标签:font 不一致 12px 多个 request class 头部 异步 示例
Ext.data命名空间
有关数据存储、读取的类都定义在Ext.data命名空间中。Ext的gridPanel、combobox的数据源都是来自Ext.data提供的类。该命名空间下的类支持A数组、Json和xml数据。
Ext.data.Connection
此类封装了Ajax,提供比传统Javascript异步传输数据更为简洁的方法,兼容了所有浏览器。它负责与服务端实现异步交互,并把从服务端的数据转交给Ext.data.Proxy进行处理。以下代码创建connection实例,并配置好它的各个参数,使用request向服务器发起请求并接收服务端的反馈。
配置.config

url : String //请求的url。
extraParams : Object | String //请求传递的参数。如果配置在request方法中,此属性要改为params
method : ‘GET‘ | ‘POST‘ //请求的方式。
callback : function //请求完成后的回调函数,无论是成功还是失败,都会执行。
success : function //请求成功时的回调函数。
failure : function //请求失败时的回调函数
scope : Object //回调函数的作用域。
form : Object | String //绑定的form表单。
isUpload : bool //是否执行文件上传。
headers : Object //请求的头部信息。
xmlData : Object //XML文档对象,可通过URL附加参数的方式发起请求。
disableCaching : bool //是否禁用缓存,默认禁用。
方法.method

request(config)
//发起请求并接收远程反馈,Ext.data.Connection的配置全部可写在request的配置中,区别在于extraParams要改为params。
abort( [ TransactionId ] )
TransactionId : 事务ID
//当同时有多个请求发生时,根据指定的事务id放弃其中的某一个请求。如果不指定事务id,则放弃最后一个请求。
isLoading( [ TransactionId ] )
//根据事务id判断对应的请求是否完成。如果未指定事务id,就判断最后一个请求是否完成。
示例.example

<script type="text/javascript">
Ext.onReady(function () {
var conn = new Ext.data.Connection();
//发起请求并接收远程反馈
conn.request({
method: ‘GET‘,//请求方式
timeout: 300,//请求超时时间
autoAbort: false,//是否自动断开链接
disableCaching: false,//是否禁用缓存
//请求的网址的头部
defaultHeaders: { referer: ‘http://localhost:6524/‘ },
//请求的网址
url: ‘AjaxFormHandler.ashx‘,
//请求附带的参数
params: {
name: ‘sam‘
},
success: function (response) {
//将远程反馈的Json字符解析为Json对象
var m = Ext.JSON.decode(response.responseText);
Ext.Msg.alert(‘success‘,m.msg );
},
failure: function () {
Ext.Msg.alert(‘error‘, ‘http错误‘);
}
});
});
</script>
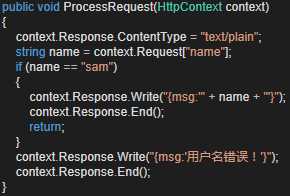
服务端的AjaxFormHandler.ashx:


Ext.data.Model
表示数据模型,就像一张数据库的空表,可定义字段。如果你要建立自己的数据模型,就需要使你的类派生于Ext.data.Model。创建自定义数据模型的实例后,你就可以插入数据了。 Ext.data.Record是Ext.data.Model的别名,创建数据模型建议使用Model而不是Record。
创建数据模型并获取

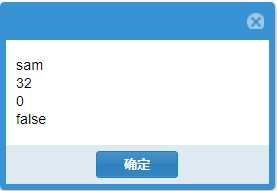
<script type="text/javascript"> Ext.onReady(function () { //创建表 Ext.define("employee", { extend: "Ext.data.Model", fields: [ { name: "employeeName", type: "string" }, { name: "age", type: "int", convert: null }, { name: "gender", type: "int" }, { name: "IsMarried",type:"boolean",defaultValue:true,convert:null} ] }); //创建实例,插入数据 //实例名不能与类名相同,否则无效 var user = new employee({ employeeName: "sam", age: 32, gender: 0, IsMarried:false }); var br = "<br>"; //数据访问方式有以下几种,任选 var record = user.get("employeeName") + br + user.data["age"] + br + user.data.gender + br + user.data.IsMarried; Ext.MessageBox.alert("", record); }); </script>

修改数据
不建议使用data属性修改记录,应使用set访问器。因为set方法可以判断值是否与之前的数据不一致,不一致将被视为新值,修改值之前它会将旧值取出来存入modified属性中以便你可能用得上。

//修改数据 user.data.employeeName = "korn";//不建议这样写 user.data["employeeName"] = "korn";//不建议这样写 user.set("employeeName", "korn");//建议这样写 Ext.MessageBox.alert("", user.get("employeeName"));
方法.method

commit() //提交数据,调用此方法后,会清空modified并将drity设为false。 reject() //撤销修改,把修改后的数据还原为modified中存储的值再清空modified并将drity设为false。 getChanges() //获取修改的数据并包装成Json对象返回。 isModified() //测试数据是否被修改。 copy() //忽略drity和modified,将记录复制一份。 此类的方法、属性多数与Ext.data.Store有关,详情可查询API。
Ext.data.Store
数据交互中介者,它负责对数据进行排序、分组、分页、搜索并将数据提供给gridPanel、treePanel和combobox使用。而它的数据来源可以是二维数组
标签:font 不一致 12px 多个 request class 头部 异步 示例
原文地址:http://www.cnblogs.com/myrocknroll/p/7124057.html