标签:其他 网页 html5 image 嵌套 上下文 指定 友情 忽略
在HTML5之前采用HTML+CSS文档结构写法:
ID选择器说明 id选择器——用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)
class选择器说明 class类选择器——可以应用于页面任意多个元素,非常适合标识内容类型或其他相似的条目。
代码:
<body>
<div id="header">...</div>
<div id="nav">...</div>
<div class="artical">
<div class="section"></div>
</div>
<div id="side-bar">...</div>
<div id="footer">...</div>
</body>
HTML5出现,解决上述问题,专门添加页眉、页脚、导航、文章内容等跟结构相关的结构元素标签

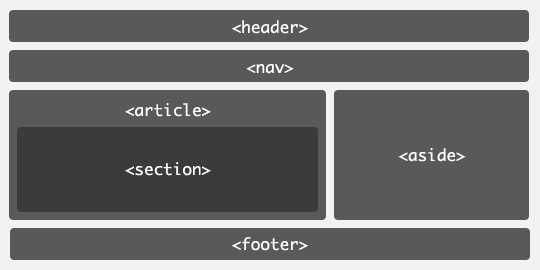
HTML5结构代码
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
我们将对HTML5解构代码的标签做详细解释:
< title>:简短、描述性、唯一(提升搜索引擎排名)。
搜索引擎会将title作为判断页面主要内容的指标,有效的title应该包含几个与页面内容密切相关的关键字,建议将title核心内容放在前60个字符中。
<hn>:h1~h6分级标题,用于创建页面信息的层级关系。
对于搜索引擎而言,如果标题与搜索词匹配,这些标题就会被赋予很高的权重,尤其是h1。
<header>:具有引用或导航作用的解构元素,通常包括网站标志、主导航、全站链接以及搜索框。 也适合对页面内部一组介绍性或导航性内容进行标记。
<nav>:元素代表页面的导航链接区域。用于定义页面的主要导航部分。譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章。用在整个页面主要导航部分上,不合适就不要用nav元素。
<article>:当前页面或文章的附属信息,可以包含于当前页面或主要内容相关的引用、侧边栏、广告、导航条。
article可以嵌套article,只要里面的article与外面的是部分与整体的关系。
<section>:具有相似主题的一组内容,比如网站的主页可以分成介绍、新闻条目、联系信息等条块。元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
如果只是为了添加样式,请用div!
<aside>:指定附注栏,包括引述、侧栏、指向文章的一组链接、广告、友情链接、相关产品列表等。
<footer>: 作为其上层父级内容区块或根区块的脚注。通常包含脚注信息,如作者、相关链接或版权。
并不是样式文件丢失后页面的样式会一直保存,而是浏览器都有有默认样式,默认样式的目的也是为了更好的表达html的语义,依旧可以清晰地呈现页面。
例如,如果你使用的含语义的标记,屏幕阅读器就会“逐个拼出”你的单词,而不是试着去对它完整发音
搜索引擎优化的目的是为了帮助搜索引擎爬虫更好地了解网页的信息和将网页更好地归类。搜索引擎爬虫不比视觉阅读器强多少,它需要更多的指引去确定一个网页的结构和主题。好的语义化的HTML能够体现页面的结构。比如
(1) 页面的title;
(2) 标题hn(搜索引擎会给标题中的文字以更高的权重。您的网页关键字优化应该至少一次出现在h1中,而且相关的关键字在其他标题(hx)中。包含关键字的标题有助于搜索引擎优化);
(3) img标签的alt属性(用来描述图片信息,该文本应该和图片文本信息一致,否则会失去更多的引擎排名值);
(4) table(表格,使用表标题th作为表格的表头,使用thead、tbody和tfood适当划分表格,为表格提供一个caption,说明是什么信息在表格中。Caption和th最好放置关键字);
(5) strong em b i 起到物理强调和逻辑强调的作用,搜索引擎会给这四个标签更高的权重。但是过量使用会造成损失重点。
语义化标签为移动设备提供了渲染页面所需的信息,设备可以以有意义的方式来渲染网页。比如对于标题文字,手机可以加粗显示,而Pad可以以较大字体显示。无论哪种方式都可以突出标题的文本信息。
在团队中大家都遵循W3C标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。
标签:其他 网页 html5 image 嵌套 上下文 指定 友情 忽略
原文地址:http://www.cnblogs.com/microcosm/p/7125813.html