标签:user size height 国际化 pre src 分享 lang style
【摘要】在做国际化WEB项目的时候,遇到了一个根据用户浏览器所使用的自然语言切换默认语言版本的问题。于是,整理了这篇文章。
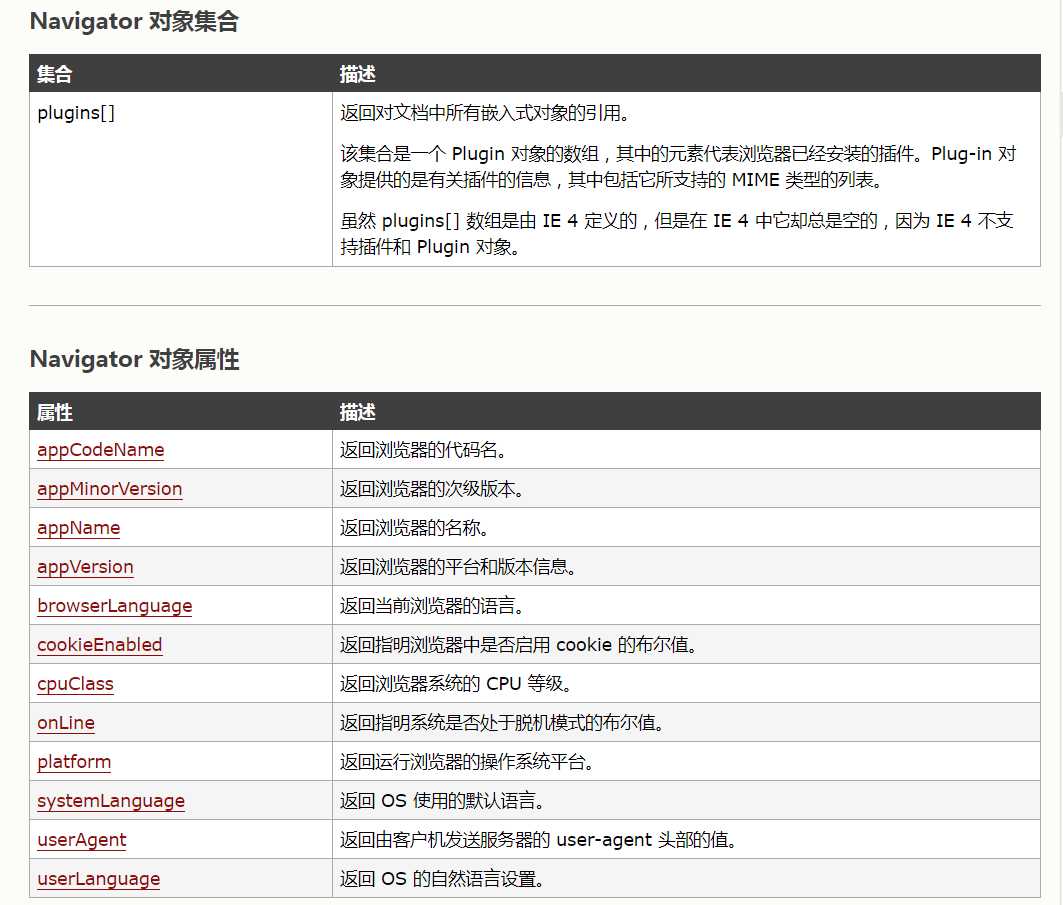
首先,W3Cschool关于Navigator的各个属性值说的很明确了,这里不再赘述。

然后,从各个浏览器的Navigator对象关于语言的属性上分析差异。
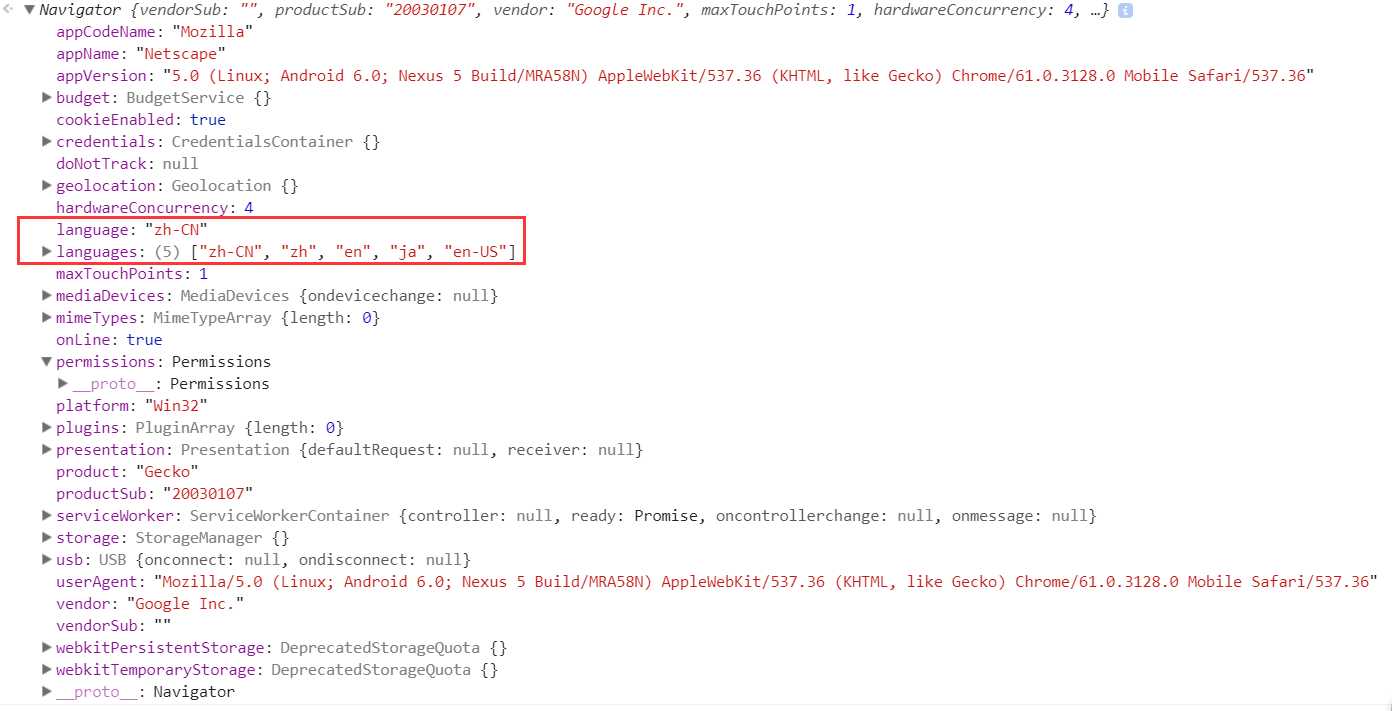
1.Google Chrome的navigator:

