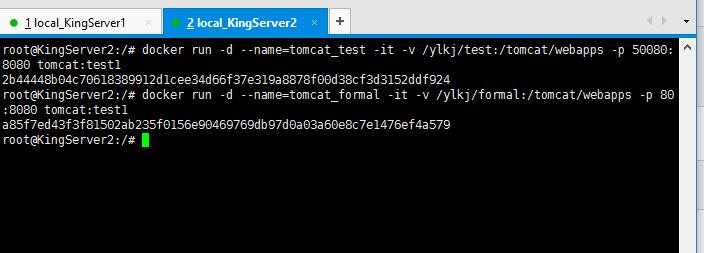
启动测试环境容器 tomcat_test
docker run -d --name=tomcat_test -it -v /ylkj/test:/tomcat/webapps -p 50080:8080 tomcat:test1
参数解析:
--name=tomcat_test: 是给容器自定义一个名称,用来区分业务,为测试环境
-v:给测试的容器指定挂载的本地目录为/ylkj/test 以后测试的包就发布到Host主机的这个目录下面 /tomcat/webapps是tomcat的运行环境目录,具体还是要看Dockerfile是如何指定Tomcat和java环境的
启动正式环境容器 tomcat_formal
docker run -d --name=tomcat_formal -it -v /ylkj/formal:/tomcat/webapps -p 80:8080 tomcat:test1
参数解析:
--name=tomcat_formal: 是给容器自定义一个名称,用来区分业务,为正式环境
-v:给正式的容器指定挂载的本地目录为/ylkj/formal 以后正式的包就发布到Host主机的这个目录下面 /tomcat/webapps是tomcat的运行环境目录,具体还是要看Dockerfile是如何指定Tomcat和java环境的
如下图所示,可以看到容器启动成功

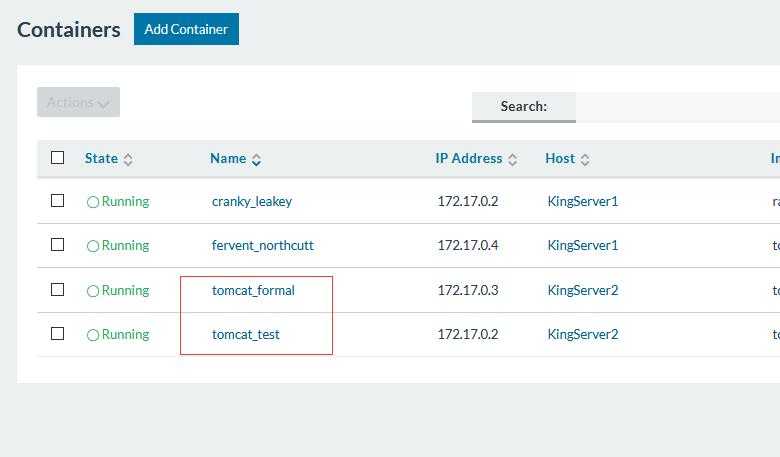
去Rancher平台可以看到,我们新创建的测试环境和正式环境的容器,如下图所示

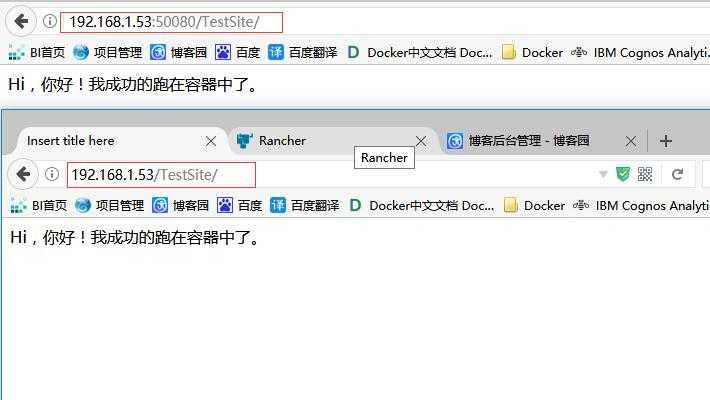
在浏览器分别输入http://192.168.1.53:50080/TestSite/和http://192.168.1.53/TestSite/可以看到都可以访问到我们的index.jsp

这样的目的是Tomcat 配置文件中指定的默认访问的项目是ROOT,这样改以后上面的地址就可以不输入项目名称了,直接访问IP或者IP:PORT就可以访问web项目了
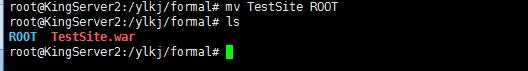
进入host主机的/ylkj/formal进行修改文件夹的操作,如下图所示,测试环境同理对/ylkj/test下面的TestSite进行更名

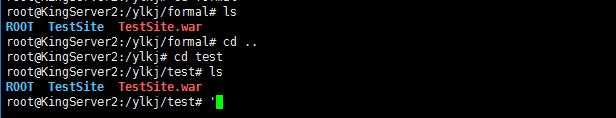
更新操作完成如下图所示

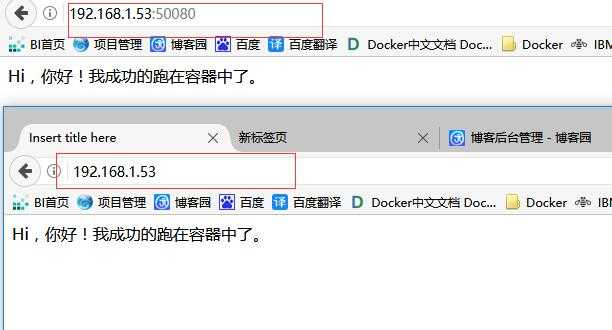
直接输入http://192.168.1.53:50080和http://192.168.1.53进行测试如下,

在以后的操作中,只需要把测试的war包放到/ylkj/test 正式的war包放到/ylkj/formal即可,而tomcat环境用的是一个镜像
简单的说就是发布的环境相同,所以就不会出现测试环境可以跑的,到了正式环境跑不了的情况了
标签:技术分享 行修改 成功 tomcat环境 class app str test 简单的
原文地址:http://www.cnblogs.com/wxjnew/p/7118000.html