标签:语句 四舍五入 整数 响应 cas 取整 数据 类型转换 oat
1.js简介
a)js是一种网页脚本语言,使得浏览器可以与网页互动。
js的一种基于对象和事件驱动,具有安全性能的脚本语言,脚本语言就是在客户端的浏览器就可以互动响应处理程序的语言,而不需要服务器的处理和响应。
js也可以与服务器交互响应,而服务器语言(asp、php、jsp)需要将命令上传服务器,经服务器处理后回传处理结果。
js可以嵌入到html文件,不需要经过web服务器就可以对用户操作作出响应,使得网页与用户很好的交互,利用客户端电脑的资源适当减少服务器端的压力,并减少用户的等待时间。
b)特点
简单,只需要浏览器就可以执行
解释执行,事先不编译,逐行执行,不需要严格的变量声明
基于对象,内置大量现成对象,只需要调用
c)作用
客户端表单合法性验证
网页特殊效果制作
浏览器对象的调用
浏览器事件的触发
d)html出现<script>标签后,页面会暂停下载和渲染等待脚本的解释和执行,无论当前脚本是内嵌式还是外链式。
2.js的组成(***)
ECMAScript:语法标准
DOM:操作网页上的元素
BOM:操作浏览器的部分功能
3.js语法规范,一行代码结束后必须有;
程序自上而下执行,遇到错误停止
?内嵌式写法
<script type=”text/javascript”>
Js代码
</script>
?外连式写法
<script type=”text/javascript” src=”1.js”>
该标签内不能再写js代码
</script>
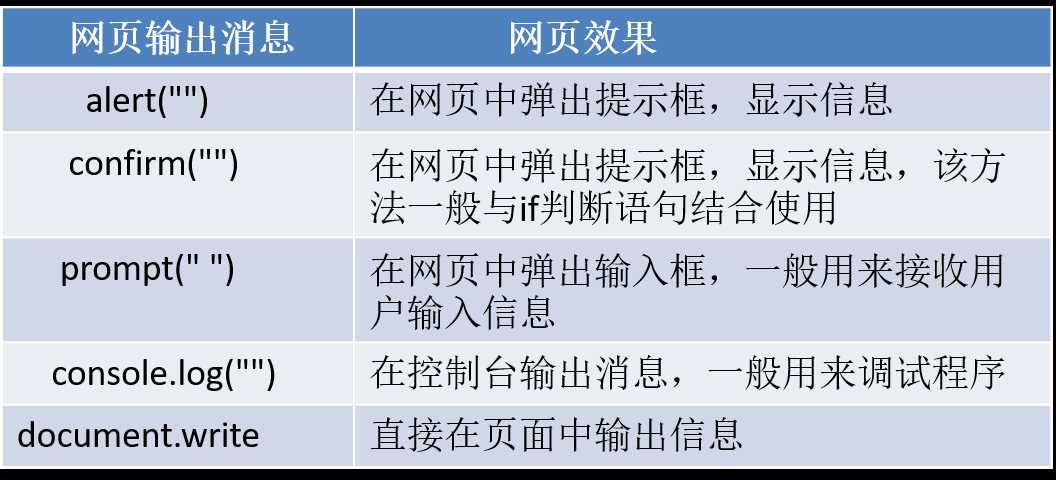
4.js输出信息
a)console.log() 信息输出到控制台,用于js调试

![]()
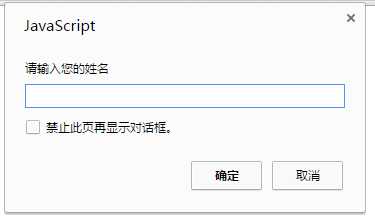
b)prompt()弹出对话框,用于接收用户输入的信息
![]()

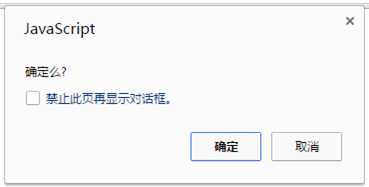
c)confirm()页面弹出对话框,配合if判断
![]()

d)document.write()在页面输出信息,还能输出标签

5.变量
a)变量声明 var 变量名;
变量赋值 变量名=‘变量的值’
定义并赋值 var a=1;
6.数据类型
a)
number 数字类型
字符串 string
布尔类型 Boolean
undefined 变量未初始化 定义了变量,没有给变量赋值
null 变量未引用 值为空 object
![]()
b)
object 对象
array 数组
c)
typeof()判断数据类型
d)比较运算符
< > <= >= == !=
e)算术运算符
+ 数字+数字=数字 数字+字符串=字符串
- 数字-数字/数字字符串=数字 数字-非数字字符串=NAN(not a number 表示不是一个数字)
/ 数字/数字/数字字符串=数字 数字/非数字字符串=NAN(数字类型) 数字/0=Infinity (无限大)(数字类型)
% 取余数
f)

