标签:style blog http color os io ar 2014 div
前面的两篇博客都是学习有关屏幕适配也就是相对布局的东西,这篇博客中将会学习视图间的切换。视图间的切换我们可以用代码完成或者用storyboard来建立各个视图控制器间的关系。在需要用到代码进行切换时会用代码进行视图间的跳转。下面的东西我们会主要介绍到NavigationController来进行视图间的切换。下面也是和之前一样把代码和storyboard结合起来学习。
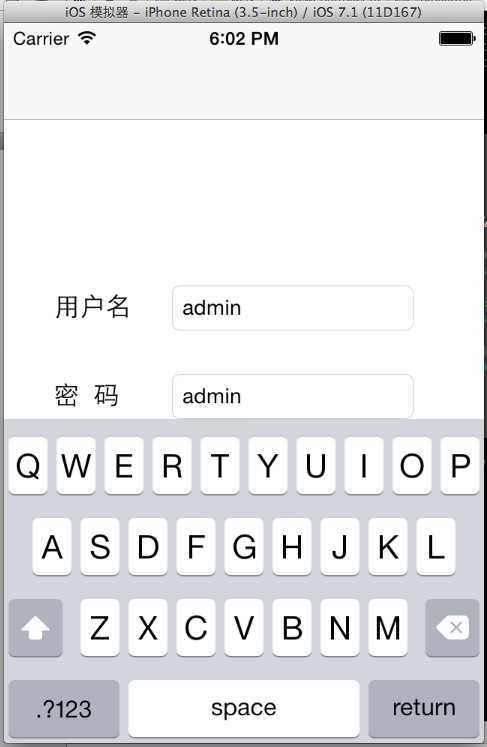
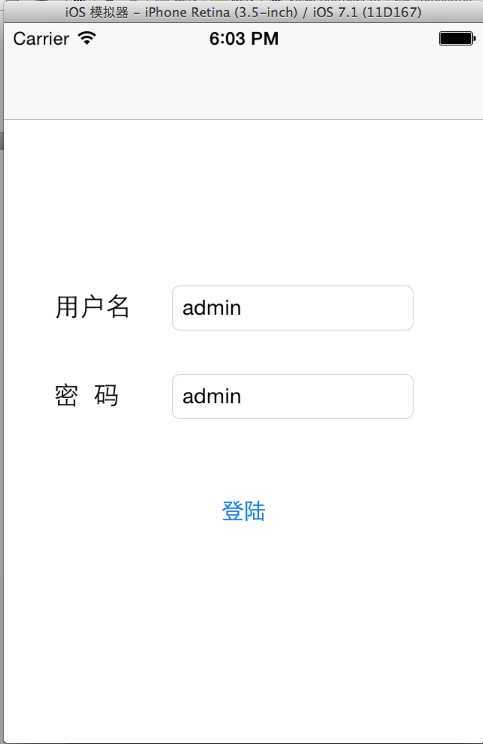
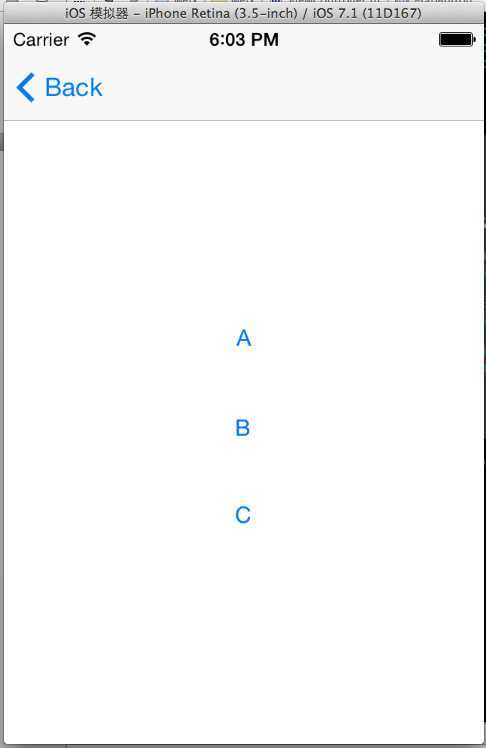
下面介绍一下我们要实现的功能和效果: App打开的第一个界面是登陆页面,登陆页面由用户名和密码以及一个登陆按钮构成。当登陆成功时会push到第二个页面,第二个页面有三个按钮,A,B和C, 点击不同的按钮然后会跳转到相应的View。
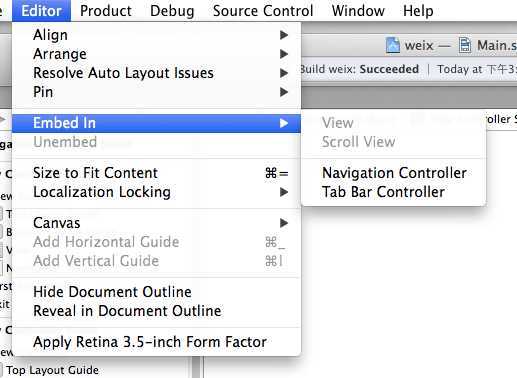
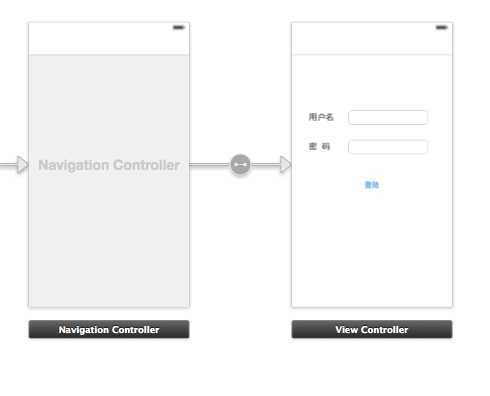
1.首先我们先用我们的storyboard来拖拽出我们要用的控件,再添加一个NavigationController,下面图一是给我们的主视图添加NavigatinController, 图二是最终效果