可以看到,Google Chrome 有两个关于语言的属性: language和languages。前者是返回当前的浏览器语言,后者是浏览器的所有可使用语言版本(Google Chrome 在高级设置里面可以添加需要的语言也可以随意切换使用的语言。所以可以通过这种方式来测试多语言版自动默认设置当前语言版本的功能)。
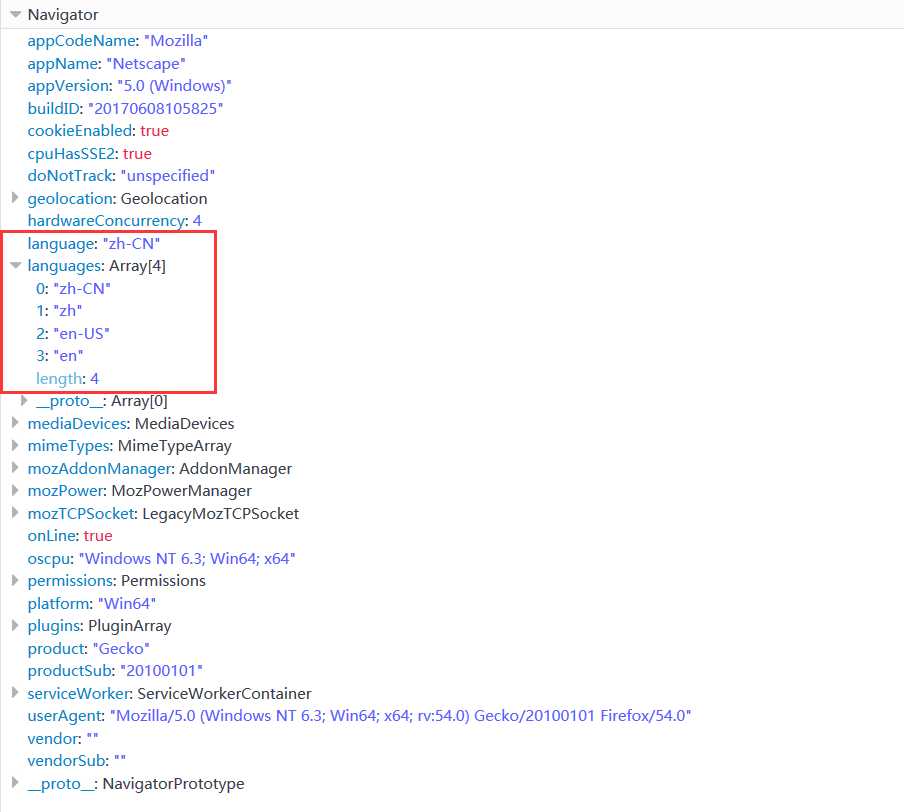
2. Firefox的navigator:

Firefox 也是有两个关于语言的属性: language和languages。
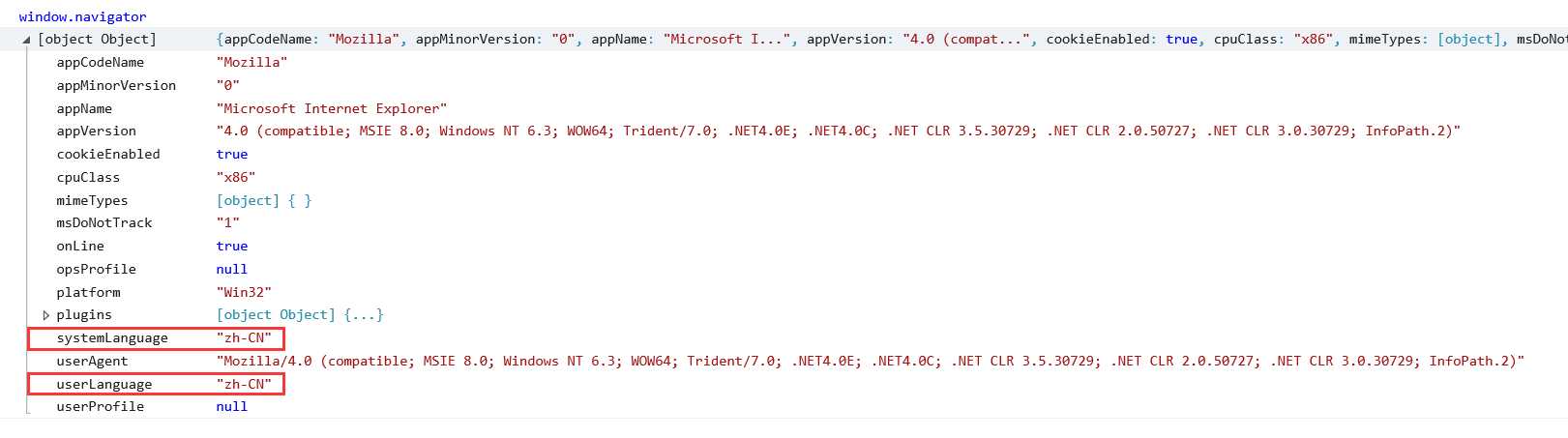
3.IE8 和 IE9 的navigator:
(1) IE8及其以下版本:

