标签:new hot 后缀 格式 style blog 其他 orm music
情景:所有html代码都在一行里面,我希望它们能按标准的格式换行对齐
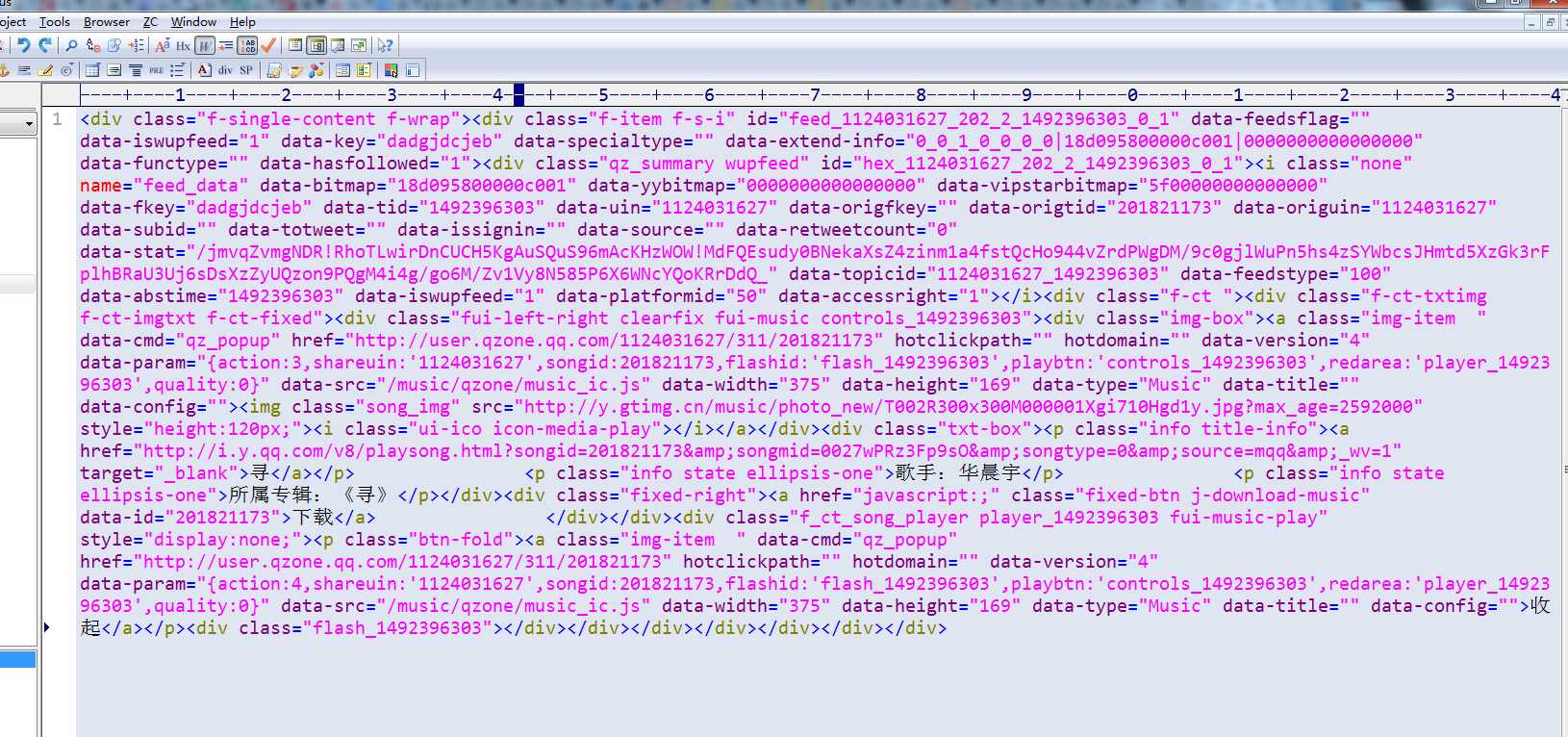
原始代码如下图:

步骤一:把文件名后缀改为 xml,文件名现在是1.xml
步骤二:用浏览器打开1.xml
有报错,如图:
步骤三:修改报错,把img标签补全
本来的img标签缺少斜杠,所以是不完整的,如下
<img class="song_img" src="http://y.gtimg.cn/music/photo_new/T002R300x300M000001Xgi710Hgd1y.jpg?max_age=2592000" style="height:120px;">
在最后加上斜杠即可
