标签:style bsp 函数 new 对象 png prototype return this
本章讨论使用new一个构造函数来创建一个对象。
前期知识点说明:
1、prototype是函数的一个属性,每个函数都有一个prototype属性。这个属性是一个指针,指向一个对象。它是显示修改对象的原型的属性。
2、__proto__是一个对象拥有的内置属性(请注意:prototype是函数的内置属性,__proto__是对象的内置属性),是JS内部使用寻找原型链的属性。
首先上代码:
//构造函数 function Cat(name) { this.name=name||‘某只猫‘; this.say=function(){return `Hello, ${this.name}!`;}; } var kitty = new Cat(‘Kitty‘);
kitty对象是使用Cat构造函数创建的一个对象。
使用new创建对象可以分作两个步骤:
1、通过 Cat构造函数中的属性和方法(this后面的) 去 创建一个对象。也就是说,创建的这个对象包含Cat构造函数中的属性和方法(this后面的)。
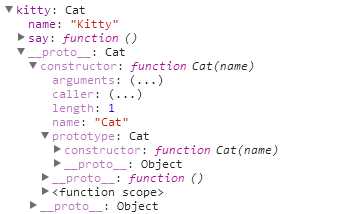
2、将 新创建的对象的__proto__指向Cat.prototype(因为Cat是一个函数)。如果Cat.prototype没有申明其他的属性和方法的话,Cat.prototype中只有一个constructor和它自身的__proto__属性(因为Cat.prototype也是一个对象),这个constructor属性就指向这个Cat构造函数(因为只有函数才有prototype属性,从变量监视器里面可以看到,如下图)。

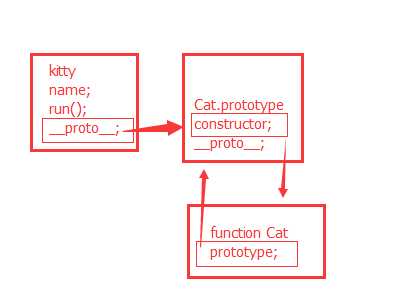
具体的关系如下图:

标签:style bsp 函数 new 对象 png prototype return this
原文地址:http://www.cnblogs.com/williamwsj/p/7119183.html