标签:分享 pack 根目录 npm 作用 image ack filename 入口
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件。执行如下命令
npm install html-webpack-plugin --save-dev
在项目app目录下建立component.js文件,写入如下代码
export default (text=‘hello world‘)=>{ const element=document.createElement(‘div‘); element.innerHTML=text; return element; }
在根目录下创建webpack.config.js文件
const path=require(‘path‘); const HtmlWebpackPlugin=require(‘html-webpack-plugin‘); const PATHS={ app:path.join(__dirname,‘app‘), build:path.join(__dirname,‘build‘), }; module.exports = { entry: { app:PATHS.app, }, output: { path:PATHS.build, filename: "[name].js" }, plugins: [ new HtmlWebpackPlugin({ title: ‘webpack demo‘, }) ] };
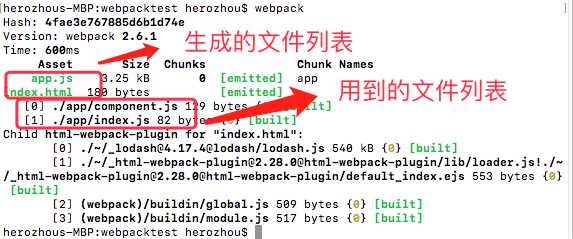
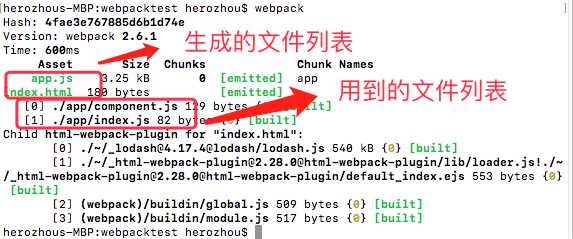
打开命令行,切换到项目目录下,执行webpack命令。

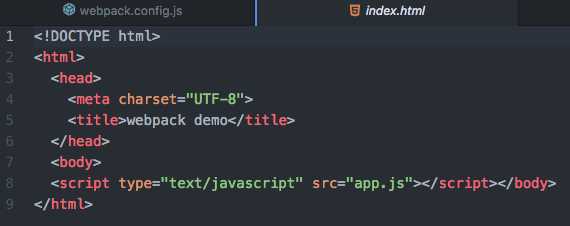
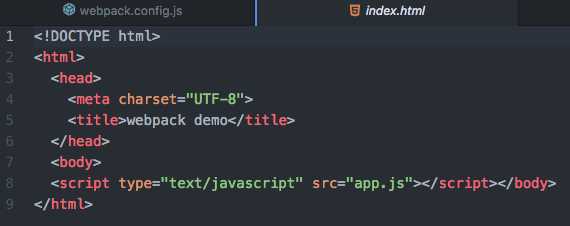
这就代表着打包成功,看下我们多出的index.html文件。

首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件。执行如下命令
npm install html-webpack-plugin --save-dev
在项目app目录下建立component.js文件,写入如下代码
export default (text=‘hello world‘)=>{
const element=document.createElement(‘div‘);
element.innerHTML=text;
return element;
}
在根目录下创建webpack.config.js文件
const path=require(‘path‘);
const HtmlWebpackPlugin=require(‘html-webpack-plugin‘);
const PATHS={
app:path.join(__dirname,‘app‘),
build:path.join(__dirname,‘build‘),
};
module.exports = {
entry: {
app:PATHS.app,
},
output: {
path:PATHS.build,
filename: "[name].js"
},
plugins: [
new HtmlWebpackPlugin({
title: ‘webpack demo‘,
})
]
};
打开命令行,切换到项目目录下,执行webpack命令。

这就代表着打包成功,看下我们多出的index.html文件。

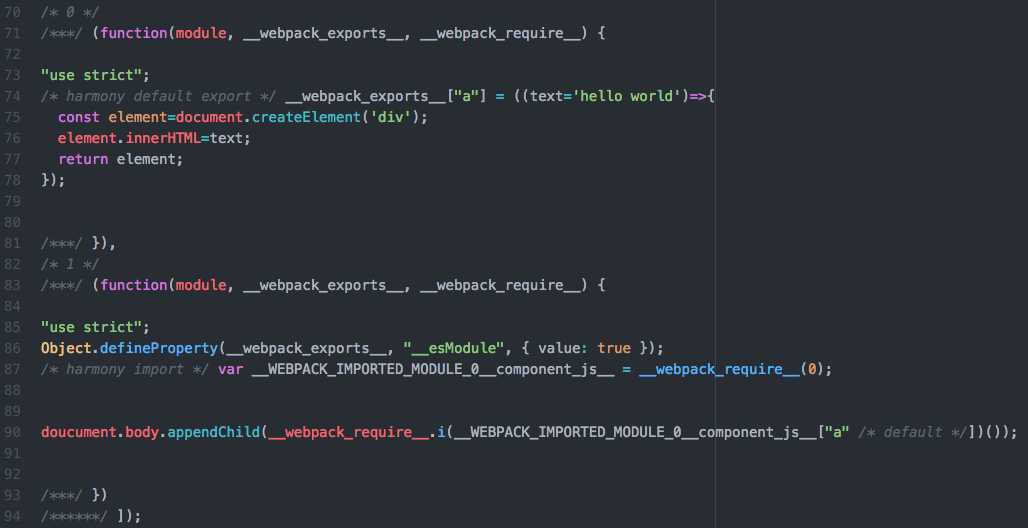
看下我们的build/app.js

可以看到我们的index.js代码和component.js经过了webpack特殊的处理。
用浏览器打开index.html可以看到如下效果

即为成功。
webpack教程(二)——webpack.config.js文件
标签:分享 pack 根目录 npm 作用 image ack filename 入口
原文地址:http://www.cnblogs.com/herozhou/p/7045178.html