<img class="song_img" src="http://y.gtimg.cn/music/photo_new/T002R300x300M000001Xgi710Hgd1y.jpg?max_age=2592000" style="height:120px;" />
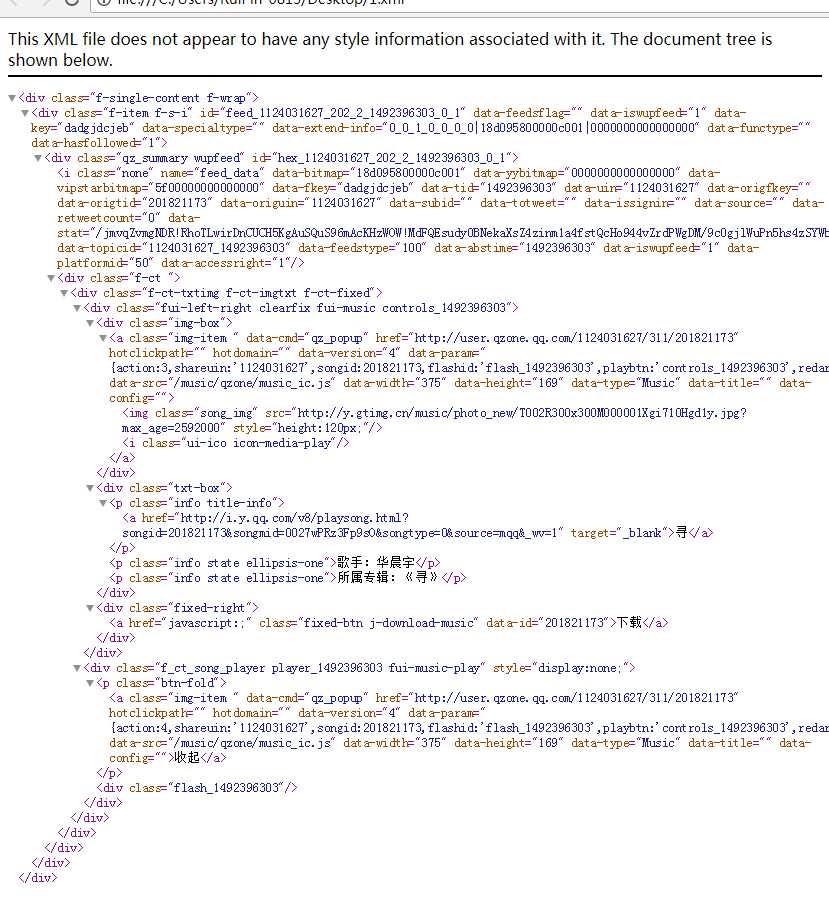
刷新页面结果如下:

步骤四:在浏览器上全选,然后粘贴到webStorm编辑器上
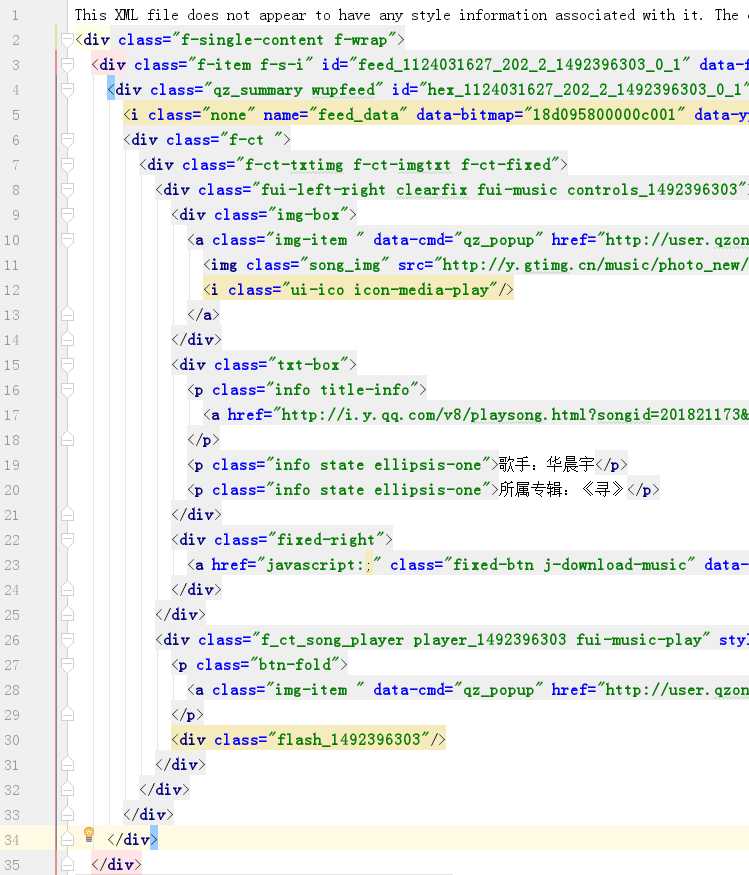
这时的代码已经是对齐的了,如图:
再把代码从webStorm复制到其他编辑器,都是完美的换行对齐的;
如果刚才不是用webStorm而是从浏览器复制到editplus,结果只是换行而没有对齐
这显然是一个比较笨的方法,而且不知道为什么。
如果你们有更好的方法,请留言或者贴个链接
标签:new hot 后缀 格式 style blog 其他 orm music
原文地址:http://www.cnblogs.com/cao-zhen/p/7120524.html