标签:query 12px html over one charset ott log lang
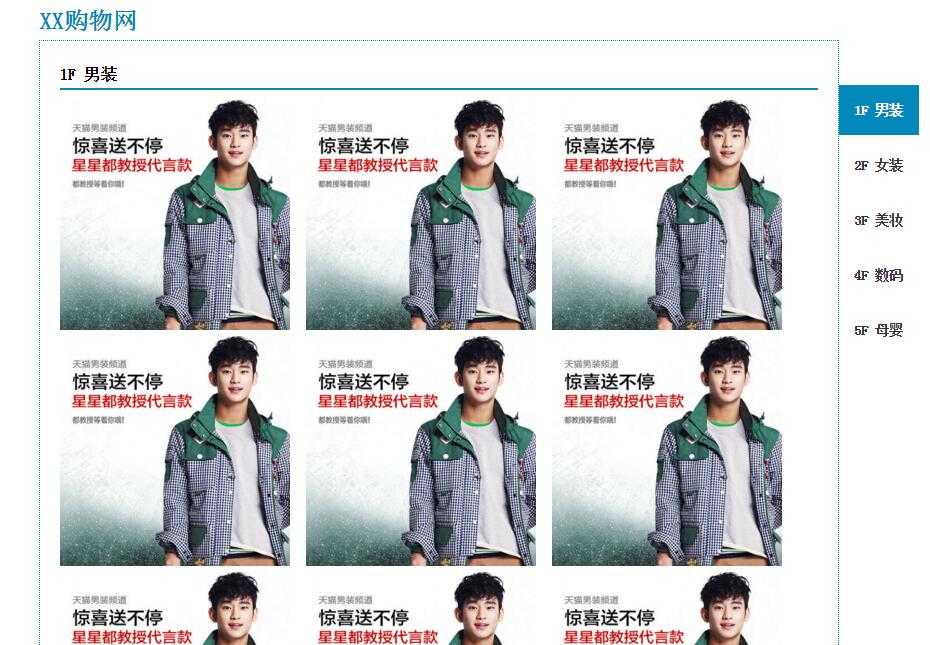
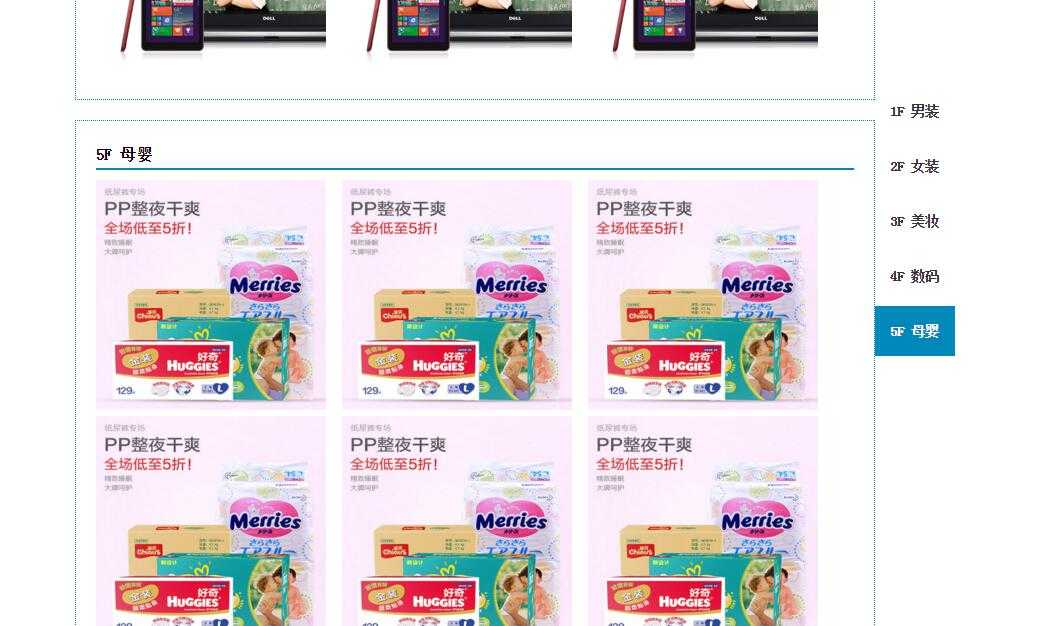
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>网页定位导航效果</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 12 body{ 13 font-size: 12px; 14 line-height: 1.7; 15 } 16 17 li{ 18 list-style: none; 19 } 20 21 #content{ 22 width: 800px; 23 margin: 0 auto; 24 padding: 20px; 25 } 26 27 #content h1{ 28 color:#0088bb; 29 } 30 31 #content .item{ 32 padding: 20px; 33 margin-bottom: 20px; 34 border:1px dotted #0088bb; 35 } 36 37 #content .item h2{ 38 font-size:16px; 39 font-weight: bold; 40 border-bottom: 2px solid #0088bb; 41 margin-bottom: 10px; 42 } 43 44 #content .item li{ 45 display: inline; 46 margin-right: 10px; 47 } 48 49 #content .item li a img{ 50 width: 230px; 51 height: 230px; 52 border: none; 53 } 54 55 /* 右侧定位导航栏*/ 56 #menu{ 57 position: fixed; 58 top:100px; 59 left: 50%; 60 margin-left: 400px; 61 width: 60px; 62 } 63 #menu ul li a{ 64 display: block; 65 margin: 5px 0; 66 font-size: 14px; 67 font-weight: bold; 68 color: #333; 69 width: 80px; 70 height: 50px; 71 line-height: 50px; 72 text-decoration: none; 73 text-align: center; 74 } 75 76 #menu ul li a:hover, 77 #menu ul li a.current{ 78 color: #fff; 79 background: #0088bb; 80 } 81 </style> 82 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js" ></script> 83 <script type="text/javascript"> 84 $(document).ready(function(){ 85 $(window).scroll(function(){ 86 var items=$("#content").find(".item"); 87 var menu=$("#menu"); 88 var top=$(document).scrollTop(); 89 var currentId="";//滚动条现在所在位置的item id 90 91 items.each(function(){ 92 var m=$(this); 93 if(top>m.offset().top-200){ //m.offset().top代表每一个item的顶部位置 94 currentId="#"+m.attr("id"); 95 }else{ 96 return false; 97 } 98 }); 99 100 var currentLink = menu.find(".current"); 101 if(currentId && currentLink.attr("href") !=currentId){ 102 currentLink.removeClass("current"); 103 menu.find("[href=" + currentId + "]").addClass("current"); 104 } 105 106 }); 107 }); 108 </script> 109 110 111 </head> 112 <body> 113 <div id="menu" class="item"> 114 <ul> 115 <li><a href="#item1" class="current">1F 男装</a></li> 116 <li><a href="#item2">2F 女装</a></li> 117 <li><a href="#item3">3F 美妆</a></li> 118 <li><a href="#item4">4F 数码</a></li> 119 <li><a href="#item5">5F 母婴</a></li> 120 </ul> 121 </div> 122 123 <div id="content"> 124 <h1>XX购物网</h1> 125 <div id="item1" class="item"> 126 <h2>1F 男装</h2> 127 <ul> 128 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 129 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 130 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 131 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 132 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 133 