IE8 有两个属性:systemLanguage和userLanguage。前者是返回当前操作系统的缺省语言,后者是返回操作系统设定的自然语言。
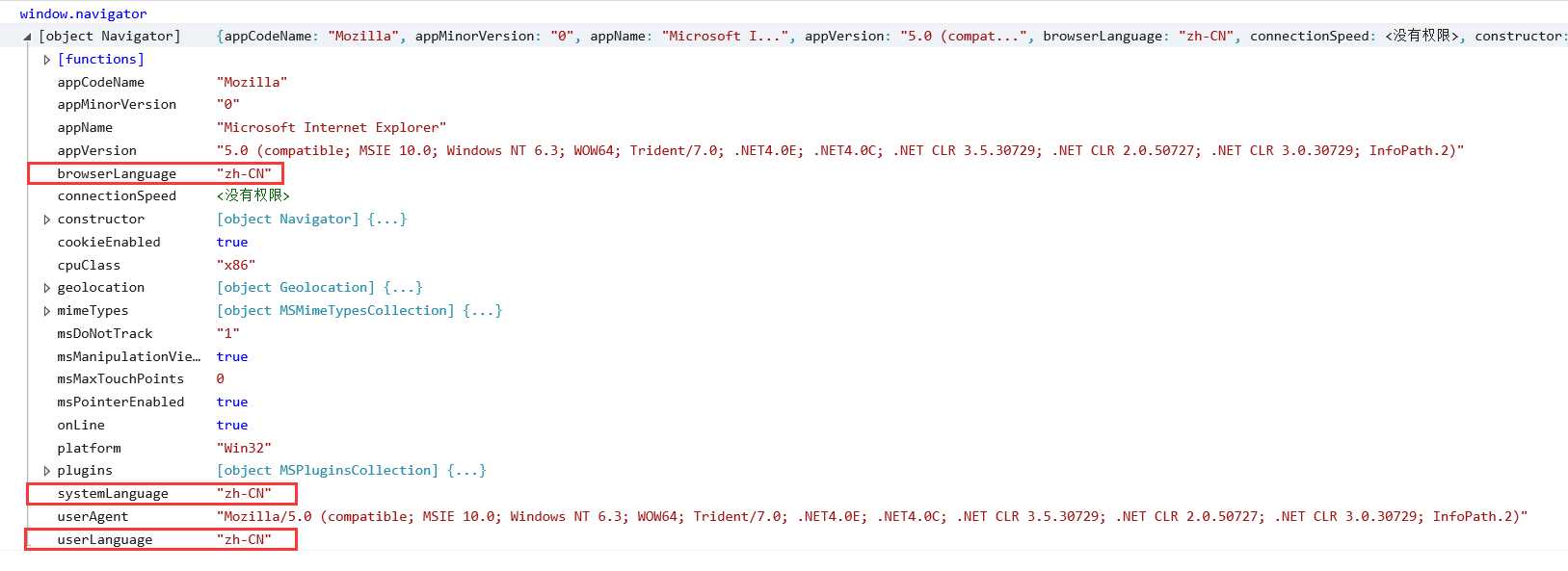
再看看IE9及其以上版本:

IE9有三个属性:systemLanguage:返回当前操作系统的缺省语言;userLanguage:返回操作系统设定的自然语言;browserLanguage:返回当前的浏览器语言。
【总结】各个浏览器对language相关属性的支持情况如下表:
| 属性 | IE8及其以下版本 | IE9及其以上版本 | Firefox / Chrome / Safari | Opera |
| language | × | × | √ | √ |
| userLanguage | √ | √ | × | √ |
| systemLanguage | √ | √ | × | × |
| browserLanguage | × | √ | × | √ |
可以使用下面的代码获取当前浏览器语言:
(navigator.language || navigator.browserLanguage).toLowerCase()
标签:user size height 国际化 pre src 分享 lang style
原文地址:http://www.cnblogs.com/koto/p/7125414.html