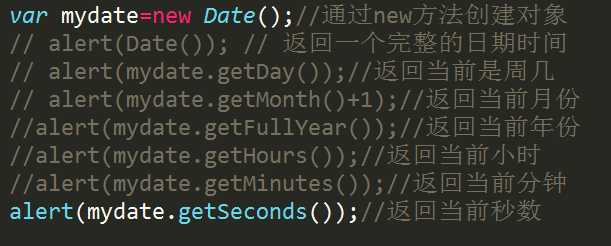
1.date()对象处理日期和时间

2.Math对象
a)
Math.ceil(n1) 天花板函数 向上取整
整数,取整之后是这个数本身
小数,对数进行向上舍入。
b)
Math.floor(n1) 地板函数
整数,取整之后是这个数本身
小数,对数进行向下舍入
c)
Math.max(n1,n2)取两数中的最大值
Math.min(n1,n2) 最小值
Math.pow(n1,n2) n1的n2次方
Math.round(n1) 四舍五入
Math.random() 返回0-1之间的随机数
3.数据类型转换
a)数字类型转字符串
String(n1)
n1.toString()
b)字符串转数字
Number(n1)
parseInt(n1)
parseFloat(n1)
c)转布尔类型
Boolean(n1)
d)
&&与 ||或 非!
e)
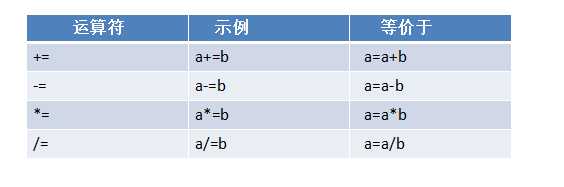
“=”赋值运算符
“==”只判断内容是否相同,不判断数据类型。
“===”不仅判断内容,还判断数据类型是否相同。
!= 只判断内容是否不相同,不判断数据类型。
!==不全等于 不仅判断内容是否不相同,还判断数据类型是否不相同。
f)变量集体声明
![]()
4.
a)If...else 条件判断
If(条件表达式){
如果条件表达式结果为true,执行该处代码。 如果条件表达式结果为false,执行下边代码。
}else{
如果条件表达式结果为false,执行该处代码。
}
b)If else嵌套
If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else{
如果上边条件表达式结果都为false,执行该处代码。
}
c)三元表达式
表达式?结果1:结果2;
如果表达式结果为true,执行结果1,如果表达式结果为false,执行结果2.
可以理解为if else 的另外一种写法。
![]()
5.代码调试
f12
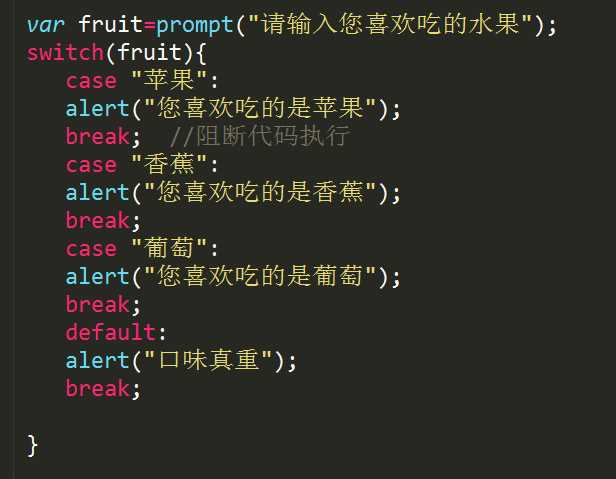
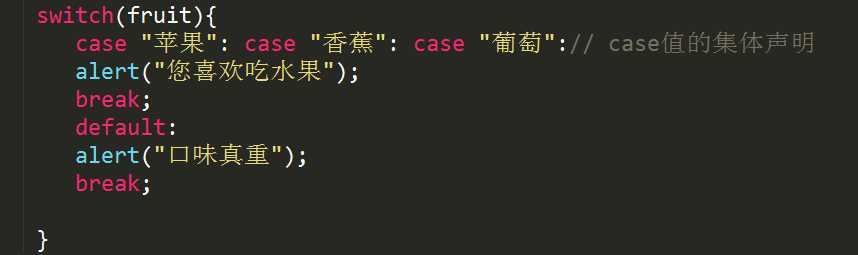
1.switch语句

