标签:nbsp 文件 char 修改 size highlight ref code com

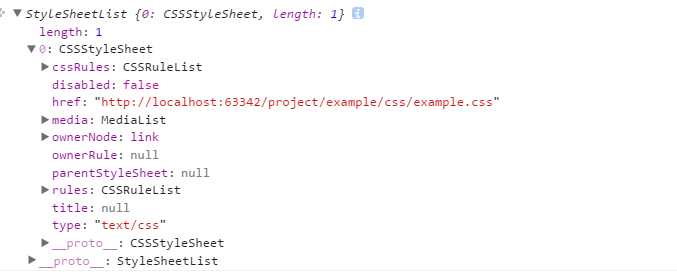
其中 CSSStyleSheet展开如下:

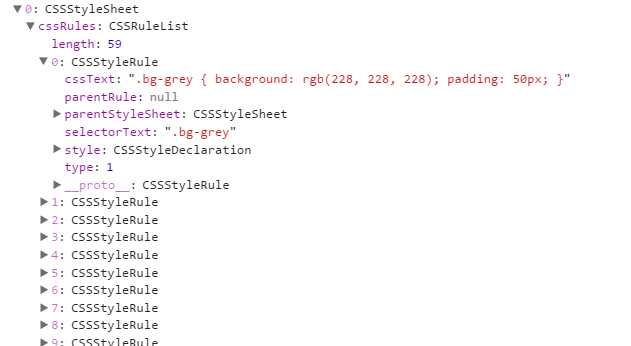
document.styleSheets[0] 即可得到你所应用的第一个css rules 和 cssRules 的计数方法是不一样的!rules 是第几个选择器;cssRules 是第几条规则 document.styleSheets[0].cssRules即可得到所有css文件行 document.styleSheets[0].cssRules[0] css第一条 document.styleSheets[0].cssRules[0].style.background="red"//修改第一条的背景颜色为红色
实例:
.wode{
color: #000;
font-size: 36px;
}
.article{
color: #333;
}
h1,h2,h3{
color: #0D9BF2;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="article">
<h1>标题一</h1>
<div class="content">内容</div>
<h2>标题二</h2>
<div class="content">内容</div>
<h3>标题三</h3>
<div class="content">内容</div>
</div>
<script>
var cssRule=document.styleSheets[0].cssRules;
console.log(cssRule);
console.log(cssRule.length);
for(var i=0;i<cssRule.length;i++){
if(cssRule[i].selectorText.indexOf("h1") != -1){
cssRule[i].style.color="red";
}
}
</script>
</body>
</html>


标签:nbsp 文件 char 修改 size highlight ref code com
原文地址:http://www.cnblogs.com/zjy1017/p/7125709.html