标签:信息 相关 UI 配置信息 alt 模块 模版 根据 名称
MUi登录模版ps:在弹出的窗口,填入应用名称,根据需求选择项目位置,以及模板内容。
菜单栏 -> 运行 -> 手机运行
菜单栏 -> 发行 -> 发行为原生安装包
在弹出的窗口,选择相应证书,如果参数配置未完成,点击顶部参数配置
上传图标,如果不想挨个穿图标就点击下方生成并替换
ps: app在桌面上图标
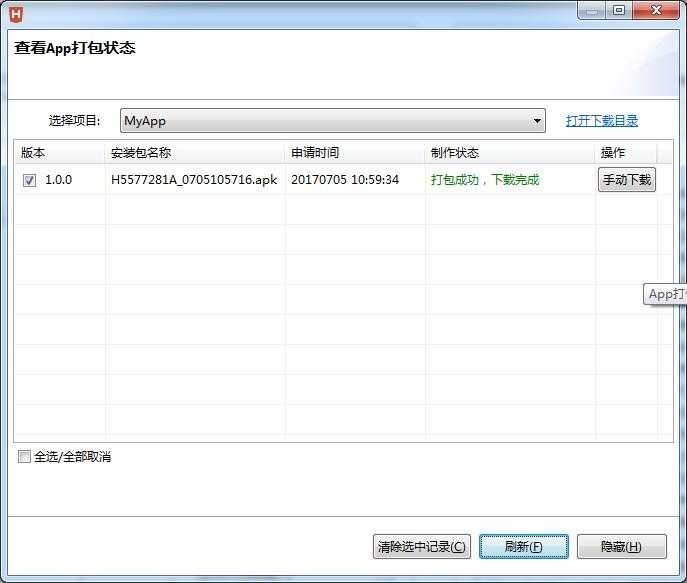
选择要打包的项目,在顶部选择运行,发型原生安装包
在弹出的窗口,选择相应证书,如果参数配置未完成,点击顶部参数配置,如果配置完成,点击底部打包
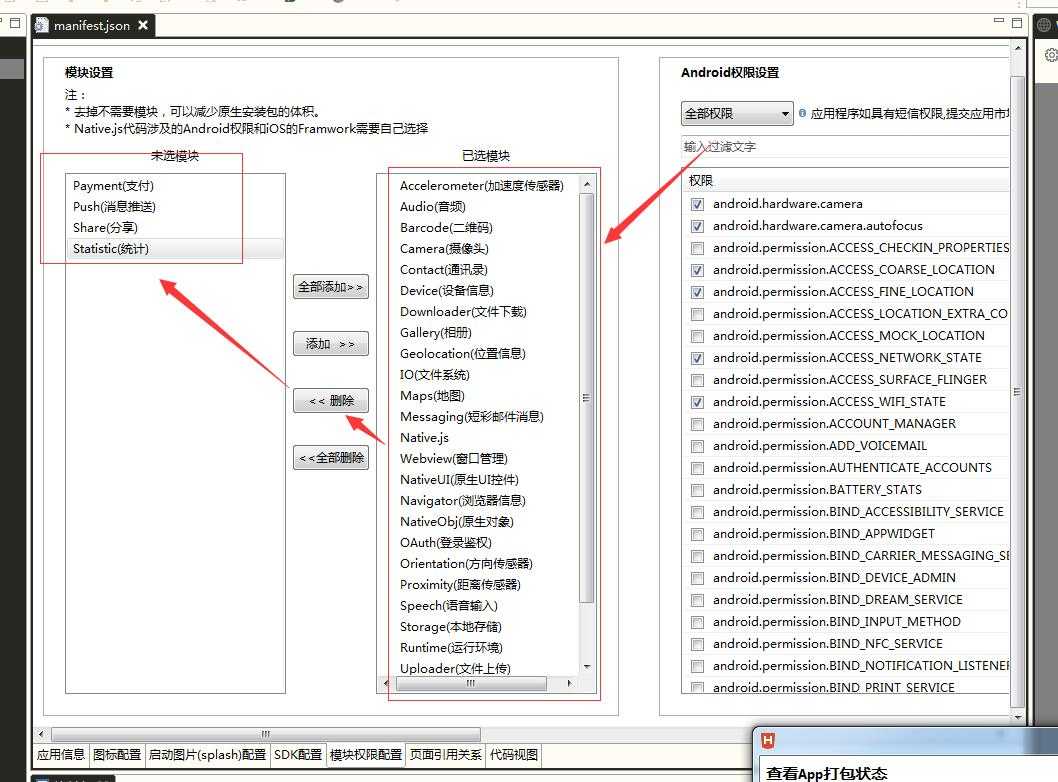
会出现manifest.json的配置信息面板

在上图已选模块框里面,如果有红色的加星号的选项,需要配置相关的sdk。否则删除,才能打包。

标签:信息 相关 UI 配置信息 alt 模块 模版 根据 名称
原文地址:http://www.cnblogs.com/liangcheng11/p/7120365.html