标签:selected nbsp ted data 使用 grid cte bsp 选择

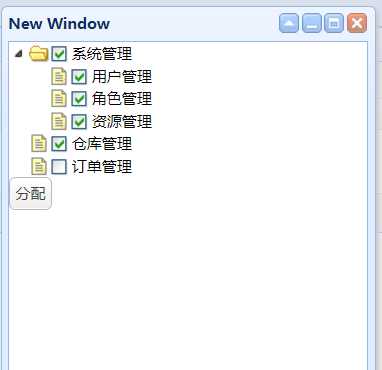
要想获得上图所选取的元素只能用getChecked
getSelected不能进行多个选择,只能单选
/* getSelected取得选中的数据,否则为null */
var user=$("#first").datagrid("getSelected");
/* getChecked取得chcekbox选择行数据, */
var data= $("#user_tree").tree("getChecked");
getChecked在多选树时使用
getSelected:取得第一个选中行数据,则放回选中的数据,若没有选中行,则返回 null。
getSelections:取得所有被选中的行数据,返回元素记录的数组数据。
getChecked:取得复选框打勾的值,返回数组数据。
jquery easyui datagrid getSelected getChecked获取选择行数据(勾选)数据
标签:selected nbsp ted data 使用 grid cte bsp 选择
原文地址:http://www.cnblogs.com/rzqz/p/7123481.html