标签:接收 导入 dmi 调试 func 控制器 error: tar list
库存量管理
思想:为商品的每个多选属性设置库存量!!要把多选属性排列组合分别指定库存量!!
效果如下:【由商品已经添加的属性决定】

1、建表goods_number{goods_id,goods_number,goods_str_id【商品属性id】}

drop if exists p39_goods_number; create table p39_goods_number ( goods_id mediumint unsigned not null comment ‘商品Id‘, goods_number mediumint unsigned not null default ‘0‘ comment ‘库存量‘, goods_attr_id varchar(150) not null comment ‘商品属性表ID{如果有多个,就拼接成字符串保存在这个字段中}‘, key goods_id(goods_id) )engine=InnoDB default charset=utf8 comment ‘库存量‘;
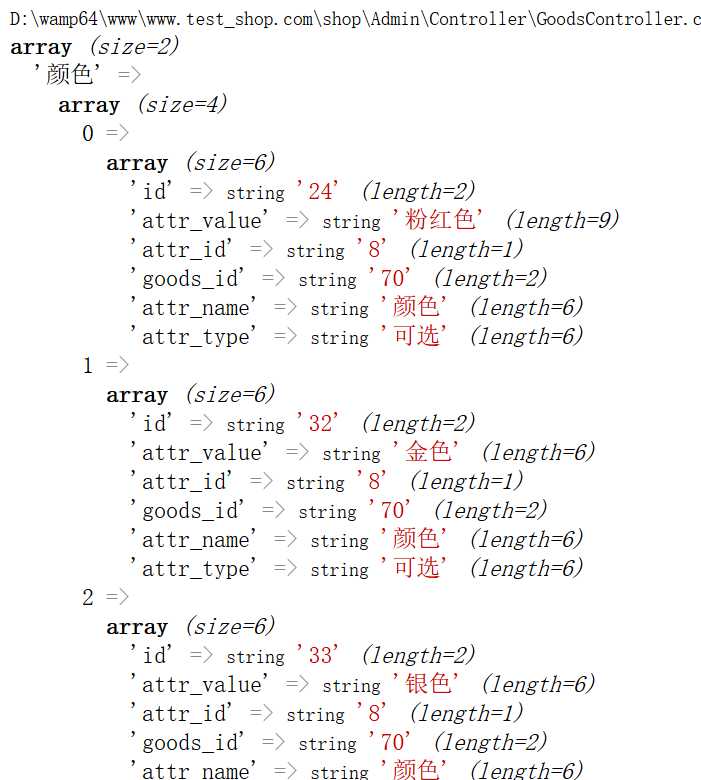
2、在控制器GoodsController.class.php中取出属性值,输出到表单中
注:A:循环输出商品属性时,将二维数组转成三维