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 134 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 135 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 136 <li><a href="#"><img src="1F.jpg" alt=""></a></li> 137 </ul> 138 </div> 139 <div id="item2" class="item"> 140 <h2>2F 女装</h2> 141 <ul> 142 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 143 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 144 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 145 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 146 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 147 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 148 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 149 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 150 <li><a href="#"><img src="2F.jpg" alt=""></a></li> 151 </ul> 152 </div> 153 <div id="item3" class="item"> 154 <h2>3F 美妆</h2> 155 <ul> 156 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 157 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 158 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 159 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 160 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 161 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 162 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 163 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 164 <li><a href="#"><img src="3F.jpg" alt=""></a></li> 165 </ul> 166 </div> 167 <div id="item4" class="item"> 168 <h2>4F 数码</h2> 169 <ul> 170 <li><a href="#"><img src="4F.png" alt=""></a></li> 171 <li><a href="#"><img src="4F.png" alt=""></a></li> 172 <li><a href="#"><img src="4F.png" alt=""></a></li> 173 <li><a href="#"><img src="4F.png" alt=""></a></li> 174 <li><a href="#"><img src="4F.png" alt=""></a></li> 175 <li><a href="#"><img src="4F.png" alt=""></a></li> 176 <li><a href="#"><img src="4F.png" alt=""></a></li> 177 <li><a href="#"><img src="4F.png" alt=""></a></li> 178 <li><a href="#"><img src="4F.png" alt=""></a></li> 179 </ul> 180 </div> 181 <div id="item5" class="item"> 182 <h2>5F 母婴</h2> 183 <ul> 184 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 185 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 186 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 187 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 188 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 189 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 190 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 191 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 192 <li><a href="#"><img src="5F.jpg" alt=""></a></li> 193 </ul> 194 </div> 195 </div> 196 197 </body> 198 </html>


标签:query 12px html over one charset ott log lang
原文地址:http://www.cnblogs.com/chengshun/p/7124038.html