switch后边的变量和case后边值的数据类型必须保持一致
b)Switch语句可以对变量进行集体判断

2.自增自减
i++ i--
3.循环
a)while循环
While(条件表达式){
只要条件表达式结果为true,循环一直执行,当条件表达式结果为false的时候,循环终止
}
While循环语句需现在循环体外定义变量
b) Do while
Do{
循环体代码;首先执行该循环体代码一次。如果while后边的表达式结果为true,该循环体会一直循环。如果结果false,该循环终止。
}while(条件表达式)
do while 比while循环多循环一次
c)for循环
for(定义变量;条件表达式;自增自减){
循环体代码
}
执行顺序:
◆首先定义变量
◆如果条件表达式结果为true的时候,执行for循环里的代码,如果为false,循环体代码终止执行。
◆先执行变量和条件表达式循环一次,再执行自增自减。
d)在循环体内,只要代码遇到break,程序立马结束当前循环
e)
Continue语句指的是跳出本次循环,该语句后面的代码不再执行,整个循环体继续循环。
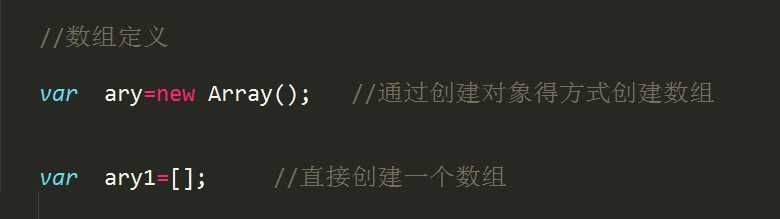
4.数组
a)创建

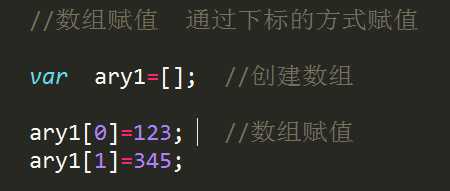
b)赋值

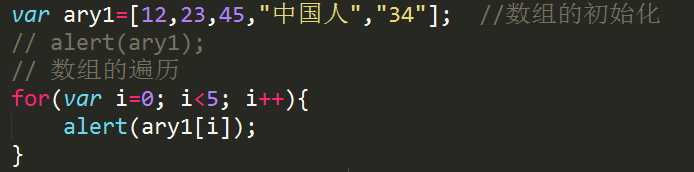
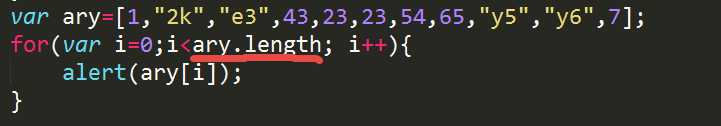
c)初始化遍历

d)数组名.length获取数组长度(元素个数)

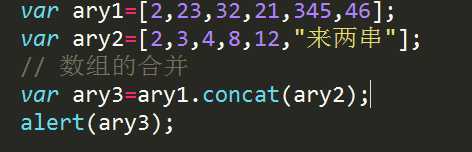
e)数组合并 concat()

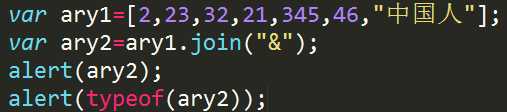
f)Join方法返回一个字符串数组

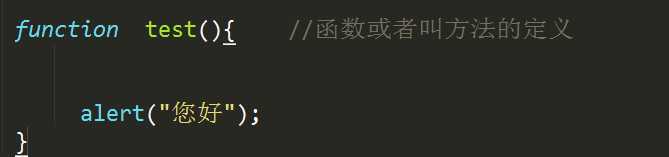
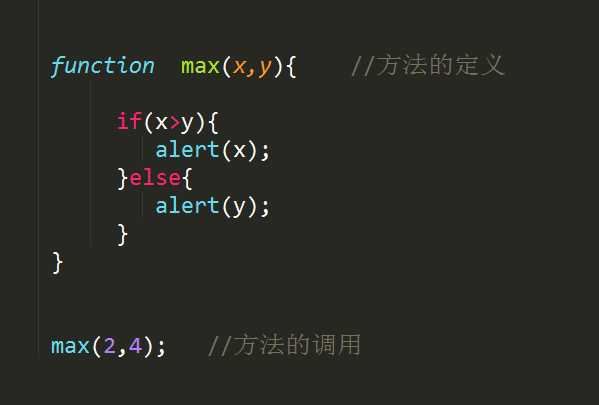
5.函数(方法)
a)定义

b)调用

标签:语句 四舍五入 整数 响应 cas 取整 数据 类型转换 oat
原文地址:http://www.cnblogs.com/lovely7/p/7118891.html