B:库存量添加时,约束:前后台,ID必须升序排列。后台存时转升序,同理前台查询也先排序再查。避免前台调用数据时,属性反转的情况
C:修改时,删除原库存量,重新添加
// 处理库存量 public function goods_number() { //接收商品ID $id = I(‘get.id‘); $gnModel = M(‘goods_number‘); //处理表单 if(IS_POST) { // 先删除原库存,再添加,实现修改 $gnModel->where(array( ‘goods_id‘ => array(‘eq‘, $id), ))->delete(); $gaid = I(‘post.goods_attr_id‘); $gnum = I(‘post.goods_number‘); //统计数量,计算比例 $cgaid = count($gaid); $cgnum = count($gnum); $rate = $cgaid/$cgnum; //循环库存量 $_i = 0; foreach ($gnum as $k => $v) { $_goodsAttrId = array(); //从商品属性ID数组中取出 $rate 个,循环一次取一个 for($i=0; $i<$rate; $i++) { $_goodsAttrId[] = $gaid[$_i]; $_i++; } //升序排列 sort($_goodsAttrId, SORT_NUMERIC); //以数字的形式排序 //把取出来的商品属性ID转化成字符串 $_goodsAttrId = (string)implode(‘,‘, $_goodsAttrId); $gnModel->add(array( ‘goods_id‘ => $id, ‘goods_attr_id‘ => $_goodsAttrId, ‘goods_number‘ => $v, )); } } //(库存量修改)先取出这件商品已经设置过的库存量 $gnData = $gnModel->where(array( ‘goods_id‘ => $id, ))->select(); //根据商品ID取出这件商品所有属性的值和根据属性id,取出属性表中的属性名称 $gaModel = M(‘goods_attr‘); $gaData = $gaModel->field(‘a.*, b.attr_name, b.attr_type‘) ->alias(‘a‘) ->join(‘LEFT JOIN __ATTRIBUTE__ b ON a.attr_id = b.id ‘) ->where(array( ‘goods_id‘ => array(‘eq‘, $id), ‘b.attr_type‘ => array(‘eq‘, ‘可选‘), ))->select(); //处理$gaData数据,将二维转为三维数组:把属性相同的归类 $_gaData = array(); foreach ($gaData as $k => $v) { $_gaData[$v[‘attr_name‘]][] = $v; //以属性名称作为下标 } //var_dump($_gaData);die; $this->assign(array( ‘gnData‘ => $gnData, ‘gaData‘ => $_gaData, ‘_page_title‘ => ‘库存量管理‘, ‘_page_btn_name‘ => ‘返回列表‘, ‘_page_btn_link‘ => U(‘lst‘), )); //显示表单 $this->display(); }
3、在表单goods_number.html中显示
注:A:JS无效,调试出现如下错误:Uncaught ReferenceError: $ is not defined (anonymous function)
解决方法:导入jquery类库
B:在表单页面中循环打印已有库存量
<layout name="layout" /> <!-- 库存列表 --> <div class="list-div" id="listDiv"> <form method="POST" action="__SELF__"> <table cellpadding="3" cellspacing="1"> <tr> <!-- 循环输出属性 --> <?php foreach ($gaData as $k => $v): ?> <th><?php echo $k; ?></th> <?php endforeach; ?> <th width="120">库存量</th> <th width="60">操作</th> </tr> <?php if($gnData): ?> <?php foreach ($gnData as $k0 => $v0): ?> <tr class="tron"> <?php $gaCount = count($gaData); foreach ($gaData as $k => $v): ?> <td> <select name="goods_attr_id[]"> <option value="">请选择</option> <?php foreach ($v as $k1 => $v1): $_attr = explode(‘,‘, $v0[‘goods_attr_id‘]); if(in_array($v1[‘id‘], $_attr)) $select = ‘selected="selected"‘; else $select = ‘‘; ?> <option <?php echo $select; ?> value="<?php echo $v1[‘id‘]; ?>"><?php echo $v1[‘attr_value‘]; ?></option> <?php endforeach; ?> </select> </td> <?php endforeach; ?> <td><input type="text" name="goods_number[]" value="<?php echo $v0[‘goods_number‘]; ?>" /></td> <td><input onclick="addNewTr(this);" type="button" value="<?php echo $k0==0?‘+‘:‘-‘; ?>" /></td> </tr> <?php endforeach; ?> <?php else: ?> <tr class="tron"> <?php $gaCount = count($gaData); foreach ($gaData as $k => $v): ?> <td> <select name="goods_attr_id[]"> <option value="">请选择</option> <?php foreach ($v as $k1 => $v1): ?> <option value="<?php echo $v1[‘id‘]; ?>"><?php echo $v1[‘attr_value‘]; ?></option> <?php endforeach; ?> </select> </td> <?php endforeach; ?> <td><input type="text" name="goods_number[]" value="" /></td> <td><input onclick="addNewTr(this);" type="button" value="+" /></td> </tr> <?php endif; ?> <tr id="submit"> <td align="center" colspan="<?php echo $gaCount+2; ?>"><input type="submit" value="提交" /></td> </tr> </table> </form> </div> <script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/third-party/jquery.min.js"></script> <script type="text/javascript"> function addNewTr(btn) { var tr = $(btn).parent().parent(); if($(btn).val() == "+") { var newTr = tr.clone(); newTr.find(":button").val("-"); $("#submit").before(newTr); } else tr.remove(); } </script> <script src="__PUB__/Admin/Js/tron.js"></script>
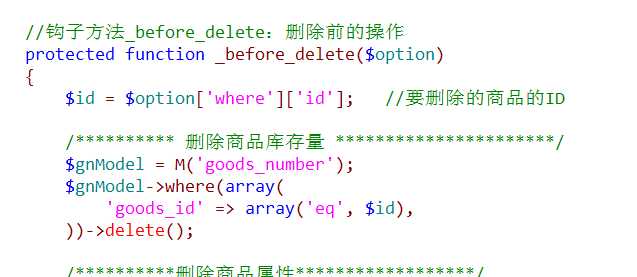
4、在模型类GoodsModel.class.php中处理删除 =》删除商品,库存量一并删除

PHP.43-TP框架商城应用实例-后台16-商品属性3-库存量管理
标签:接收 导入 dmi 调试 func 控制器 error: tar list
原文地址:http://www.cnblogs.com/zixuanfy/p/7119003.html