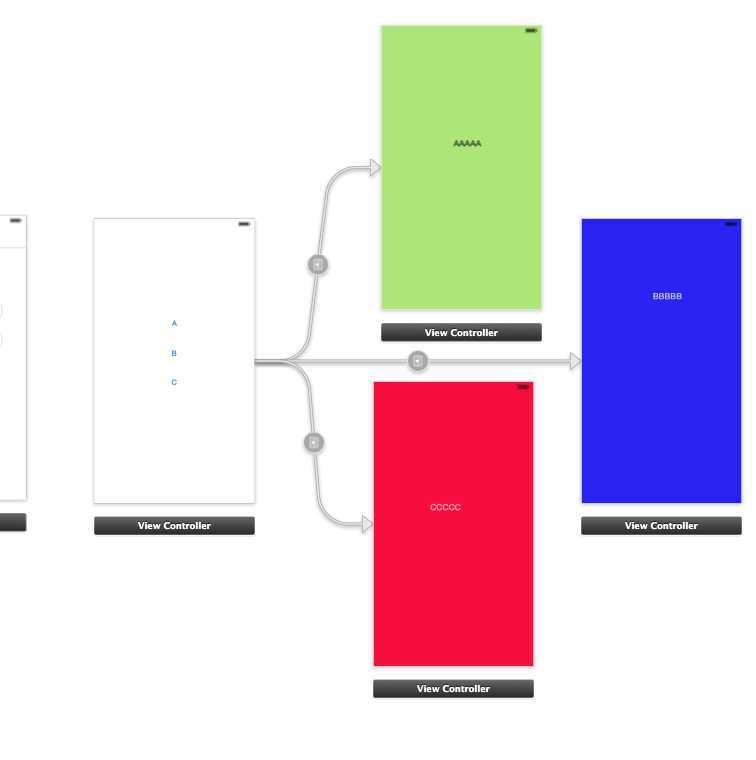
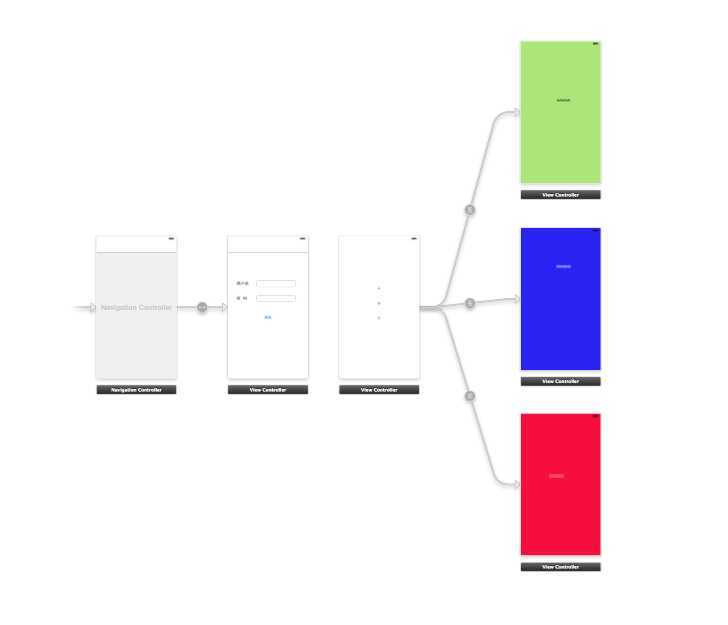
2.因为要由登陆状态来判断下面的View是否出现,所以主视图和带有A,B,C三个按钮的视图之间的切换不能用storyboard实现,我们要用代码关联实现。下面是登陆成功后要跳转的模块截图:


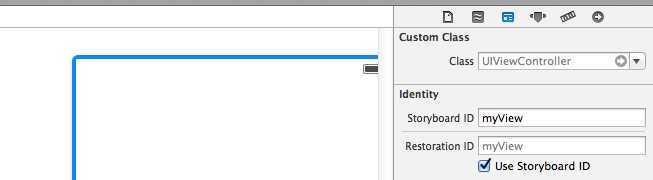
3.以上拖拽工作到此结束,下面要实现我们的业务逻辑和关联视图之间的关系,为了关联视图时能找到带有三个按钮的视图,我们需要设置一下该视图的StoryboardID,入下图

4.下面来编写我们的代码,上面我们用到了TextField,我们需要处理键盘的回收事件,所以我们的ViewController要遵守UITextFiledDelegate协议,实现有关键盘的方法
(1)遵守UITextFieldDelegate协议
|
1
2
3
4
|
#import <UIKit/UIKit.h>@interface ViewController : UIViewController<UITextFieldDelegate>@end |
? (2)在ViewController.m中中进行回调注册和实现协议中相应的方法,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
-(BOOL) textFieldShouldReturn:(UITextField *)textField{ [self.userName resignFirstResponder]; [self.password resignFirstResponder]; return YES;}- (void)viewDidLoad{ [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. self.userName.delegate = self; self.password.delegate = self;} |
5.处理完键盘的事儿,就该处理我们当登陆按钮点击时回调的事件了,首先在回调方法中获取TextFiled的值,由值的情况来实现是否进行页面间的切换。 在页面切换时我们得关联两个页面中的关系。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
- (IBAction)tapButton:(id)sender { NSString *username = self.userName.text; NSString *password = self.password.text; if ([username isEqualToString:@"admin"] && [password isEqualToString:@"admin"]) { //获取storyboard: 通过bundle根据storyboard的名字来获取我们的storyboard, UIStoryboard *story = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; //由storyboard根据myView的storyBoardID来获取我们要切换的视图 UIViewController *myView = [story instantiateViewControllerWithIdentifier:@"myView"]; //由navigationController推向我们要推向的view [self.navigationController pushViewController:myView animated:YES]; }} |
? 代码说明:关联两个View需要三部
1.获取storyboard: 通过bundle的名获取bundle, 在通过storyborad的名字来获取我们的storyboard;
2.在由storyboard获取storyboardID是myView的View;
3.执行由当前View推向我们获取到的myView;
至此我们的主要代码就编写完成,接下来看一下运行效果吧:

 ?
?


先简单的说这些吧,以后学到了新的内容在更新博客内容,欢迎批评指正。
IOS开发之获取Storyboard创建的ViewController
标签:style blog http color os io ar 2014 div
原文地址:http://www.cnblogs.com/ludashi/p/3937963.html